标签:style blog class code c tar
最近在尝试使用bootstrap的模态框
使用模态框主要要引入一下几个js和css:
bootstrap.css
jquery.1.9.1.js(这个可以灵活选择)
bootstrap.js
html页面的写法如下:
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css"> <script src="bootstrap/js/jquery.1.9.1.js"></script> <script src="bootstrap/js/bootstrap.js"></script>
在写模态框的时候使用的class主要有:
modal hide fade in
modal-header
modal-body
modal-footer
此外必要的部分还需要设置data-dismiss="modal"
以下是实例:

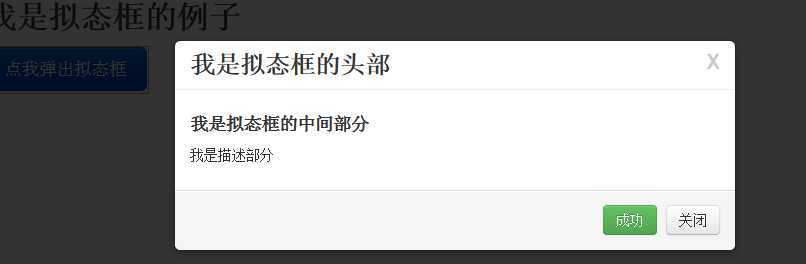
<!DOCTYPE html> <html> <meta charset="utf-8"> <head> <title>bootstrap拟态框</title> <link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css"> <script src="bootstrap/js/jquery.1.9.1.js"></script> <script src="bootstrap/js/bootstrap.js"></script> </head> <body> <div class="container"> <h2>我是拟态框的例子</h2> <div id="example" class="modal hide fade in" style="display:none;"> <div class="modal-header"> <a class="close" data-dismiss="modal">X</a> <h3>我是拟态框的头部</h3> </div> <div class="modal-body"> <h4>我是拟态框的中间部分</h4> <p>我是描述部分</p> </div> <div class="modal-footer"> <a href="#" class="btn btn-success">成功</a> <a href="#" class="btn" data-dismiss="modal">关闭</a> </div> </div> <p> <a href="#example" data-toggle="modal" class="btn btn-primary btn-large">点我弹出拟态框</a> </p> </div> </body> </html>
效果图如下:


在测试实例的时候,遇到了TypeError: $ is not a function 这样的错误.纠结了半天.后来想起了js的预加载机制,于是调换了下bootstrap.js和jquery.js的顺序.即把jquery放在前面,就可以避免此问题的出现了.希望对大家有帮助.
Bootstrap 模态框(也可以说的弹出层),布布扣,bubuko.com
标签:style blog class code c tar
原文地址:http://www.cnblogs.com/LT0314/p/3724712.html