标签:style http io os 使用 ar java 数据 sp
按照以往的开发模式,前端人员制作好静态页面交给与后端人员进行动态嵌套开发。迭代模式带来一系列问题,静态页面套成动态后,一些操作、业务、模版技术等动态页面已经跟静态页面有了一些差距。这时候前端人员改了一个BUG,或者叠加了一个功能,后端人员就必须向前端人员了解更改的范围,再叠加,由于都是人为过程,带来很多困扰,开发效率也很低。
当前后端页面以及逻辑没有合并之前,测试人员面临等待的问题,能否让测试与开发并行也是我们需要考虑的一个问题。
这时候我们想到了,能否以暴露服务的方式把java的接口暴露出来交给前端人员进行使用,后端人员关注数据接口,前端人员负责页面逻辑,调用数据使用模拟的方式。当然,这其中我们需要前后端俩者之间的数据约定。而测试在理想状态下只需要测试好接口和前端的页面即可。
在之前的业务系统中,大部分用flex进行开发。有了flex的经验,很容易让我们想到,它就是一个前后端分离的很好的实践。但是由于它过于笨重,加载速度无法满足,产品开始转型到html。这时候,我们想到了前后端分离的例子就是SPA(Single-page application),所有用到的展现数据都是后端通过异步接口(AJAX/JSONP)的方式提供的,前端只管展现。
在上述的问题中,自己开发的分布式异步调用框架eos诞生了,在它的驱使下,我们的系统到处都是ajax或jsonp。后端人员很轻松的将Service暴露为web rest接口,前端人员通过ajax进行调用渲染。紧接着我们踏进了angular的殿堂中,在eos的支持下,调用接口服务非常轻松。
但是先不说angular的笨重侵入性,可能我们需先考虑的是SPA这种方式的可行适用性:
(1)这种方式是浏览器端渲染的方式:需等待模版在浏览器端载入完成后才开始渲染,首次进入会有白屏等待渲染的时间,不利于用户体验;重要内容都在前端组装,不利于SEO。
(2)想象一下这个场景多么美好:前端来决定某个模板是服务端渲染还是客户端渲染,当首屏的时候,服务端直接生成HTML,不是首屏的时候,就AJAX过来在浏览器端渲染展示。但是SPA做不到,它需要后端会帮忙处理一些展现逻辑,这就意味着后端还是涉足了View层的工作,不是真正的前后端分离。所以,很多场景下还有同步/同步+异步混合的模式,SPA不能作为一种通用的解决方案。
还能不能愉快地码代码呢?我们只是想专注做自己的事情!
前端组组长一直在摸索公司前端如何做下去,有一天,他带着百度的FIS(不懂的fis自己问度娘吧)来找我,要我支持下后端部分。fis看起来挺不错的一套前端解决方案,是一系列的工具。基于它有几种解决方案,他选择了jello,此方案事实上就是让前端写java端的模版代码。稍微测试一番,jello确实是与fis配合起来了,也把模版和部分页面逻辑交给了前端自行处理。但是还是存在问题,java人员需要编写控制器代码,而前端人员的业务逻辑跳转一定依赖于java人员给编写的控制器。前后端还是存在着交集。
这时候,我想,如果直接把java人员写的控制器交给前端人员写呢?想起了之前看过的淘宝”中途岛“项目的文章(前后端分离的思考与实践)。前端负责View层与Controller层,后端负责Model层,业务处理/数据。其实,也就是类似把java spring mvc的vc交给前端人员,但是不可能让前端人员去学习java,再看nodejs如火如荼的发展,想想要是把node作为后端,让前端来写也是说得过去的。果断上fis看了下几个解决方案,发现其中有一个基于nodejs开发的框架yog,最后决定试水。
这也是一次大胆的试水,因为都没有接触过nodejs,我们用它需要知道几个问题:
(1)node是否足够稳定?学习成本呢?
从目前来看,node热度充足,已经有很多案例。学习上,前端人员还是一样学习js,多了解node的一些机制以及web后端的session,cache,分布式等控制,门槛不算高。
(2)如何调用java服务接口
目前,基于自己开发的eos,实现node-eos进行服务调用,调用也是方便不复杂。
(3)一些原有的java组件,如何对接
如果node已经有对应的工程模块,那直接使用,如果没有则需要自己适配。大部分可以通过eos的java服务调用方式,java开放出服务接口给予使用。
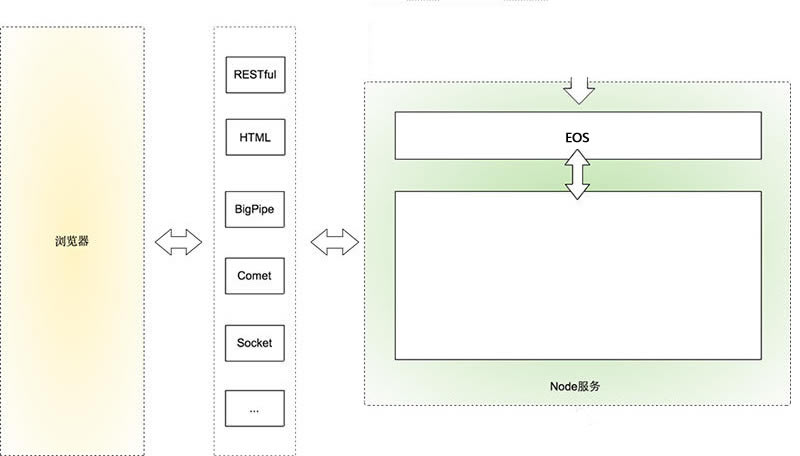
最终,借用几张效果图来表达整个结构:


其实,并没有绝对的事情,个人认为,此方式也要根据公司资源配置进行选择。当分离出来后,前端人员门槛变高了,比例人员也要多,前端压力大了。如果一直要较真再分下去,或许有以后的话,前端工程师本身又自然会分化成纯前端和nodejs工程师,那又是变成前端的前后端了。总之,还有很多事情需要解决,我们只是试探学习罢了~
标签:style http io os 使用 ar java 数据 sp
原文地址:http://my.oschina.net/ulyn/blog/324196