标签:ack turn cti idt project file 项目 lis modules
代码地址如下:
http://www.demodashi.com/demo/12648.html
在开发的过程中,我们经常会遇到给view设置背景,什么圆形背景啊,圆角背景啊,点击变色背景啊之类的,这功能实现起来不难,但是一堆的xml文件啊都大同小异,令人头疼。下面给大家介绍一个selector缓存框架
今天内容涉及以下:
在project的build.gradle文件中的allprojects---->repositories 添加如下依赖:
//引入selector框架
maven { url "https://jitpack.io"}则build.gradle文件代码变为:
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath ‘com.android.tools.build:gradle:3.0.0‘
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
google()
jcenter()
//引入selector框架
maven { url "https://jitpack.io"}
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}在app的model中添加库依赖:
//引入selector框架
compile ‘com.github.LiangLuDev:DevShapeUtils:1.0.1‘在项目自定义的Application中初始化,如下:
public class AppContext extends Application{
@Override
public void onCreate() {
super.onCreate();
//selector框架初始化
DevShapeUtils.init(this);
}
}样式设置:
① DevShapeUtils.xxx.into(view)--直接设置到相应的view
② DevShapeUtils.xxx.build()--返回Drawable对象
颜色设置: 所有的颜色设置均可使用?R.color.xxx?或者?#FFFFFF
单位设置: 项目中所有的数值单位为dp
DevShapeUtils.shape(DevShape.OVAL).solid(R.color.colorAccent).into(mBtn1);
设置圆形的时候,需要设置按钮为固定大小,且宽高一致,xml中代码如下:
<Button
android:id="@+id/button2"
android:layout_width="50dp"
android:layout_height="50dp"
android:text="圆形"
app:layout_constraintEnd_toStartOf="@+id/button3"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/button1"
app:layout_constraintTop_toTopOf="@+id/button1" />设置圆形代码如下:
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).radius(999).into(mBtn2);DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).into(mBtn3);DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).radius(10).into(mBtn4);DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).tlRadius(10).into(mBtn5);由于方法太多,这里用法就不一一展示了,这里介绍下此框架能实现哪些功能:
在MainActivity中部分使用代码如下:
public class MainActivity extends BaseActivity {
private Button mBtn1;
private Button mBtn2;
private Button mBtn3;
private Button mBtn4;
private Button mBtn5;
private Button mBtn6;
private Button mBtn7;
private Button mBtn8;
private Button mBtn9;
private Button mBtn10;
private Button mBtn11;
private Button mBtn12;
@Override
protected int getContentViewId() {
return R.layout.activity_main;
}
@Override
protected void initView() {
mBtn1=findViewById(R.id.button1);
mBtn2=findViewById(R.id.button2);
mBtn3=findViewById(R.id.button3);
mBtn4=findViewById(R.id.button4);
mBtn5=findViewById(R.id.button5);
mBtn6=findViewById(R.id.button6);
mBtn7=findViewById(R.id.button7);
mBtn8=findViewById(R.id.button8);
mBtn9=findViewById(R.id.button9);
mBtn10=findViewById(R.id.button10);
mBtn11=findViewById(R.id.button11);
mBtn12=findViewById(R.id.button12);
}
@Override
protected void initData() {
//椭圆
DevShapeUtils.shape(DevShape.OVAL).solid(R.color.colorAccent).into(mBtn1);
//圆形
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).radius(999).into(mBtn2);
//矩形
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).into(mBtn3);
//圆角
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).radius(10).into(mBtn4);
//左上圆角
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).tlRadius(10).into(mBtn5);
//右上圆角
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).trRadius(10).into(mBtn6);
//左下圆角
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).blRadius(10).into(mBtn7);
//右下圆角
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).brRadius(10).into(mBtn8);
//上圆角
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).tlRadius(10).trRadius(10).into(mBtn9);
//下圆角
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).blRadius(10).brRadius(10).into(mBtn10);
//斜圆角
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).tlRadius(10).brRadius(10).into(mBtn11);
//斜圆角
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).trRadius(10).blRadius(10).into(mBtn12);
}
@Override
protected void setListener() {
}
@Override
public void onClick(View v) {
}
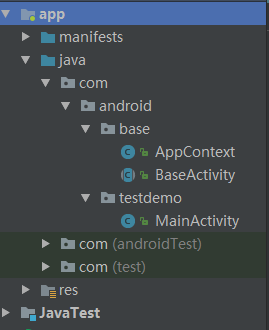
}项目结构图:

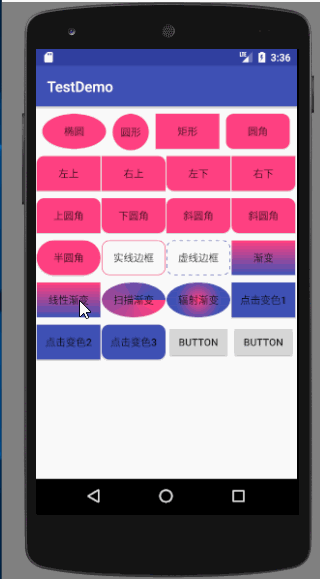
效果图:

強大的Selector框架
代码地址如下:
http://www.demodashi.com/demo/12648.html
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
标签:ack turn cti idt project file 项目 lis modules
原文地址:https://www.cnblogs.com/demodashi/p/9436535.html