标签:es6 asc smo 检测 col export var color prope
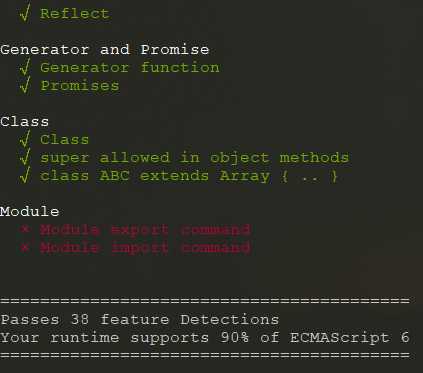
首先可以用es-checker检测一下本机对ES6的支持程度
npm install -g es-checker && es-checker

可见,不支持ES6的import和export语法,我们可以写个有该语法的脚本运行下。
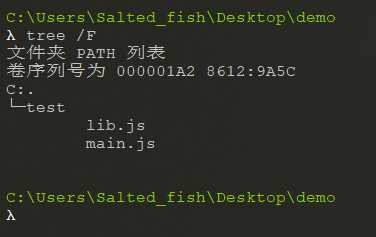
创建项目文件夹,结构如下:

lib.js:
export var a = 10;
main.js:
import { a } from ‘./lib‘;
console.log(a);
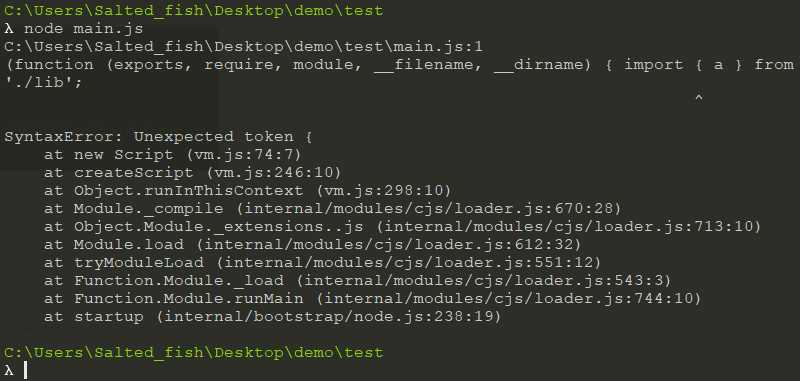
执行 node main.js

发现确实无法执行。此时我们可以用babel进行转码:
首先安装label-cli
npm install -g babel-cli
再在项目文件夹先创建 .babelrc 文件
安装转码规则:
npm install --save babel-preset-latest
然后写入到 .babelrc 文件中
{
"presets": [
"latest"
]
}
执行 babel main.js 即可查看转码之后的代码,也可以输出到文件中:
babel main.js -o out.js
就可以写入到out.js中,然而我们这里有两个文件在同一文件夹下,我们可以直接将文件夹转码
babel test -d src
即可将test文件夹下的文件转码到src文件夹下。
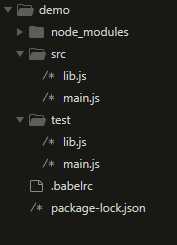
转码成功后的目录结构如下:

转码后的main.js:
‘use strict‘; var _lib = require(‘./lib‘); console.log(_lib.a);
lib.js:
"use strict"; Object.defineProperty(exports, "__esModule", { value: true }); var a = exports.a = 10;
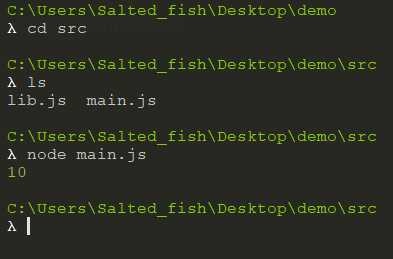
转码成功,用node执行转码后的文件:

ok。
标签:es6 asc smo 检测 col export var color prope
原文地址:https://www.cnblogs.com/qmdx00/p/9425192.html