标签:nbsp ack head button slot 开发 log with 简单的
在ionic开发公用组件的时候,我一直在想有没有angular有没有像vue一样的slot插槽。方便组件后期扩展。
然后去翻文档,发现有ng-content这么个东西,用法很像vue的slot。
组件预留插槽位置
<div class="header-wrapper">
<div class="header">
<span class="back" *ngIf="showBackButton"></span>
<span class="title">{{title}}</span>
</div>
<ng-content></ng-content>
</div>
使用的时候直接在标签内添加你要的html代码或者子组件
<custom-header [showBackButton]="false" title="Login"> <logo-title text="Login with Palm ID"></logo-title> </custom-header>
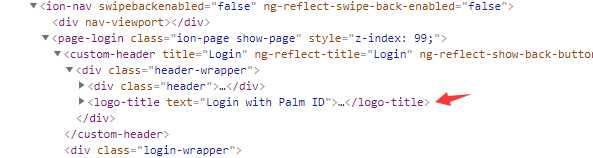
logo-title子组件就会插入到ng-content的位置里面

这样就可以很简单的实现在一些公用组件扩展自己的html内容了。
标签:nbsp ack head button slot 开发 log with 简单的
原文地址:https://www.cnblogs.com/cong-bao/p/9438498.html