标签:xmlhttp htm return ons etc 功能 logs api 数据
①async函数是ES6里增加的函数,使得异步操作变得更加简单
②在async函数内部使用await的方式来操作异步API,awit是一种新的语法,只能在asysc函数中使用,await一般是在其后跟一个promise操作API
③参考之前的文章:异步编程(回调函数,promise)
④async函数的文档可以参考:http://es6.ruanyifeng.com/#docs/async
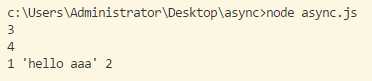
// a.txt 的内容是 ‘hello aaa’ // 在node中提供了一个一个根据函数,专门用来把一些callback形式的API包装成promise的方法 var util = require(‘util‘) var fs = require(‘fs‘) var readFile = util.promisify(fs.readFile) async function read() { const a = 1 const b = await readFile(‘./data/a.txt‘,‘utf8‘) const c = 2 console.log(a,b,c) } console.log(3) read() console.log(4)

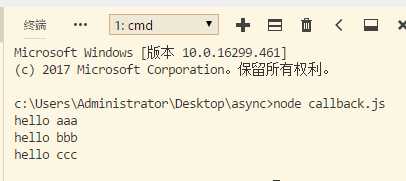
①callback方式
// a.txt 的内容是 ‘hello aaa’ // b.txt 的内容是 ‘hello bbb’ // a.txt 的内容是 ‘hello ccc’ var fs = require(‘fs‘); fs.readFile(‘./data/a.txt‘,‘utf8‘,function(err,data){ if(err){ throw err } console.log(data) fs.readFile(‘./data/b.txt‘,‘utf8‘,function(err,data){ if(err){ throw err } console.log(data) fs.readFile(‘./data/c.txt‘,‘utf8‘,function(err,data){ if(err){ throw err } console.log(data) }) }) })

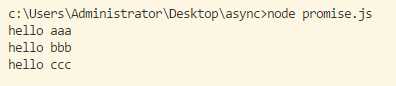
②promise方式
// a.txt 的内容是 ‘hello aaa’ // b.txt 的内容是 ‘hello bbb’ // a.txt 的内容是 ‘hello ccc’ var fs=require(‘fs‘) function readFile(...args){ // 出现在方法定义参数叫做:rest参数 // 出现在方法调用参数中叫做:数组的展开操作符 return new Promise((resolve,reject) =>{ fs.readFile(...args,(err,data) =>{ if(err){ return reject(err) } resolve(data) }) }) } readFile(‘./data/a.txt‘,‘utf8‘).then(data => { console.log(data) return readFile(‘./data/b.txt‘,‘utf8‘) }).then(data => { console.log(data) return readFile(‘./data/c.txt‘,‘utf8‘) }).then(data => { console.log(data) })

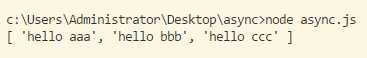
③async方式
// a.txt 的内容是 ‘hello aaa’ // b.txt 的内容是 ‘hello bbb’ // a.txt 的内容是 ‘hello ccc’ // 在node中提供了一个一个根据函数,专门用来把一些callback形式的API包装成promise的方法 var util = require(‘util‘) var fs = require(‘fs‘) var readFile = util.promisify(fs.readFile) async function read() { const dataA = await readFile(‘./data/a.txt‘,‘utf8‘) const dataB = await readFile(‘./data/b.txt‘,‘utf8‘) const dataC = await readFile(‘./data/c.txt‘,‘utf8‘) return [dataA,dataB,dataC] } read().then(data => { console.log(data) })

①任何函数前面加上async就变为了一个async函数,只有在async函数中才可以使用await结合Promise来使用同步的风格来调用异步API
②HTML5新增了一个fetch API 用于发送请求,和 XMLHttpRequest功能差不多,但是原生支持promise,可以参考:MDN文档
③async函数返回的是一个Promise对象,需要通过then的方式来接收数据
标签:xmlhttp htm return ons etc 功能 logs api 数据
原文地址:https://www.cnblogs.com/EricZLin/p/9417074.html