标签:文件 结束 set 参数传递 rip 分享 img 数加 div
目标:通过点击xwml中的元素,将参数传递到后端,以回调不同的数据
数据传输的顺序是 xwml->js->跳转页面->后端

可以直接在button中绑定数据,data-{{参数名}}
<view> <button type="primary" bindtap="To_question" data-v="0">全部</button> </view> <view> <button type="primary" bindtap="To_question" data-v="1">计算机基础</button> </view> <view> <button type="primary" bindtap="To_question" data-v="2">算法</button> </view> <view> <button type="primary" bindtap="To_question" data-v="3">数据结构</button> </view> <view> <button type="primary" bindtap="To_question" data-v="4">linux</button> </view>
在js文件中的对应To_question函数中,通过event.currentTarget.dataset.{{参数名}}调用参数,通过navigateTo将参数传递到跳转页面。
url中?后可加{{变量名}}={{变量值}}。在跳转页面直接调用
To_question: function (event) {
wx.navigateTo({
url: ‘../question/question?type=‘ + event.currentTarget.dataset.v,
})
}
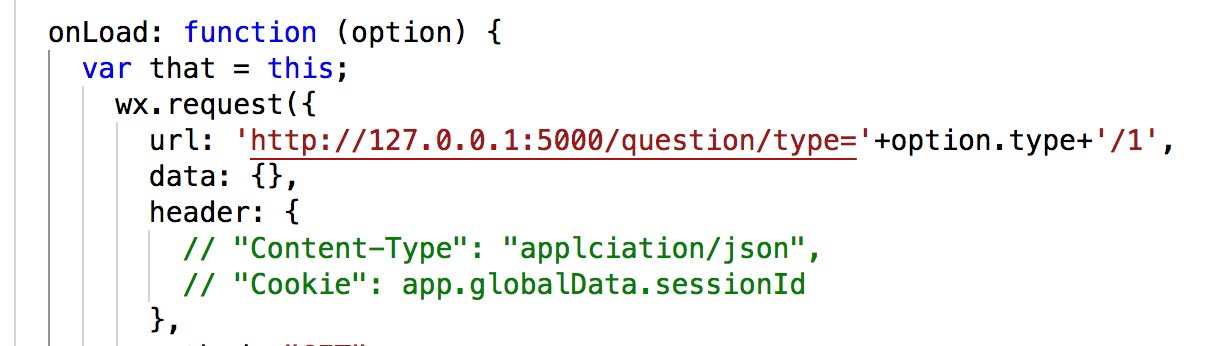
在跳转界面,直接用 .{{变量名}}即可调用参数。将参数加在request的url中传递给后端程序

至此,参数传递结束
标签:文件 结束 set 参数传递 rip 分享 img 数加 div
原文地址:https://www.cnblogs.com/luozx207/p/9429261.html