标签:分享图片 自动 strong 创建 常见 存储 登陆 网站 doc
Cookie是存储于访问者的计算机中的变量。
Cookie常见的使用场景 自动登陆、记住用户名
Cookie最初用来在客户端和服务器端进行通信使用。原则上应该在服务器运行环境下。目前大部分浏览器可以在客户端生成和读取cookie数据。(chrom不可以在客户端操作。)
创建cookie:

过期时间:会话结束前(浏览器关闭后,cookie失效)



为了避免特殊字符造成错误,有时需要对数据进行编码解码
使用encodeURIComponent()进行编码
使用decodeURIComponent()进行解码
document.cookie=”name=’邹洪’”;
document.cookie=encodeURIComponent(“name=’李四’”);
//alert(document.cookie);
alert(decodeURIComponent(document.cookie));
不会对英文进行编码。
Cookie的可选参数

默认值为浏览器关闭后过期(即会话结束后)
将expires设置为过去的时间可以删除cookie.
//复习Date对象
//Var day=new Date();
//alert(day);
//alert(day.getDate());获取日期的日
//alert(day.setDate(day.getDate()+7))
var day=new Date();
day.setDate(day.getDate()+7);
document.cookie=’name=”张三”,expires=’+day;
alert(document.cookie);
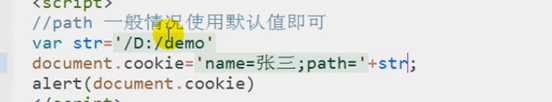
path:
它指定了与cookie关联在一起的网页。默认值是在和当前网页同一目录的网页中有效。如果把path设置为“/”,那么它对该网站的所有网页可见。
Path一般情况下使用默认值即可

domain
设定cookie的有效域名。一般使用默认值,即绑定当前域名,本地测试无效。
Secure:指定了网络上如何传输cookie.默认为普通http协议传输;若设置为安全的,将只能通过https安全协议才可以传输。

封装cookie的操作函数

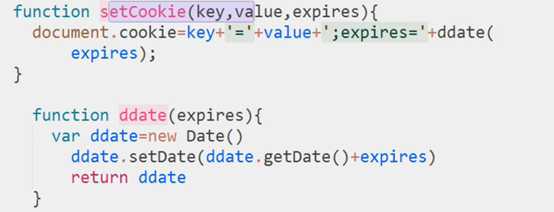
封装创建cookie的函数
function setCookie(key,value){
document.cookie=key+’=’+value;
}
function setCookie(key,value,expires){
var day=new Date();
day.setDate(day.getDate()+expires);
document.cookie=key+’=’+value+’;expires=’+day
}


读取cookie数据的函数封装
function getCookie(name){
var arrstr=document.cookie.split(“; ”);
for(var i=0;i<attstr.length;i++){
var arr=arrstr[i].split(“=”);
//alert(arr[0]+’\n’+arr[1]);
If(arr[0]==name){
return decodeURIComponent(arr[1]);
}
return “”;
}
封装删除cookie数据的函数
function removeCookie(name){
setCookie(name,’随意值’,-1);
}
Cookie的限制:
数量(20-50,不同浏览器有差异,)大小有限4k
有些数据不适合用cookie保存,比如银行账号信息
标签:分享图片 自动 strong 创建 常见 存储 登陆 网站 doc
原文地址:https://www.cnblogs.com/zouhong/p/9445860.html