标签:图片 child 判断 idt i++ ram class 否则 sha
let rectA:egret.Rectangle = this.red.getBounds();
let rectB:egret.Rectangle = this.blue.getBounds();
//获得的rect不包含x,y位置
console.log(rectA); //x=0,y=0,width=200,height=200
console.log(rectB); //x=0,y=0,width=200,height=200
//必须加上方块所在的x,y
rectA.x += this.red.x;
rectA.y += this.red.y;
rectB.x += this.blue.x;
rectB.y += this.blue.y;
let startTime = egret.getTimer();
for(let i=0;i<1000;i++){
if(rectA.intersects(rectB)){
console.log("hit");
}else{
console.log("no hit");
}
}
console.log(egret.getTimer() - startTime); //检测1000次,耗时215ms
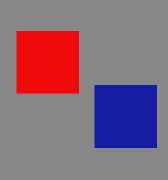
下图:no hit

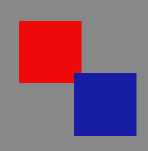
下图:hit

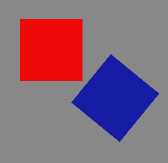
下图:no hit

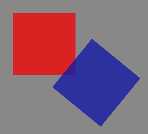
下图:no hit

下图:hit

矩形旋转后,并不能正确的判断碰撞了。查看源代码,可知并没有计算rotation这样的算法。
/**
* 确定在 toIntersect 参数中指定的对象是否与此 Rectangle 对象相交。此方法检查指定的 Rectangle
* 对象的 x、y、width 和 height 属性,以查看它是否与此 Rectangle 对象相交。
* @param toIntersect 要与此 Rectangle 对象比较的 Rectangle 对象。
* @returns 如果两个矩形相交,返回true,否则返回false
* @version Egret 2.4
* @platform Web,Native
* @language zh_CN
*/
public intersects(toIntersect:Rectangle):boolean {
return Math.max(this.x, toIntersect.x) <= Math.min(this.right, toIntersect.right)
&& Math.max(this.y, toIntersect.y) <= Math.min(this.bottom, toIntersect.bottom);
}
所以intersects的碰撞检测适用:
1. 用于矩形(未旋转)
2. eui对象(才有right、bottom属性)
3. 修改了锚点也能正常检测
protected childrenCreated(){
let startTime = egret.getTimer();
for(let i=0;i<1000;i++){
if(this.checkRect(this.red, this.blue)){
console.log("hit");
}else{
console.log("no hit");
}
}
console.log(egret.getTimer() - startTime); //220ms
}
/**
* 检测碰撞矩形
* @objA 对象A
* @objB 对象B
*/
public checkRect(objA: egret.DisplayObject,objB: egret.DisplayObject) {
var x1 = objA.x - objA.anchorOffsetX;
var y1 = objA.y - objA.anchorOffsetY;
var x2 = objB.x - objB.anchorOffsetX;
var y2 = objB.y - objB.anchorOffsetY;
if(y1 > (y2 - objA.height) && y1 < (y2 + objB.height)) {
if(x1 > (x2 - objA.width) && x1 < (x2 + objB.width)) {
return true;
}
}
return false;
}
适用范围:
1. 只要是矩形显示对象就可以,对比intersects不要求必须是eui对象
2. 对于旋转对象,同样没法碰撞检测
3. 对象修改了锚点也能正确检测
标签:图片 child 判断 idt i++ ram class 否则 sha
原文地址:https://www.cnblogs.com/gamedaybyday/p/9414260.html