标签:prot getch mod checked 选中 push mina 控件 his
el-tree 的 this.$refs.tree.getCheckedKeys() 只可以获取选中的id 无法获取选中的父节点ID
想要获取选中父节点的id;需要如下操作
1. 找到工程下的node_modules文件夹 然后查找 element-ui.common.js文件
node_modules\element-ui\lib\element-ui.common.js
2. 按Ctrl+F搜索TreeStore.prototype.getCheckedKeys这个方法
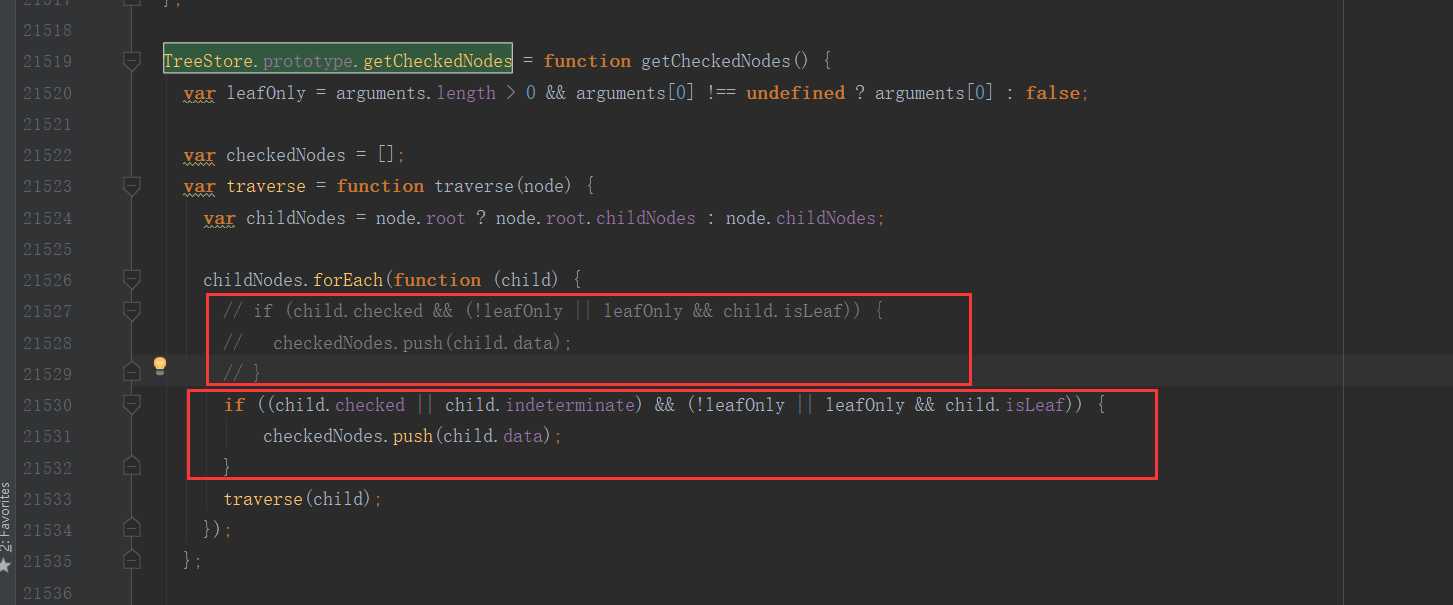
3. 把
// if (child.checked && (!leafOnly || leafOnly && child.isLeaf)) {
// checkedNodes.push(child.data);
// }
改为
if ((child.checked || child.indeterminate) && (!leafOnly || leafOnly && child.isLeaf)) {
checkedNodes.push(child.data);
}
如下图:

vue_elementUI_ tree树形控件 获取选中的父节点ID
标签:prot getch mod checked 选中 push mina 控件 his
原文地址:https://www.cnblogs.com/zhaozhenzhen/p/9449510.html