标签:tde 今天 直接 data fun solar src sel this
本来打算今天上午把这个案例写好的,结果上午昏昏欲睡,毫无动力,中午吃完饭就打王者荣耀,玩到下午三点多,队友不给力,自己又太坑实在太累了就睡了一觉,醒来到了六点了,我去!
好了,废话少说。我先介绍下这个案例--效果:左侧输入一种语言,右侧选择要转换的语言,点击翻译就可以得到结果!是不是很神奇!当然博主这里仅仅罗列的七八种语言!效果图如下:

介绍详细的书写过程:
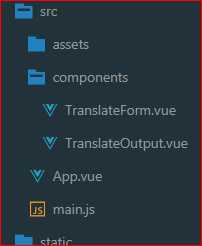
1.搭建脚手架我不多说,建立两个vue文件 TranslateForm.vue 和 TranslateOutput.vue 如下图:

2.组件传值
在TranslateForm.vue代码中,<form class="well form-inline" v-on:submit="formSubmit">,表单绑定一个事件submit(也就是后面点击“ 翻译 ”的那个),并为这个事件起名为formSubmit,后面先在formSubmit的方法中打印输出alert("hello world"),显然可以。然后我们要拿到输入框的内容。使用data方法,定义一个属性 textToTranslate,然后我们用v-model的形式将输入框的值绑定到这个属性上,表示用户输入的是什么,也就绑定到input里面标签是什么。 这里我们直接在formSubmit的方法中打印输出alert(this.textToTranslate);,你输入什么就会弹出什么。然后用e.preventDefault();取消默认的刷新事件。这里演示也就拿到了input 标签输入的内容,然后需要把这个内容传递到app.vue 中去翻译,并把翻译后的内容传递到TranslateOutput.vue文件中。这里有个办法叫做事件注册的方法this.$emit();这个方法中传递一个自定义的事件方法 起名为 formSubmit,这和上面的formSubmit没有关系,其实可以随意起名的。然后我们在app.vue中<translateForm v-on:formSubmit="translateText"></translateForm><br/>绑定一个这个自定义的事件,并为其命名为translateText这么一个方法,然后在下面实现这个方法,并打印输出一句话alert(‘hello world") 这里我们先验证一下,我们直接刷新页面,点击翻译按钮,会弹出对话框。说明我们事件注册和调用都已经完事了。然后我们在this.$emit()方法中在传递一个参数this.textToTranslate。虽然传递出去了,但是需要接收。我们在app.vue 中的translateText()方法中定义一个形参text接收,这时候是alert(text);了。我们刷新页面,输入任何内容,点击翻译后会弹出相应的内容。 组件传值的内容就ok了。
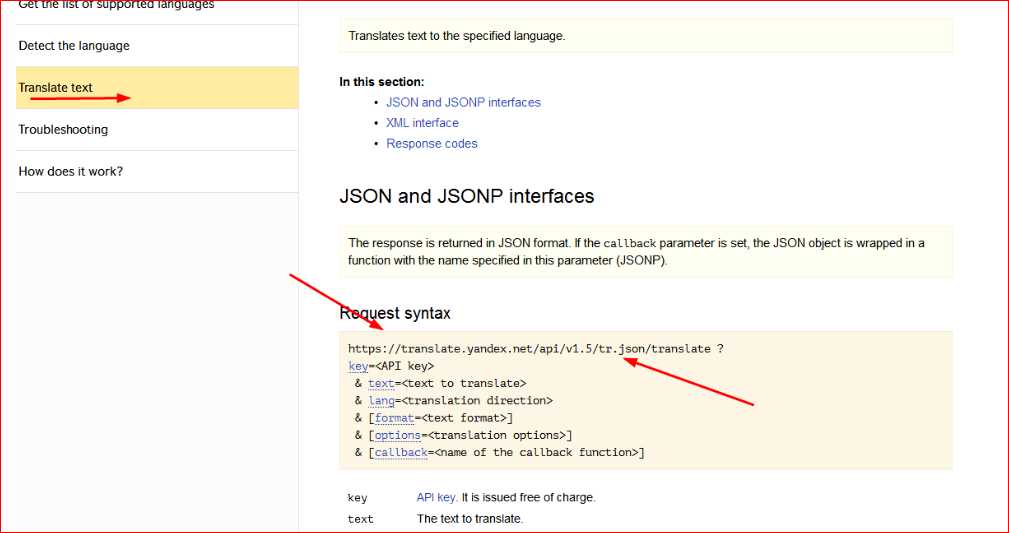
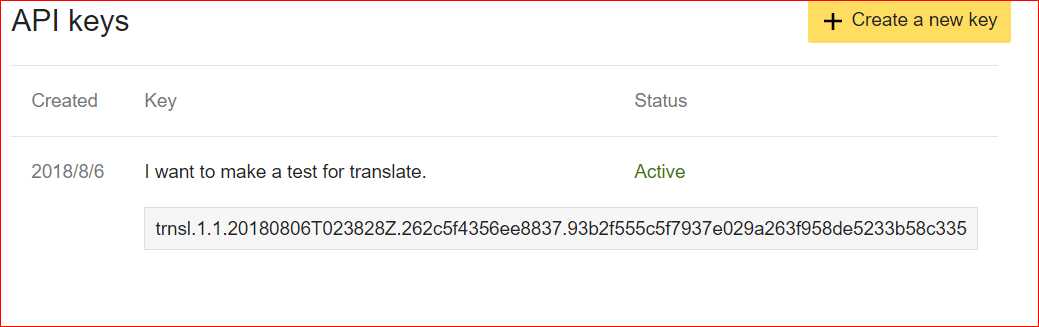
接下来使用 翻译API:API网址:https://tech.yandex.com/
vue-resource 安装 和 使用我不多说。然后用this.$http.get()使用这个API。
css样式使用bootstrap中的 bootswatch 网址 https://bootswatch.com/.具体使用我也不说了。
讲实话,我现在好困,有些废话写的再多也没用,得多动手,从新写个三四遍不就记住了嘛。


app.vue代码
1 <template> 2 <div id="app"> 3 <h1>在线翻译</h1> 4 <h5 class="text-muted">简单/易用/便捷</h5> 5 <translateForm v-on:formSubmit="translateText"></translateForm><br/> 6 <translateOutput v-text="translatedText"></translateOutput> 7 </div> 8 </template> 9 10 <script> 11 12 import TranslateForm from ‘./components/TranslateForm.vue‘ 13 import TranslateOutput from ‘./components/TranslateOutput‘ 14 15 export default { 16 name: ‘App‘, 17 data:function(){ 18 return{ 19 translatedText:"" 20 } 21 }, 22 components:{ 23 TranslateForm,TranslateOutput 24 }, 25 methods:{ 26 translateText:function(text,language){ 27 // alert(text); 28 this.$http.get(‘https://translate.yandex.net/api/v1.5/tr.json/translate?
key=trnsl.1.1.20180806T023828Z.262c5f4356ee8837.93b2f555c5f7937e029a263f958de5233b58c335
&lang=‘+language+‘&text=‘+text) 29 .then((response)=>{ //请求出来的数据有个返回值 30 // console.log(response.body.text[0]); 31 this.translatedText = response.body.text[0]; 32 33 }) 34 } 35 } 36 37 } 38 </script> 39 40 <style scoped> 41 h1,h5{ 42 text-align: center; 43 margin: 20px; 44 } 45 </style>
TranslateForm.vue代码
1 <template> 2 <div class="row" id="translateForm"> 3 4 <div class="lala"> 5 <form class="well form-inline" v-on:submit="formSubmit"> 6 <input class="form-control" type="text" v-model="textToTranslate" placeholder="输入需要翻译的内容"> 7 <select class="form-control" v-model="language"> 8 <option value="en">英语</option> 9 <option value="ru">俄语</option> 10 <option value="ko">朝鲜语</option> 11 <option value="ja">日语</option> 12 <option value="es">西班牙语</option> 13 <option value="it">意大利语</option> 14 <option value="de">德语</option> 15 <option value="zh">中文</option> 16 </select> 17 <input class="btn btn-primary" type="submit" value="翻译"> 18 </form> 19 </div> 20 21 </div> 22 </template> 23 <script> 24 25 export default { 26 name: ‘translateForm‘, 27 data:function(){ 28 return{ 29 textToTranslate:"", 30 language:"" 31 } 32 }, 33 methods:{ 34 formSubmit:function(e){ 35 // alert(this.textToTranslate); 36 this.$emit("formSubmit",this.textToTranslate,this.language); 37 e.preventDefault(); 38 } 39 }, 40 created:function(){ 41 this.language = ‘en‘; 42 } 43 } 44 45 </script> 46 47 <style scoped> 48 .lala{ 49 float: none; 50 display: block; 51 margin-left: auto; 52 margin-right: auto; 53 54 } 55 </style>
TranslateOutput.vue代码
1 <template> 2 <div id="translateOutput"> 3 <h2>{{translatedText}}</h2> 4 </div> 5 </template> 6 7 <script> 8 9 export default { 10 name: ‘translateOutput‘, 11 props:["translatedText"] 12 } 13 </script> 14 15 <style scoped> 16 div{ 17 text-align: center; 18 font-size: 26px; 19 color: #fff; 20 } 21 </style>
main.js代码
1 import Vue from ‘vue‘ 2 import VueResource from ‘vue-resource‘ 3 import App from ‘./App‘ 4 5 Vue.use(VueResource) 6 Vue.config.productionTip = false 7 8 new Vue({ 9 el: ‘#app‘, 10 components: { App }, 11 template: ‘<App/>‘ 12 })
index.html代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1.0"> 6 <title>online-translation</title> 7 <link rel="stylesheet" type="text/css" href="https://bootswatch.com/4/solar/bootstrap.min.css"> 8 </head> 9 <body> 10 <div id="app"></div> 11 <!-- built files will be auto injected --> 12 </body> 13 </html>
标签:tde 今天 直接 data fun solar src sel this
原文地址:https://www.cnblogs.com/gshao/p/9434340.html