标签:保存 组件 radio cto index new 代码 listener 初始化
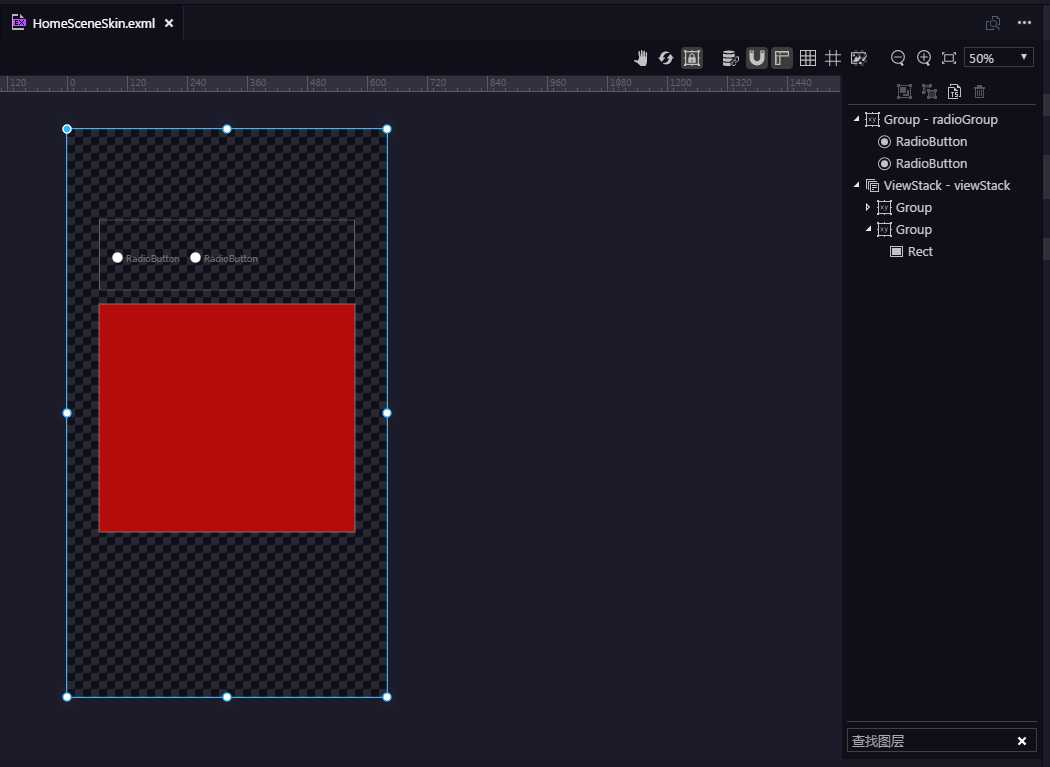
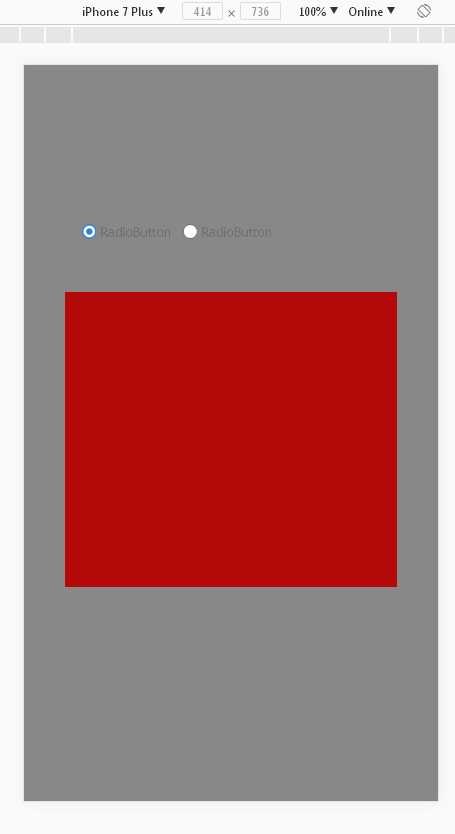
假如在主页HomeScene中有一个选项卡UI,如下图:

TabView简单实现代码
/**
* 选项卡UI
* @author chenkai 2018/8/3
*/
class TabView{
private radioGroup:eui.Group; //单选按钮
private viewStack:eui.ViewStack; //层叠容器
public constructor() {
}
public init(radioGroup:eui.Group, viewStack:eui.ViewStack){
//保存
this.radioGroup = radioGroup;
this.viewStack = viewStack;
//判断是否存在按钮
let radioBtn:eui.RadioButton = radioGroup.getChildAt(0) as eui.RadioButton;
if(radioBtn){
//给radioBtn赋值
let len = radioGroup.numChildren;
for(let i=0;i<len;i++){
(radioGroup.getChildAt(i) as eui.RadioButton).value = i;
}
//监听radioBtn切换
radioBtn.group.addEventListener(eui.UIEvent.CHANGE, this.onChange ,this);
//默认选择第一项
radioBtn.selected = true;
}
}
//radioBtn切换时,切换viewStack
private onChange(e:eui.UIEvent){
let radioGroup:eui.RadioButtonGroup = e.target;
this.viewStack.selectedIndex = radioGroup.selectedValue;
}
}
在HomeScene里,创建TabView。
class HomeScene extends eui.Component{
private radioGroup:eui.Group;
private viewStack:eui.ViewStack;
private tabView:TabView;
public constructor() {
super();
this.skinName = "HomeSceneSkin";
}
protected childrenCreated(){
//创建TabView
this.tabView = new TabView();
//将HomeScene里的单选按钮和层叠容器,赋值给TabView进行初始化
this.tabView.init(this.radioGroup, this.viewStack);
}
}
选项卡完成

EUI ViewStack实现选项卡组件 (封装了一个UI类)
标签:保存 组件 radio cto index new 代码 listener 初始化
原文地址:https://www.cnblogs.com/gamedaybyday/p/9415790.html