标签:.com 模型 显示图片 技术分享 后台 for 商城 led 工具类
---恢复内容开始---
一:前端页面知识点:
1.${ pageContext.request.contextPath }/image/01.jpg :通过绝对路径获取01.jpg图片。
2.导入struts2的标签库:

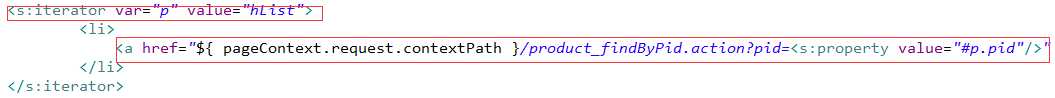
3.使用struts2的标签,进行对后台数据的迭代显示(s:iterator),hList代表热门商品的集合:

根据ognl表达式:.action?pid=<s:property value="#p.pid"/>,跟据热门商品的主键pid查找该热门商品的信息,实现页面的跳转显示。
4.商品product类中有该商品图片的路径信息,显示该商品图片的方法(此代码就放在3后面):

5.login.jsp页面中的具体某个位置包含了menu.jsp页面,并在login.jsp中的该位置显示menu.jsp中的内容:

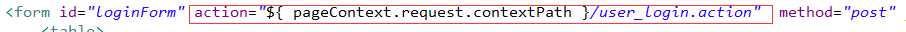
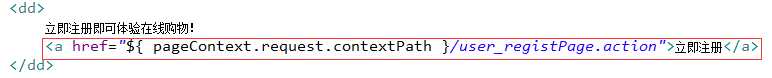
6.form表单,a标签href连接,触发action的使用


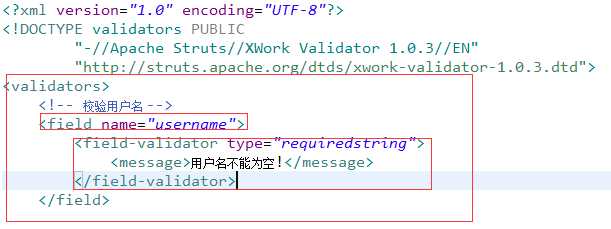
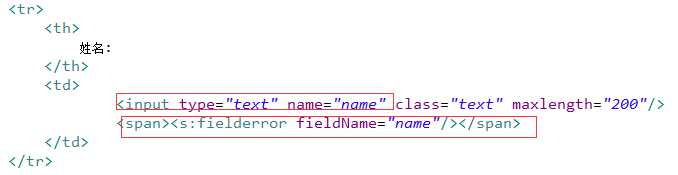
7.表单数据格式验证validation(使用struts2自带的validation),校验用户名并将错误信息在页面中显示:



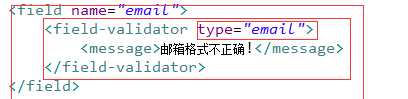
验证邮箱格式是否正确:

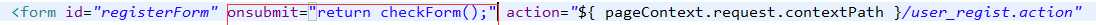
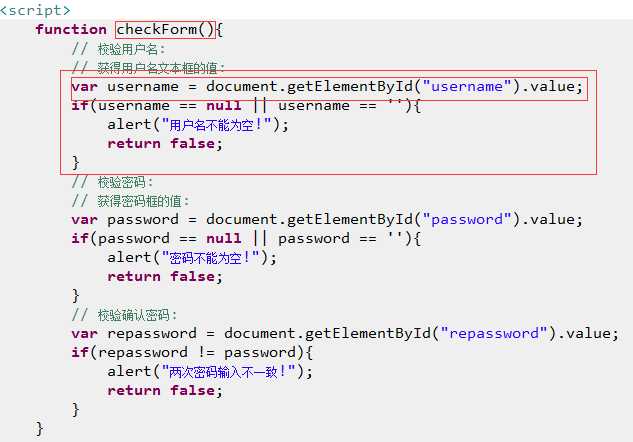
8.表单提交时触发事件,返回true提交成功,返回false提交失败:


9.判断session中是否保存了购物车的购物项:

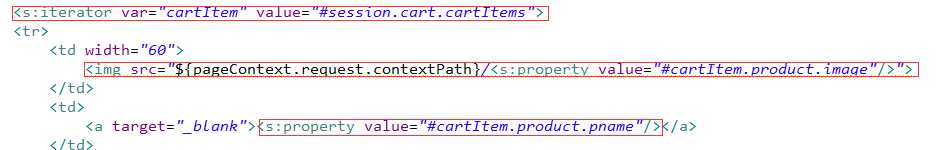
10.若session中存在购物车的购物项,则获取购物项中产品的图片路径信息并显示图片,获取购物车中产品名称:

11.判断session中是否保存了登入用户的信息:

12.页面显示登入用户的用户名:

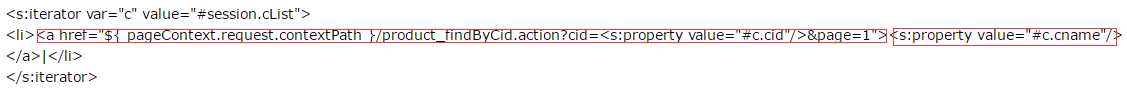
13.遍历显示一级分类:

显示一级分类,点击一级分类名,根据主键pid触发对应action事件。
14.获取模型驱动modleDriver中的值:

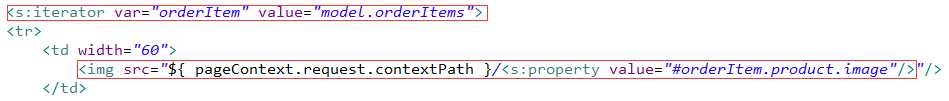
15.遍历模型驱动(model.orderItems),获取模型驱动中的值(#orderItem.product.image):

16.获取模型驱动中的类的属性值:

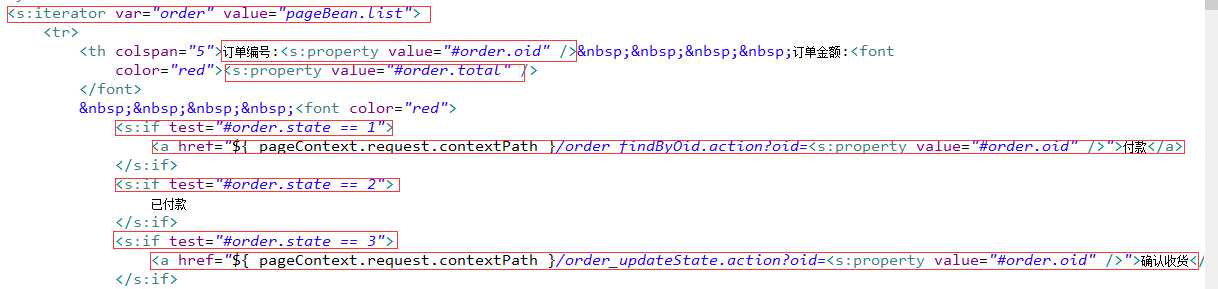
17.订单详情页:

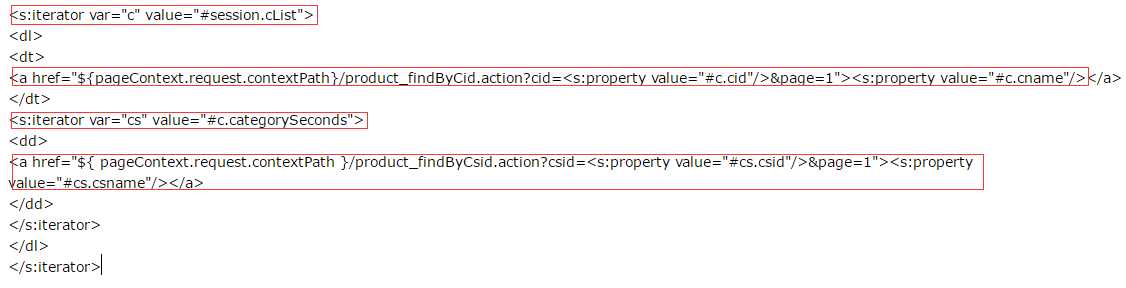
18.遍历显示一级分类,一级分类下显示对应的二级分类:

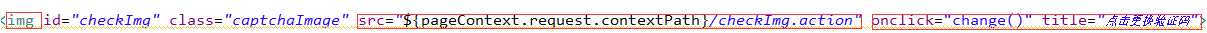
19.验证码:

二:后台知识点:
1.工具类:
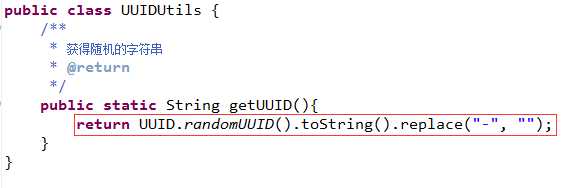
1.1生成随机数:

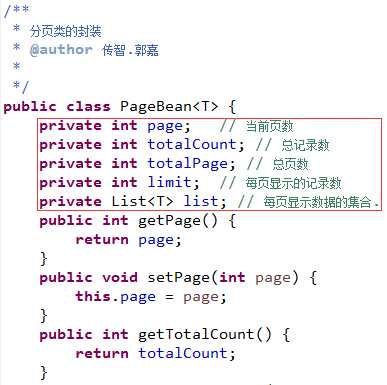
1.2分页的封装,生成set和get方法:


---恢复内容结束---
标签:.com 模型 显示图片 技术分享 后台 for 商城 led 工具类
原文地址:https://www.cnblogs.com/yuwei1/p/6374346.html