标签:lin lan 分享图片 hook 除了 问题 top tar content
|
1
2
3
4
5
6
|
<ul class=‘nav‘>
<li>列表1</li>
<li>列表2</li>
</ul>
<div>列表1内容:123456</div>
<div>列表2内容:abcdefgkijkl</div>
|
|
1
2
3
4
5
6
|
<ul class=‘nav‘>
<li><a href="#content1">列表1</a></li>
<li><a href="#content2">列表2</a></li>
</ul>
<div id="content1">列表1内容:123456</div>
<div id="content2">列表2内容:abcdefgkijkl</div>
|
|
1
2
3
4
5
6
7
8
9
|
#content1,
#content2{
display:none;
}
#content1:target,
#content2:target{
display:block;
}
|
|
1
2
3
4
5
6
|
<div id="content1">列表1内容:123456</div>
<div id="content2">列表2内容:abcdefgkijkl</div>
<ul class=‘nav‘>
<li><a href="#content1">列表1</a></li>
<li><a href="#content2">列表2</a></li>
</ul>
|
E~F{ cssRules } ,CSS3 兄弟选择符(E~F) ,选择 E 元素后面的所有兄弟元素 F。注意这里,最重要的一句话是 E~F 只能选择 E 元素 之后 的 F 元素,所以顺序就显得很重要了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
#content1:target ~ .nav li{
// 改变li元素的背景色和字体颜色
&:first-child{
background:#ff7300;
color:#fff;
}
}
#content2:target ~ .nav li{
// 改变li元素的背景色和字体颜色
&:last-child{
background:#ff7300;
color:#fff;
}
}
|

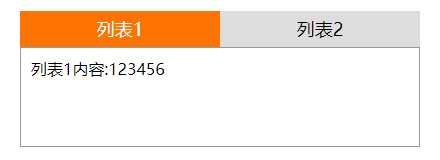
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .container { position: relative; width: 400px; margin: 50px auto; box-sizing: border-box; } .nav { position: relative; overflow: hidden; list-style: none; padding: 0; margin: 0; } ul li{ list-style: none; } li { width: 50%; float: left; text-align: center; background: #ddd; } li a { display: block; line-height: 36px; font-size: 18px; cursor: pointer; text-decoration: none; color: #000; } #content1, #content2 { position: absolute; overflow: hidden; top: 36px; height: 100px; border: 1px solid #999; box-sizing: border-box; } #content1, #content2 { display: none; width: 100%; background: #fff; } #content1:target, #content2:target { display: block; } #content1.active { display: block; } .active ~ .nav li:first-child { background: #ff7300; color: #fff; } #content1:target ~ .nav li { background: #ddd; color: #000; } #content1:target ~ .nav li:first-child { background: #ff7300; color: #fff; } #content2:target ~ .nav li { background: #ddd; color: #000; } #content2:target ~ .nav li:last-child { background: #ff7300; color: #fff; } </style> </head> <body> <div class="container"> <div id="content1" class="active">列表1内容:123456</div> <div id="content2">列表2内容:abcdefgkijkl</div> <ul class=‘nav‘> <li class="active"><a href="#content1">列表1</a></li> <li><a href="#content2">列表2</a></li> </ul> </div> </body> </html>
|
1
2
3
4
5
|
<input class="nav1" type="radio">
<ul class=‘nav‘>
<li>列表1</li>
</ul>
|
|
1
2
3
|
.nav1:checked ~ .nav li {
// 进行样式操作
}
|
同样用到了兄弟选择符 ~
|
1
2
3
4
5
|
<input class="nav1" id="li1" type="radio">
<ul class=‘nav‘>
<li><label for="li1">列表1</label></li>
</ul>
|
label 标签中的 for 定义:for 属性规定 label 与哪个表单元素绑定。
|
1
2
3
|
input{
display:none;
}
|
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="container">
<input class="nav1" id="li1" type="radio" name="nav">
<input class="nav2" id="li2" type="radio" name="nav">
<ul class=‘nav‘>
<li class=‘active‘><label for="li1">列表1</label></li>
<li><label for="li2">列表2</label></li>
</ul>
<div class="content">
<div class="content1">列表1内容:123456</div>
<div class="content1">列表2内容:abcdefgkijkl</div>
</div>
</div>
|

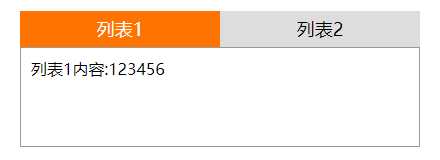
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .container { position: relative; width: 400px; margin: 50px auto; } input { display: none; } .nav { position: relative; overflow: hidden; } * { margin: 0; padding: 0; } li { float: left; list-style: none; text-align: center; background: #ddd; } li label { display: block; width: 200px; line-height: 36px; font-size: 18px; cursor: pointer; } .content { position: relative; overflow: hidden; width: 400px; height: 100px; border: 1px solid #999; box-sizing: border-box; padding: 10px; } .content1, .content2 { display: none; width: 100%; height: 100%; } .nav1:checked ~ .nav li { background: #ddd; color: #000; } .nav1:checked ~ .nav li:first-child { background: #ff7300; color: #fff; } .nav2:checked ~ .nav li { background: #ddd; color: #000; } .nav2:checked ~ .nav li:last-child { background: #ff7300; color: #fff; } .nav1:checked ~ .content > div { display: none; } .nav1:checked ~ .content > div:first-child { display: block; } .nav2:checked ~ .content > div { display: none; } .nav2:checked ~ .content > div:last-child { display: block; } .active { background: #ff7300; color: #fff; } .default { display: block; } </style> </head> <body> <div class="container"> <input class="nav1" id="li1" type="radio" name="nav"> <input class="nav2" id="li2" type="radio" name="nav"> <ul class=‘nav‘> <li class=‘active‘><label for="li1">列表1</label></li> <li><label for="li2">列表2</label></li> </ul> <div class="content"> <div class="content1 default">列表1内容:123456</div> <div class="content2">列表2内容:abcdefgkijkl</div> </div> </div> </body> </html>
标签:lin lan 分享图片 hook 除了 问题 top tar content
原文地址:https://www.cnblogs.com/bgwhite/p/9414282.html