标签:配置 rom object console 添加 依赖 sof lan tee
路由跳转前做一些验证,比如登录验证,是网站中的普遍需求。
对此,vue-route 提供的 beforeRouteUpdate 可以方便地实现导航守卫(navigation-guards)。
导航守卫(navigation-guards)这个名字,听起来怪怪的,但既然官方文档是这样翻译的,就姑且这么叫吧。
你可以使用 router.beforeEach 注册一个全局前置守卫:
const router = new VueRouter({ ... })
router.beforeEach((to, from, next) => {
// ...
})
当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于 等待中。
beforeEach()方法中有一个回调函数,该函数中有三个参数。
参数to:表示即将要进入的目标 (路由对象)
参数from: 表示从哪个路由离开
参数next:表示你要展示给我们看到的页面效果,一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
下面写一个例子:
要点一: 我们接着前面的例子继续讲。下面代码,我们在全局守卫中,先 alert(“还没有登录,请先登录”) ,此时刷新页面会弹出一个alert窗口,我们点击确定后,会发现无论点击哪个路由模块,都没有页面显示。那是因为此时没有添加一个 next() ,只要加上去就Ok了。
要点二: to.path表示当前你要跳转的路径,如果跳转的是登录和注册,我们就0k,next(); 否则我们就把它引导到登录里面来 next(‘/login‘);
这样就造成了用户没有登录状态下,只能点击登录和注册有效。这就是一个全局守卫。
main.js部分代码
1 const router = new VueRouter({ 2 routes, 3 mode:‘history‘ 4 }) 5 6 7 //全局守卫 8 router.beforeEach((to,from,next)=>{ 9 // alert("还没有登录,请先登陆"); 10 // next(); 11 // console.log(to); 12 13 //判断store.gettes.isLogin === false 14 if(to.path == ‘/login‘ || to.path == ‘/register‘){ 15 next(); 16 }else{ 17 alert("还没有登录,请先登陆"); 18 next(‘/login‘); 19 } 20 }) 21 22 new Vue({ 23 el: ‘#app‘, 24 router, 25 render: h => h(App) 26 })
afterEach() 表示进入组件之后所调用的方法,,beforeEach() 表示进入组件之前所调用的方法。
router.afterEach((to,from) =>{
}
router调用afterEach()方法,该方法中传递两个参数,to 和 from 并给个箭头函数。
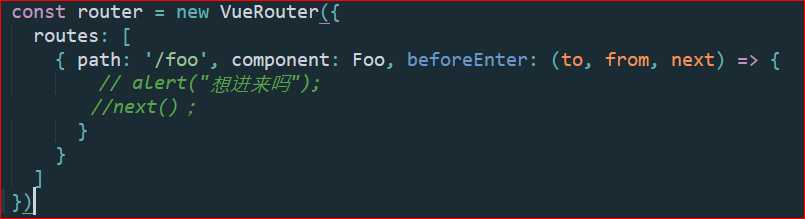
可以在路由配置上直接定义 beforeEnter 守卫:比如:我们想进入Foo这页面里面的话,直接在其路由后面加上beforeEnteer()方法。
同理也是需要next() 来展示页面,,如果没有,则显示不了页面内容。

最后,你可以在路由组件内直接定义以下路由导航守卫:
beforeRouteEnterbeforeRouteUpdate (2.2 新增)beforeRouteLeave
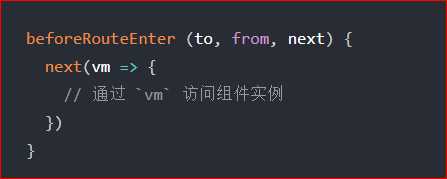
beforeRouteEnter 守卫 不能 访问 this,因为守卫在导航确认前被调用,因此即将登场的新组件还没被创建。
不过,你可以通过传一个回调给 next来访问组件实例。在导航被确认的时候执行回调,并且把组件实例作为回调方法的参数。

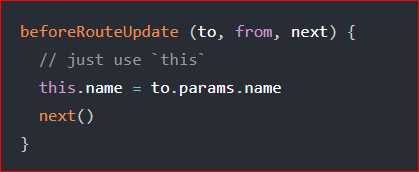
注意 beforeRouteEnter 是支持给 next 传递回调的唯一守卫。对于 beforeRouteUpdate 和 beforeRouteLeave 来说,this 已经可用了,所以不支持传递回调,因为没有必要了。

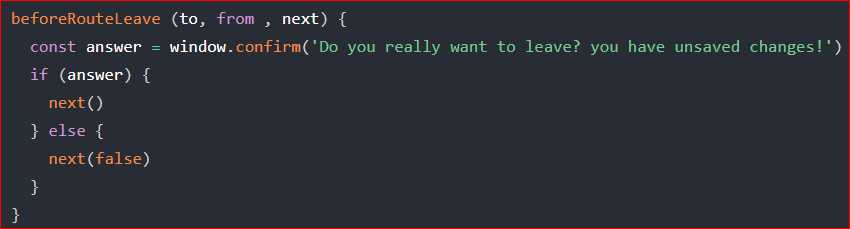
这个离开守卫通常用来禁止用户在还未保存修改前突然离开。该导航可以通过 next(false) 来取消。

beforeEach 守卫。beforeRouteUpdate 守卫 (2.2+)。beforeEnter。beforeRouteEnter。beforeResolve 守卫 (2.5+)。afterEach 钩子。beforeRouteEnter 守卫中传给 next 的回调函数。
标签:配置 rom object console 添加 依赖 sof lan tee
原文地址:https://www.cnblogs.com/gshao/p/9425975.html