标签:style blog http color io 使用 ar java for
之前的一个项目里面就实用到这个前台的渲染模版,当时挺忙的也没时间抽出时间总结一下,刚好上周项目里又用到这个轻量型的渲染模版,真心感觉非常好用,因此就总结一下使用心得,算是一个入门级别的指引吧。
Mustache是基于JavaScript实现的模版引擎,类似于JQuery Template,可是这个模版更加的轻量级,语法更加的简单易用,非常easy上手。
以下就详细讲一下Mustache的使用。在開始讲之前,须要先从git hub上获取相关的mustache.js文件,获取文件之后,新建一个解决方式,文件夹例如以下:

然后就開始详细的使用,首先须要在页面的head标签内引用Jquery.js 和Mustache.js两个脚本文件,主要有下面几个方面(下面演示的方法均在head标签中的script代码块中):
l 代码演示样例:
$(function () {
var user = { name: "Olive", age: 23, sex: "girl" };
var template = "My name is {{name}} ,I‘m {{age}} ,Sex is {{sex}}";
var view = Mustache.render(template, user);
$("#user_info").html(view);
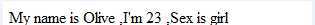
l 页面呈现效果:

l 语法解释:
i. Mustache的语法非常easy,用两个大括号标记要绑定的字段就可以,“{{}}”;
ii. 大括号内的字段名称要和Mustache.render方法中的第二个參数中的对象的属性名一致
iii. 基本的渲染方法为Mustache.render,该方法有两个參数,第一个为要渲染的模版,也就是上例中的template,第二个就是数据源也就是上例中的user对象
l 代码演示样例:
var users = { result: [{ name: "Only", age: 24, sex: "boy" },
{ name: "for", age: 24, sex: "boy" },
{ name: "Olive", age: 23, sex: "girl" }
]
};
var template = "<div><table cellpadding=0 cellspacing=0 class=‘tb‘ ><tr><td>Name</td><td>Age</td><td>Sex</td></tr>{{#result}}<tr><td>{{name}}</td><td>{{age}}</td><td>{{sex}}</td></tr>{{/result}}</table><div>";
var views = Mustache.render(template, users);
$("#users_info").html(views);
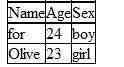
l 页面呈现效果:

l 语法解释:
i. 对于对象数据Mustache也有其特殊的语法:{{#}}{{/}},假设所给定的数据源是一个对象数组,则能够使用该语法,非常方便的用来循环展示。
ii. 当中{{#}}标记表示从该标记以后的内容所有都要循环展示
iii. {{/}}标记表示循环结束。这样的情况多用于table行的展示。
l 代码演示样例:
var users = { result: [{ name: null, age: 24, sex: "boy" },
{ name: "for", age: 24, sex: "boy" },
{ name: "Olive", age: 23, sex: "girl" }
]
};
var template = "<div><table cellpadding=0 cellspacing=0 class=‘tb‘ ><tr><td>Name</td><td>Age</td><td>Sex</td></tr>{{#result}}<tr><td>{{#name}}{{name}}</td><td>{{age}}</td><td>{{sex}}{{/name}}</td></tr>{{/result}}</table><div>";
var views = Mustache.render(template, users);
$("#users_info1").html(views);
l 页面呈现效果:

l 语法解释:
i. 上边我们有讲到{{#}}{{/}}这种语法,除了上边的循环遍历之外,它还有另外的一层意思就是判空,假设{{#}}中的值为null或false或undefine则其标记内的内容则不展现
ii. 在代码演示样例中,users对象中的第一个对象名为null,所以在展示时,该条用户信息没有被展示。
iii. 有了判空的方法当然还有与之相反的方法{{^}},该方法表示的意思与{{#}}意思相反。
l 代码演示样例:
var user = { name: "<h1>Olive</h1>" };
var template = "my name is {{name}}";
var view = Mustache.render(template, user);
$("#user_name").html(view);
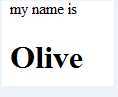
l 页面呈现效果:

假设不在{{}}中加&,则效果例如以下:

l 语法解释:
i. 在某些时候,我们要绑定的数据源中可能会有一些html标记,假设单纯的採用{{}}这样的方式来绑定的话,默认的会将html标记转义。为了解决防止绑定字段中的内容被转移我们能够这样做{{&}},这样就能够防止转义。
好了,今天就总结到这里了,希望能给大家一些帮助。
标签:style blog http color io 使用 ar java for
原文地址:http://www.cnblogs.com/hrhguanli/p/4006103.html