标签:依赖 支持 cto localhost img -name targe output without
Vue Create 创建一个新项目 命令行创建和视图创建
开始之前 你可以先
>>:cd desktop[将安装目录切换到桌面]
>>:vue -V
:Vue CLI 3.0.0-rc.11
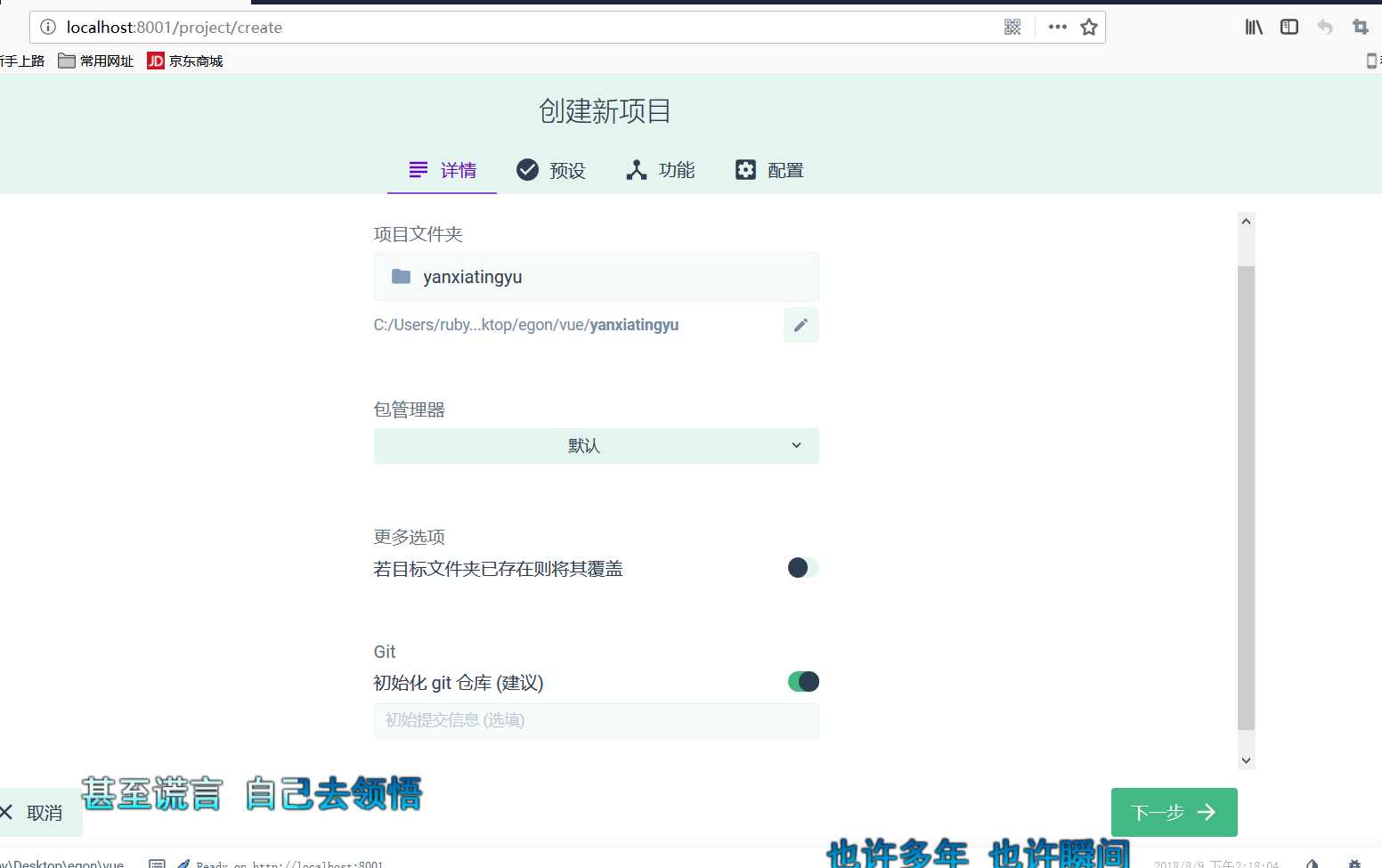
>>:vue create yanxiatingyu
:xxxxx一段英文
>>:y
>>:cd yanxiatingyu
>>:npm run serve
浏览器输入:http://localhost:8080/
假如浏览器能够打开,没有出现页面 可能你的端口被占用了。
C:\Users\ruby>vue -V
3.0.0-rc.11
C:\Users\ruby>vue create --help
Usage: create [options] <app-name>
create a new project powered by vue-cli-service
Options:
-p, --preset <presetName> Skip prompts and use saved or remote preset
-d, --default Skip prompts and use default preset
-i, --inlinePreset <json> Skip prompts and use inline JSON string as preset
-m, --packageManager <command> Use specified npm client when installing dependencies
-r, --registry <url> Use specified npm registry when installing dependencies (only for npm)
-g, --git [message] Force git initialization with initial commit message
-n, --no-git Skip git initialization
-f, --force Overwrite target directory if it exists
-c, --clone Use git clone when fetching remote preset
-x, --proxy Use specified proxy when creating project
-b, --bare Scaffold project without beginner instructions
-h, --help output usage information
用法:create [options] <app-name>
创建一个由 `vue-cli-service` 提供支持的新项目
选项:
-p, --preset <presetName> 忽略提示符并使用已保存的或远程的预设选项
-d, --default 忽略提示符并使用默认预设选项
-i, --inlinePreset <json> 忽略提示符并使用内联的 JSON 字符串预设选项
-m, --packageManager <command> 在安装依赖时使用指定的 npm 客户端
-r, --registry <url> 在安装依赖时使用指定的 npm registry (仅用于 npm 客户端)
-g, --git [message] 强制 / 跳过 git 初始化,并可选的指定初始化提交信息
-n, --no-git 跳过 git 初始化
-f, --force 覆写目标目录可能存在的配置
-c, --clone 使用 git clone 获取远程预设选项
-x, --proxy 使用指定的代理创建项目
-b, --bare 创建项目时省略默认组件中的新手指导信息
-h, --help 输出使用帮助信息
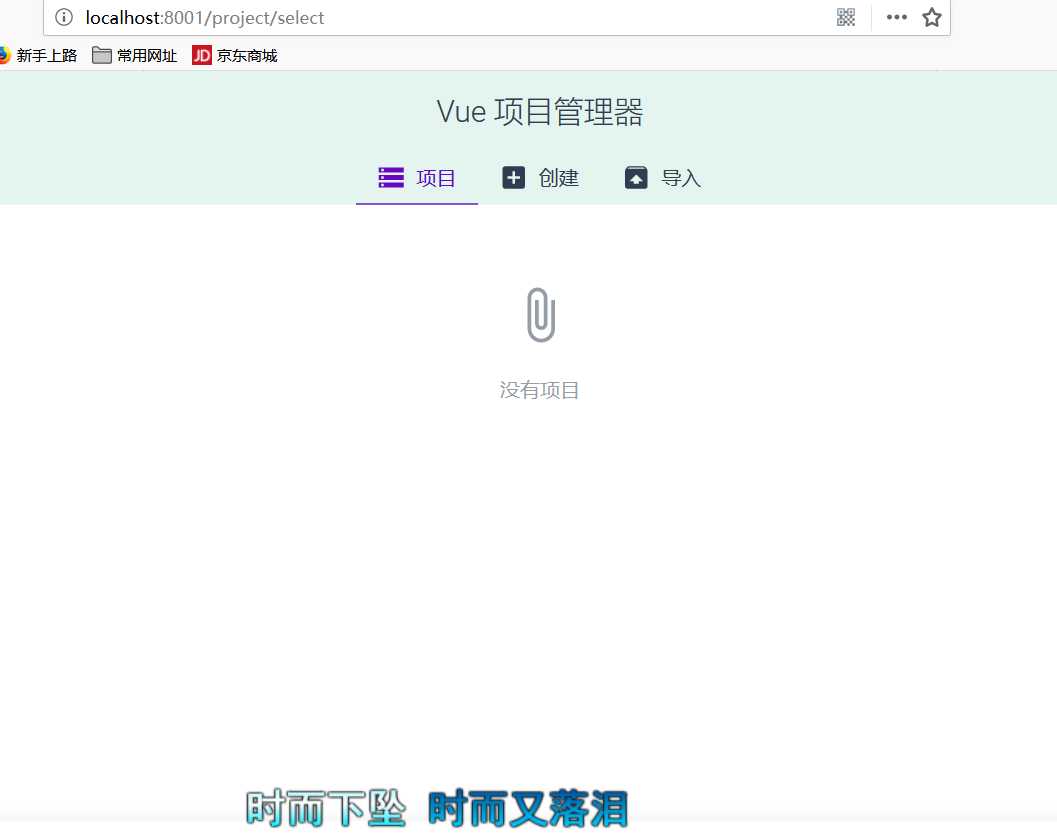
图形化界面的使用
通过 vue ui 命令以图形化界面创建和管理项目:
C:\Users\ruby>vue ui
?? Starting GUI...
?? Ready on http://localhost:8001
浏览器会自动打开。
同理假如浏览器打开但是没有页面出现,可能端口被占用了啊
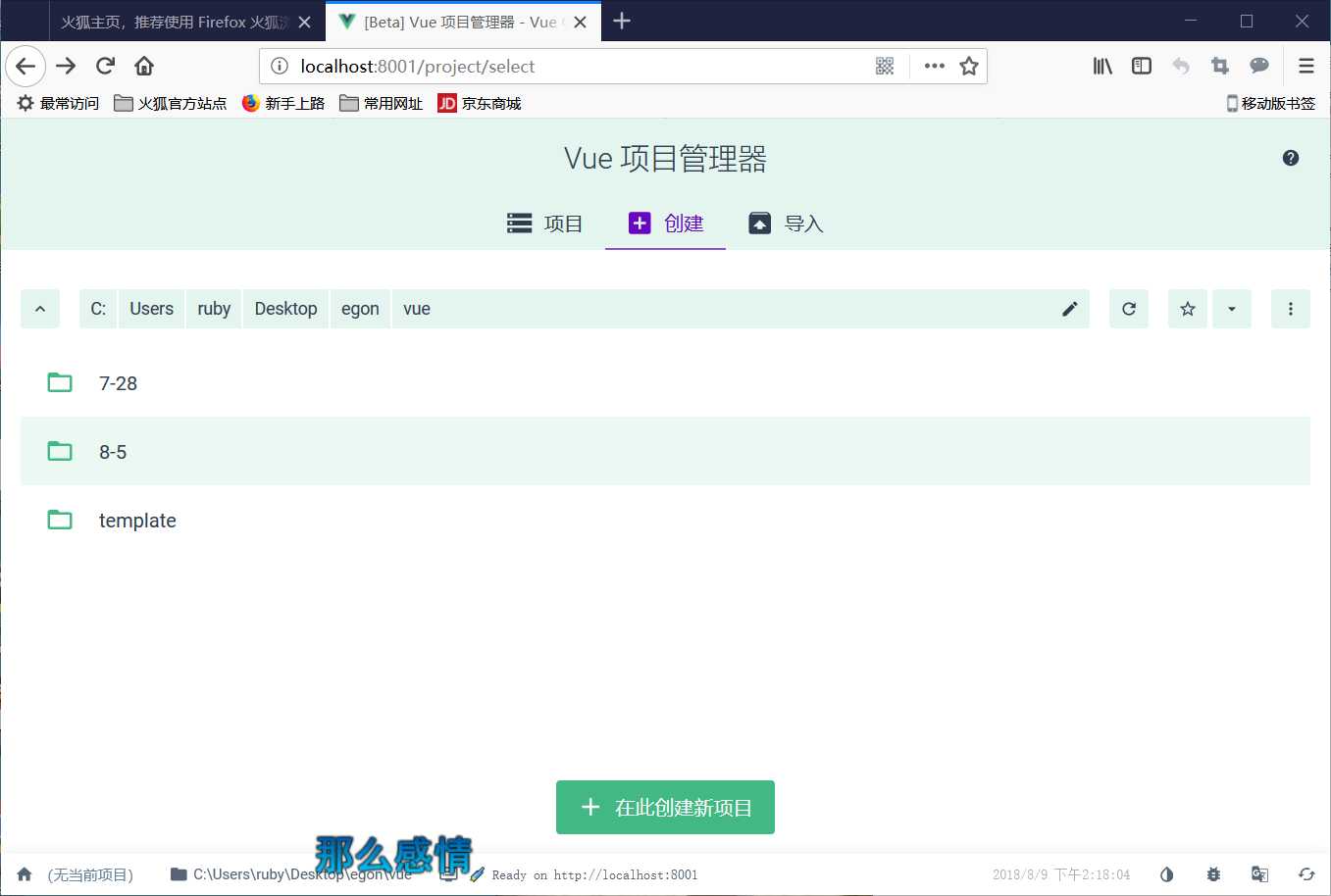
假如您要在:Desktop 上面您可以在启动gui 之前
cd desktop 这样在ui 中就不用再设置了。
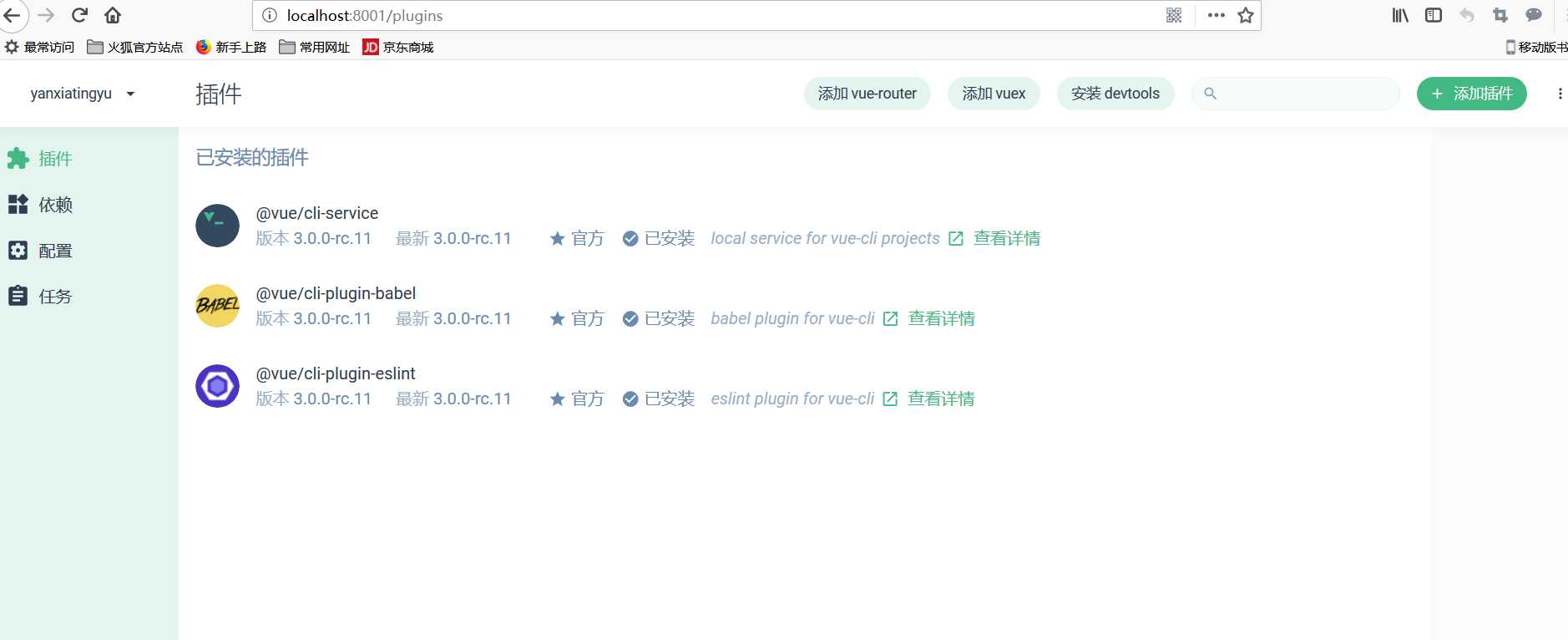
好的 一起来看看 ,GUI下如何安装吧!





标签:依赖 支持 cto localhost img -name targe output without
原文地址:https://www.cnblogs.com/yanxiatingyu/p/9448672.html