标签:style blog class code c java
要想使用Bootstrap Popover(弹出框)则必须引入其依赖的文件:
jquery.js这个必须的(还是要写在其他js前面,bootstrap是依赖jquery的哦)
bootstrap-tooltip.js
bootstrap-popover.js
bootstrap.css
我试过不引入bootstrap-tooltip.js和bootstrap-popover.js这两个js文件.但是效果不是很好.当鼠标移入进去的时候不能即时的弹出提示层(而是必须点击按钮才行).这显然不是我们要的效果.
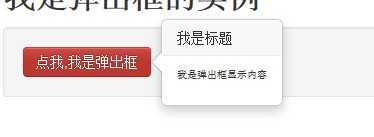
以下是我做的实例代码:

<!DOCTYPE html> <html lang="en"> <meta charset="utf-8"> <head> <title>bootstrap弹出框</title> <link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css"> <script src="bootstrap/js/jquery.1.9.1.js"></script> <script src="bootstrap/js/bootstrap-tooltip.js"></script> <script src="bootstrap/js/bootstrap-popover.js"></script> </head> <body> <div class="container"> <h2> 我是弹出框的实例 </h2> <div class="well"> <a href="#" id="example" class="btn btn-danger" rel="popover" data-content="我是弹出框显示内容" data-original-title="我是标题">点我,我是弹出框</a> </div> </div> </body> <script type="text/javascript"> $(function () { $("#example").popover(); }); </script> </html>
值得注意的是下面这段js代码是我们必须要引入的(id可以换成自己起的):
<script type="text/javascript"> $(function () { $("#example").popover(); }); </script>
在测试过程中也遇到了一些问题.比如弹出层的样式不是自己想要的效果:

这显然不是我们想要的结果,我们要的效果"我是弹出框显示内容"应该要比标题小的.于是我先看了下bootstrap-popover.js文件,发现这部分代码用的样式是.popover-content.于是我又去bootstrap.css中查找该class
.popover-content {
padding: 9px 14px;
//这里是我修改过的 如果修改默认的尺寸为14
font-size: 10px;
}
修改后的效果如图:

这样弹出框的实例就完成了.希望对大家有帮助.
标签:style blog class code c java
原文地址:http://www.cnblogs.com/LT0314/p/3724792.html