标签:ble 属性 select png soft 遇到 下拉框 分享 overflow

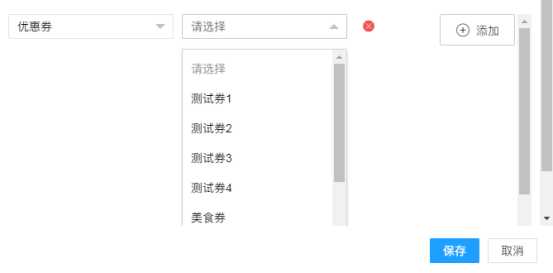
解决方法:在页面里面找到对应div的class 给overflow新的属性visible即可(默认值。内容不会被修剪,会呈现在元素框之外。)即可显示出下拉框

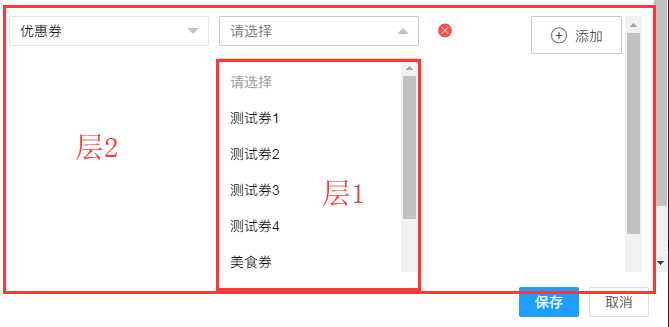
1.找到层1 的overflow 属性, 修改成为visible.
2. 如果有层2, 就把层2的也设置一下, 就完美解决了!!!
示例: 下面是一些示例:
$(".layui-table-body").css(‘overflow‘,‘visible‘);
$(".layui-table-box").css(‘overflow‘,‘visible‘);
$(".layui-table-view").css(‘overflow‘,‘visible‘);
标签:ble 属性 select png soft 遇到 下拉框 分享 overflow
原文地址:https://www.cnblogs.com/yysbolg/p/9431795.html