标签:oat tran meta idt over 滚动条 tle tom color
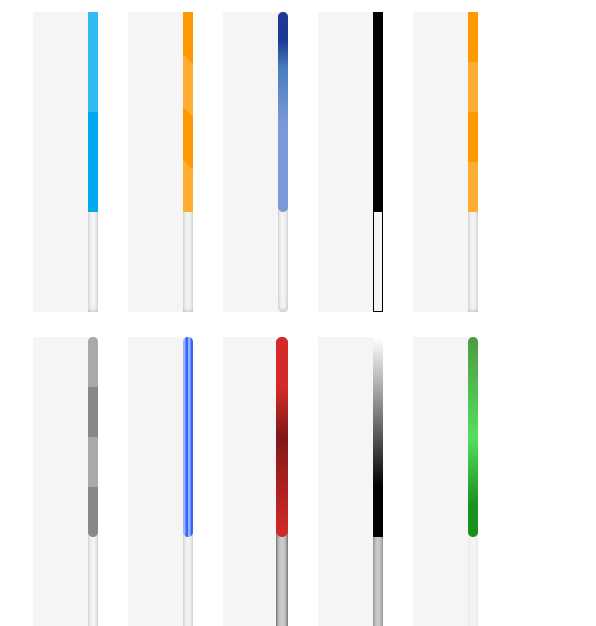
啥都不说先看图:

注: 只适合chrom,不适用IE和fireFox
1 <html lang="en"> 2 <head> 3 <meta charset="UTF-8"> 4 <title>CSS3自定义滚动条-轩枫阁</title> 5 <style> 6 header 7 { 8 font-family: ‘Lobster‘, cursive; 9 text-align: center; 10 font-size: 25px; 11 } 12 13 #info 14 { 15 font-size: 18px; 16 color: #555; 17 text-align: center; 18 margin-bottom: 25px; 19 } 20 21 a{ 22 color: #074E8C; 23 } 24 25 .scrollbar 26 { 27 margin-left: 30px; 28 float: left; 29 height: 300px; 30 width: 65px; 31 background: #F5F5F5; 32 overflow-y: scroll; 33 margin-bottom: 25px; 34 } 35 36 .force-overflow 37 { 38 min-height: 450px; 39 } 40 41 #wrapper 42 { 43 text-align: center; 44 width: 500px; 45 margin: auto; 46 } 47 48 /* 49 * STYLE 1 50 */ 51 52 #style-1::-webkit-scrollbar-track 53 { 54 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); 55 border-radius: 10px; 56 background-color: #F5F5F5; 57 } 58 59 #style-1::-webkit-scrollbar 60 { 61 width: 12px; 62 background-color: #F5F5F5; 63 } 64 65 #style-1::-webkit-scrollbar-thumb 66 { 67 border-radius: 10px; 68 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); 69 background-color: #555; 70 } 71 72 /* 73 * STYLE 2 74 */ 75 76 #style-2::-webkit-scrollbar-track 77 { 78 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); 79 border-radius: 10px; 80 background-color: #F5F5F5; 81 } 82 83 #style-2::-webkit-scrollbar 84 { 85 width: 12px; 86 background-color: #F5F5F5; 87 } 88 89 #style-2::-webkit-scrollbar-thumb 90 { 91 border-radius: 10px; 92 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); 93 background-color: #D62929; 94 } 95 96 /* 97 * STYLE 3 98 */ 99 100 #style-3::-webkit-scrollbar-track 101 { 102 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); 103 background-color: #F5F5F5; 104 } 105 106 #style-3::-webkit-scrollbar 107 { 108 width: 6px; 109 background-color: #F5F5F5; 110 } 111 112 #style-3::-webkit-scrollbar-thumb 113 { 114 background-color: #000000; 115 } 116 117 /* 118 * STYLE 4 119 */ 120 121 #style-4::-webkit-scrollbar-track 122 { 123 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); 124 background-color: #F5F5F5; 125 } 126 127 #style-4::-webkit-scrollbar 128 { 129 width: 10px; 130 background-color: #F5F5F5; 131 } 132 133 #style-4::-webkit-scrollbar-thumb 134 { 135 background-color: #000000; 136 border: 2px solid #555555; 137 } 138 139 140 /* 141 * STYLE 5 142 */ 143 144 #style-5::-webkit-scrollbar-track 145 { 146 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); 147 background-color: #F5F5F5; 148 } 149 150 #style-5::-webkit-scrollbar 151 { 152 width: 10px; 153 background-color: #F5F5F5; 154 } 155 156 #style-5::-webkit-scrollbar-thumb 157 { 158 background-color: #0ae; 159 160 background-image: -webkit-gradient(linear, 0 0, 0 100%, 161 color-stop(.5, rgba(255, 255, 255, .2)), 162 color-stop(.5, transparent), to(transparent)); 163 } 164 165 166 /* 167 * STYLE 6 168 */ 169 170 #style-6::-webkit-scrollbar-track 171 { 172 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); 173 background-color: #F5F5F5; 174 } 175 176 #style-6::-webkit-scrollbar 177 { 178 width: 10px; 179 background-color: #F5F5F5; 180 } 181 182 #style-6::-webkit-scrollbar-thumb 183 { 184 background-color: #F90; 185 background-image: -webkit-linear-gradient(45deg, 186 rgba(255, 255, 255, .2) 25%, 187 transparent 25%, 188 transparent 50%, 189 rgba(255, 255, 255, .2) 50%, 190 rgba(255, 255, 255, .2) 75%, 191 transparent 75%, 192 transparent) 193 } 194 195 196 /* 197 * STYLE 7 198 */ 199 200 #style-7::-webkit-scrollbar-track 201 { 202 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); 203 background-color: #F5F5F5; 204 border-radius: 10px; 205 } 206 207 #style-7::-webkit-scrollbar 208 { 209 width: 10px; 210 background-color: #F5F5F5; 211 } 212 213 #style-7::-webkit-scrollbar-thumb 214 { 215 border-radius: 10px; 216 background-image: -webkit-gradient(linear, 217 left bottom, 218 left top, 219 color-stop(0.44, rgb(122,153,217)), 220 color-stop(0.72, rgb(73,125,189)), 221 color-stop(0.86, rgb(28,58,148))); 222 } 223 224 /* 225 * STYLE 8 226 */ 227 228 #style-8::-webkit-scrollbar-track 229 { 230 border: 1px solid black; 231 background-color: #F5F5F5; 232 } 233 234 #style-8::-webkit-scrollbar 235 { 236 width: 10px; 237 background-color: #F5F5F5; 238 } 239 240 #style-8::-webkit-scrollbar-thumb 241 { 242 background-color: #000000; 243 } 244 245 246 /* 247 * STYLE 9 248 */ 249 250 #style-9::-webkit-scrollbar-track 251 { 252 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); 253 background-color: #F5F5F5; 254 } 255 256 #style-9::-webkit-scrollbar 257 { 258 width: 10px; 259 background-color: #F5F5F5; 260 } 261 262 #style-9::-webkit-scrollbar-thumb 263 { 264 background-color: #F90; 265 background-image: -webkit-linear-gradient(90deg, 266 rgba(255, 255, 255, .2) 25%, 267 transparent 25%, 268 transparent 50%, 269 rgba(255, 255, 255, .2) 50%, 270 rgba(255, 255, 255, .2) 75%, 271 transparent 75%, 272 transparent) 273 } 274 275 276 /* 277 * STYLE 10 278 */ 279 280 #style-10::-webkit-scrollbar-track 281 { 282 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); 283 background-color: #F5F5F5; 284 border-radius: 10px; 285 } 286 287 #style-10::-webkit-scrollbar 288 { 289 width: 10px; 290 background-color: #F5F5F5; 291 } 292 293 #style-10::-webkit-scrollbar-thumb 294 { 295 background-color: #AAA; 296 border-radius: 10px; 297 background-image: -webkit-linear-gradient(90deg, 298 rgba(0, 0, 0, .2) 25%, 299 transparent 25%, 300 transparent 50%, 301 rgba(0, 0, 0, .2) 50%, 302 rgba(0, 0, 0, .2) 75%, 303 transparent 75%, 304 transparent) 305 } 306 307 308 /* 309 * STYLE 11 310 */ 311 312 #style-11::-webkit-scrollbar-track 313 { 314 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); 315 background-color: #F5F5F5; 316 border-radius: 10px; 317 } 318 319 #style-11::-webkit-scrollbar 320 { 321 width: 10px; 322 background-color: #F5F5F5; 323 } 324 325 #style-11::-webkit-scrollbar-thumb 326 { 327 background-color: #3366FF; 328 border-radius: 10px; 329 background-image: -webkit-linear-gradient(0deg, 330 rgba(255, 255, 255, 0.5) 25%, 331 transparent 25%, 332 transparent 50%, 333 rgba(255, 255, 255, 0.5) 50%, 334 rgba(255, 255, 255, 0.5) 75%, 335 transparent 75%, 336 transparent) 337 } 338 339 /* 340 * STYLE 12 341 */ 342 343 #style-12::-webkit-scrollbar-track 344 { 345 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.9); 346 border-radius: 10px; 347 background-color: #444444; 348 } 349 350 #style-12::-webkit-scrollbar 351 { 352 width: 12px; 353 background-color: #F5F5F5; 354 } 355 356 #style-12::-webkit-scrollbar-thumb 357 { 358 border-radius: 10px; 359 background-color: #D62929; 360 background-image: -webkit-linear-gradient(90deg, 361 transparent, 362 rgba(0, 0, 0, 0.4) 50%, 363 transparent, 364 transparent) 365 } 366 367 /* 368 * STYLE 13 369 */ 370 371 #style-13::-webkit-scrollbar-track 372 { 373 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.9); 374 border-radius: 10px; 375 background-color: #CCCCCC; 376 } 377 378 #style-13::-webkit-scrollbar 379 { 380 width: 12px; 381 background-color: #F5F5F5; 382 } 383 384 #style-13::-webkit-scrollbar-thumb 385 { 386 border-radius: 10px; 387 background-color: #D62929; 388 background-image: -webkit-linear-gradient(90deg, 389 transparent, 390 rgba(0, 0, 0, 0.4) 50%, 391 transparent, 392 transparent) 393 } 394 395 /* 396 * STYLE 14 397 */ 398 399 #style-14::-webkit-scrollbar-track 400 { 401 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.6); 402 background-color: #CCCCCC; 403 } 404 405 #style-14::-webkit-scrollbar 406 { 407 width: 10px; 408 background-color: #F5F5F5; 409 } 410 411 #style-14::-webkit-scrollbar-thumb 412 { 413 background-color: #FFF; 414 background-image: -webkit-linear-gradient(90deg, 415 rgba(0, 0, 0, 1) 0%, 416 rgba(0, 0, 0, 1) 25%, 417 transparent 100%, 418 rgba(0, 0, 0, 1) 75%, 419 transparent) 420 } 421 422 /* 423 * STYLE 15 424 */ 425 426 #style-15::-webkit-scrollbar-track 427 { 428 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.1); 429 background-color: #F5F5F5; 430 border-radius: 10px; 431 } 432 433 #style-15::-webkit-scrollbar 434 { 435 width: 10px; 436 background-color: #F5F5F5; 437 } 438 439 #style-15::-webkit-scrollbar-thumb 440 { 441 border-radius: 10px; 442 background-color: #FFF; 443 background-image: -webkit-gradient(linear, 444 40% 0%, 445 75% 84%, 446 from(#4D9C41), 447 to(#19911D), 448 color-stop(.6,#54DE5D)); 449 } 450 451 /* 452 * STYLE 16 453 */ 454 455 #style-16::-webkit-scrollbar-track 456 { 457 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.1); 458 background-color: #F5F5F5; 459 border-radius: 10px; 460 } 461 462 #style-16::-webkit-scrollbar 463 { 464 width: 10px; 465 background-color: #F5F5F5; 466 } 467 468 #style-16::-webkit-scrollbar-thumb 469 { 470 border-radius: 10px; 471 background-color: #FFF; 472 background-image: -webkit-linear-gradient(top, 473 #e4f5fc 0%, 474 #bfe8f9 50%, 475 #9fd8ef 51%, 476 #2ab0ed 100%); 477 } 478 479 /* 480 * body 481 */ 482 body::-webkit-scrollbar-track 483 { 484 -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.1); 485 background-color: #F5F5F5; 486 border-radius: 10px; 487 } 488 489 body::-webkit-scrollbar 490 { 491 width: 10px; 492 background-color: #F5F5F5; 493 } 494 495 body::-webkit-scrollbar-thumb 496 { 497 border-radius: 10px; 498 background-color: #FFF; 499 background-image: -webkit-gradient(linear,40% 0%,75% 84%,from(#4D9C41),to(#19911D),color-stop(.6,#54DE5D)); 500 } 501 502 </style> 503 </head> 504 <body> 505 <div id="wrapper"> 506 <div class="scrollbar" id="style-default"> 507 <div class="force-overflow"></div> 508 </div> 509 510 <div class="scrollbar" id="style-1"> 511 <div class="force-overflow"></div> 512 </div> 513 514 <div class="scrollbar" id="style-2"> 515 <div class="force-overflow"></div> 516 </div> 517 518 <div class="scrollbar" id="style-3"> 519 <div class="force-overflow"></div> 520 </div> 521 522 <div class="scrollbar" id="style-4"> 523 <div class="force-overflow"></div> 524 </div> 525 526 <div class="scrollbar" id="style-5"> 527 <div class="force-overflow"></div> 528 </div> 529 530 <div class="scrollbar" id="style-6"> 531 <div class="force-overflow"></div> 532 </div> 533 534 <div class="scrollbar" id="style-7"> 535 <div class="force-overflow"></div> 536 </div> 537 538 <div class="scrollbar" id="style-8"> 539 <div class="force-overflow"></div> 540 </div> 541 542 <div class="scrollbar" id="style-9"> 543 <div class="force-overflow"></div> 544 </div> 545 546 <div class="scrollbar" id="style-10"> 547 <div class="force-overflow"></div> 548 </div> 549 550 <div class="scrollbar" id="style-11"> 551 <div class="force-overflow"></div> 552 </div> 553 554 <div class="scrollbar" id="style-13"> 555 <div class="force-overflow"></div> 556 </div> 557 558 <div class="scrollbar" id="style-14"> 559 <div class="force-overflow"></div> 560 </div> 561 562 <div class="scrollbar" id="style-15"> 563 <div class="force-overflow"></div> 564 </div> 565 </div> 566 </body> 567 </html>
标签:oat tran meta idt over 滚动条 tle tom color
原文地址:https://www.cnblogs.com/gaoht/p/9415736.html