标签:结构 text 操作 red span tle java doc close
在jQuery中,遍历节点的方法也有很多,接下来我们通过下面的dom结构依次操作这些方法的异同。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="jquery-3.2.1.js"></script> </head> <body> <p title="选择你最喜欢的水果">你最喜欢的水果是?</p> <ul> <li title=‘苹果‘>苹果</li> <li title=‘香蕉‘><span>香蕉</span></li> <li title=‘荔枝‘>荔枝</li> </ul> </body> </html>

该方法用于获取匹配元素的子元素集合,需要注意的是,该方法只考虑子元素而不考虑其他后代元素。
<script>
var $body = $("body").children();
var $p = $("p").children();
var $ul = $("ul").children();
console.log($body.length);
console.log($p.length);
console.log($ul);
for(var i=0,len=$ul.length;i<len;i++){
console.log($ul[i].innerHTML);
}
</script>

next()方法用于取得匹配元素后面紧邻的同辈元素。

该方法用于取得匹配元素前面紧邻的同辈元素。
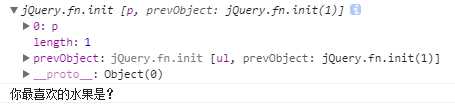
<script>
var $u1 = $("ul").prev();
console.log($u1);
console.log($u1[0].innerHTML);
</script>

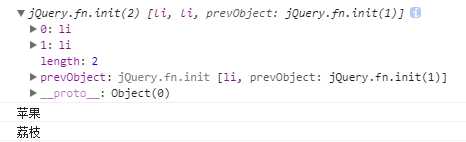
在前面我们有提到过这个方法,该方法能够匹配元素前后所有的同辈元素。
<script>
var $li = $("ul li:eq(1)").siblings();
console.log($li);
console.log($li[0].innerHTML);
console.log($li[1].innerText);
</script>

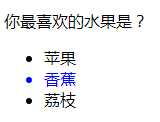
该方法用于取得最近的匹配元素,首先检查当前元素是否匹配,如果匹配则直接返回元素本身,如果不匹配则向上查找父元素,逐级向上直到找到匹配的元素,如果什么都没找到,则返回一个空的对象。
<script> $("p").closest("li").css("color","red"); $("span").closest("li").css("color","blue"); </script>

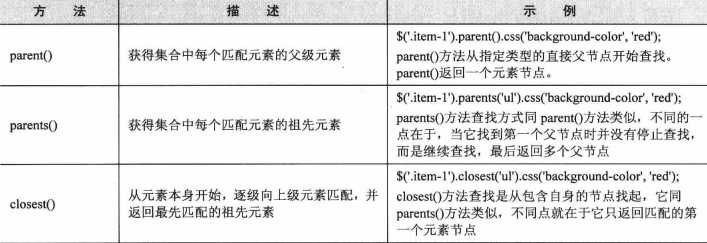
在jQuery中,还有两个类似的方法:parent()和parents(),下面通过一张图来简单区分一下这三个方法。

标签:结构 text 操作 red span tle java doc close
原文地址:https://www.cnblogs.com/yuyujuan/p/9425248.html