标签:path tab back chcon rop 2.4 一个 就会 for
// 声明搜索结果存放数组
@property(nonatomic, retain)NSMutableArray *mySearchResultArray;
// 初始化搜索结果存放数组
mySearchResultArray = [[NSMutableArray alloc] init];// 声明搜索控制器,自带一个表格视图,用来展示搜索结果,必须设置为全局变量
@property(nonatomic, retain)UISearchDisplayController *mySearchDisplayController;
// 实例化搜索条
UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, 44)];
// 实例化搜索控制器对象
mySearchDisplayController = [[UISearchDisplayController alloc] initWithSearchBar:searchBar contentsController:self];
// 设置搜索控制器的代理
mySearchDisplayController.delegate = self;
// 为搜索控制器自带 tableView 指定代理
mySearchDisplayController.searchResultsDelegate = self;
mySearchDisplayController.searchResultsDataSource = self;
// 将搜索条设置为 tableView 的表头
myTableView.tableHeaderView = searchBar;// 更新搜索结果
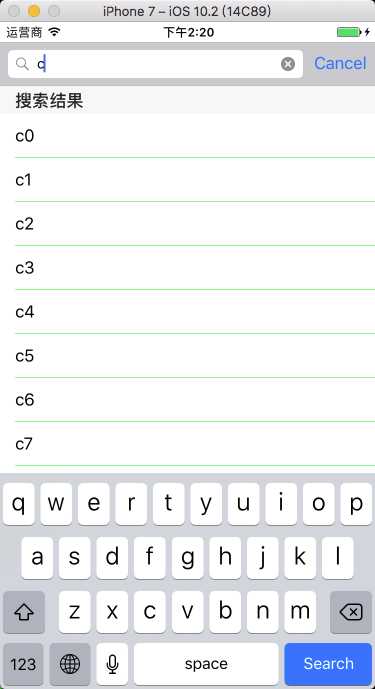
/*
只要搜索框的文字发生了改变,这个方法就会触发。searchString 为搜索框内输入的内容。
*/
- (BOOL)searchDisplayController:(UISearchDisplayController *)controller shouldReloadTableForSearchString:(NSString *)searchString {
// 清空上一次搜索的内容
[mySearchResultArray removeAllObjects];
for (NSArray *subArray in myDataArray) {
// 将搜索的结果存放到数组中
for (NSString *str in subArray) {
NSRange range = [str rangeOfString:searchString];
if (range.length) {
[mySearchResultArray addObject:str];
}
}
}
return YES;
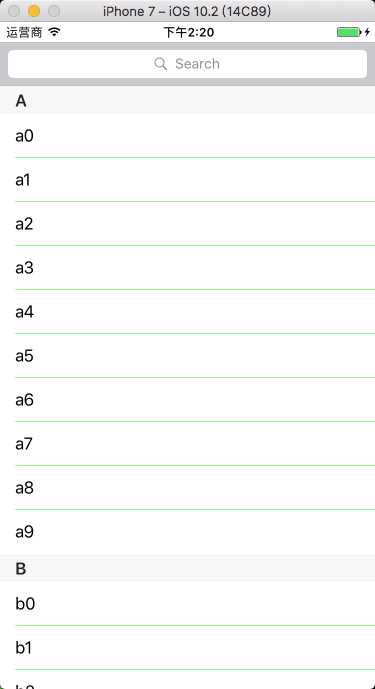
}// 设置分段头标题
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section {
if (tableView == myTableView) {
return [NSString stringWithFormat:@"%c", (char)('A' + section)];
}
return @"搜索结果";
}
// 设置分段数
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
if (tableView == myTableView) {
return myDataArray.count;
}
return 1;
}
// 设置行数
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
if (tableView == myTableView) {
return [[myDataArray objectAtIndex:section] count];
}
return mySearchResultArray.count;
}
// 设置每段显示的内容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"testIdentifier"];
if (!cell) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"testIdentifier"];
}
if (tableView == myTableView) {
cell.textLabel.text = [[myDataArray objectAtIndex:indexPath.section] objectAtIndex:indexPath.row];
}
else {
cell.textLabel.text = [mySearchResultArray objectAtIndex:indexPath.row];
}
return cell;
}// 声明搜索结果存放数组
@property(nonatomic, retain)NSMutableArray *mySearchResultArray;
// 初始化搜索结果存放数组
mySearchResultArray = [[NSMutableArray alloc] init];// 声明搜索控制器,自带一个表格视图控制器,用来展示搜索结果,必须设置为全局变量
@property(nonatomic, retain)UISearchController *mySearchController;
// 实例化搜索控制器
mySearchController = [[UISearchController alloc] initWithSearchResultsController:nil];
// 设置搜索代理
mySearchController.searchResultsUpdater = self;
// 设置搜索条大小
[mySearchController.searchBar sizeToFit];
// 设置搜索期间背景视图是否取消操作,default is YES
mySearchController.dimsBackgroundDuringPresentation = NO;
// 设置搜索期间是否隐藏导航条,default is YES
mySearchController.hidesNavigationBarDuringPresentation = NO;
// 将 searchBar 添加到表格的开头
myTableView.tableHeaderView = mySearchController.searchBar;// 更新搜索结果
/*
只要搜索框的文字发生了改变,这个方法就会触发。searchController.searchBar.text 为搜索框内输入的内容
*/
- (void)updateSearchResultsForSearchController:(UISearchController *)searchController {
// 清除上一次的搜索结果
[mySearchResultArray removeAllObjects];
// 将搜索的结果存放到数组中
for (NSArray *subArray in myDataArray) {
for (NSString *str in subArray) {
NSRange range = [str rangeOfString:searchController.searchBar.text];
if (range.length) {
[mySearchResultArray addObject:str];
}
}
}
// 重新加载表格视图,不加载的话将不会显示搜索结果
[myTableView reloadData];
}// 设置分段头标题
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section {
if (mySearchController.active) {
return @"搜索结果";
}
return [NSString stringWithFormat:@"%c", (char)('A' + section)];
}
// 设置分段数
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
if (mySearchController.active) {
return 1;
}
return myDataArray.count;
}
// 设置行数
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
if (mySearchController.active) {
return mySearchResultArray.count;
}
return [[myDataArray objectAtIndex:section] count];
}
// 设置每段显示的内容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"testIdentifier"];
if (!cell) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"testIdentifier"];
}
if (mySearchController.active) {
cell.textLabel.text = [mySearchResultArray objectAtIndex:indexPath.row];
}
else {
cell.textLabel.text = [[myDataArray objectAtIndex:indexPath.section] objectAtIndex:indexPath.row];
}
return cell;
} -------
-------
标签:path tab back chcon rop 2.4 一个 就会 for
原文地址:https://www.cnblogs.com/CH520/p/9420419.html