标签:image info 访问 class render route rop ash from
path中的以 ‘:‘开头的参数是URL的传递过来的参数,参数值将被解析并可以通过‘this.props.params[name]‘在route组件上获取,在组件中通过‘this.props.params.name‘获取
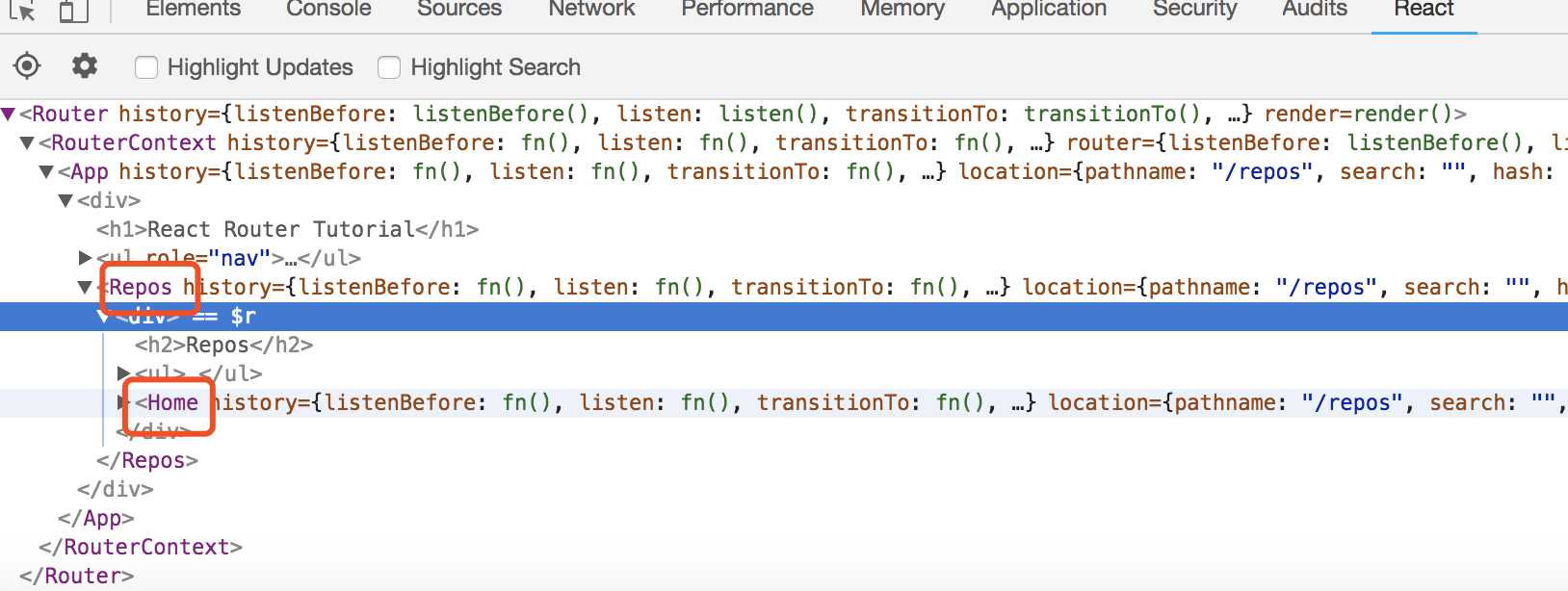
IndexRoute
//index.js import React from ‘react‘ import {render} from ‘react-dom‘ import {Router, Route, hashHistory, IndexRoute} from ‘react-router‘ import App from ‘./modules/App‘ import About from ‘./modules/About‘ import Repos from ‘./modules/Repos‘ import Repo from ‘./modules/Repo‘ import Home from ‘./modules/Home‘ render(( <Router history={hashHistory}> <Route path="/" component={App}> <IndexRoute component={Home}/> <Route path="/repos" component={Repos}> <IndexRoute component={Home}/> <Route path="/repos/:userName/:repoName" component={Repo}/> </Route> <Route path="/about" component={About}/> </Route> </Router> ), document.getElementById(‘app‘)) //Reps.js export default React.createClass({ render() { return ( <div> <h2>Repos</h2> <ul> <li><NavLink to="/repos/reactjs/react-router">React Router</NavLink></li> <li><NavLink to="/repos/facebook/react">React</NavLink></li> </ul> {this.props.children} </div> ) } }) http://127.0.0.1:8080/#/repos url访问的时候

npm命令行
--history-api-fallback` : Webpack Dev Server允许操作URL
标签:image info 访问 class render route rop ash from
原文地址:https://www.cnblogs.com/xiaochengzi/p/9415339.html