标签:图片 json ali ons 刷新 运行 template bsp int
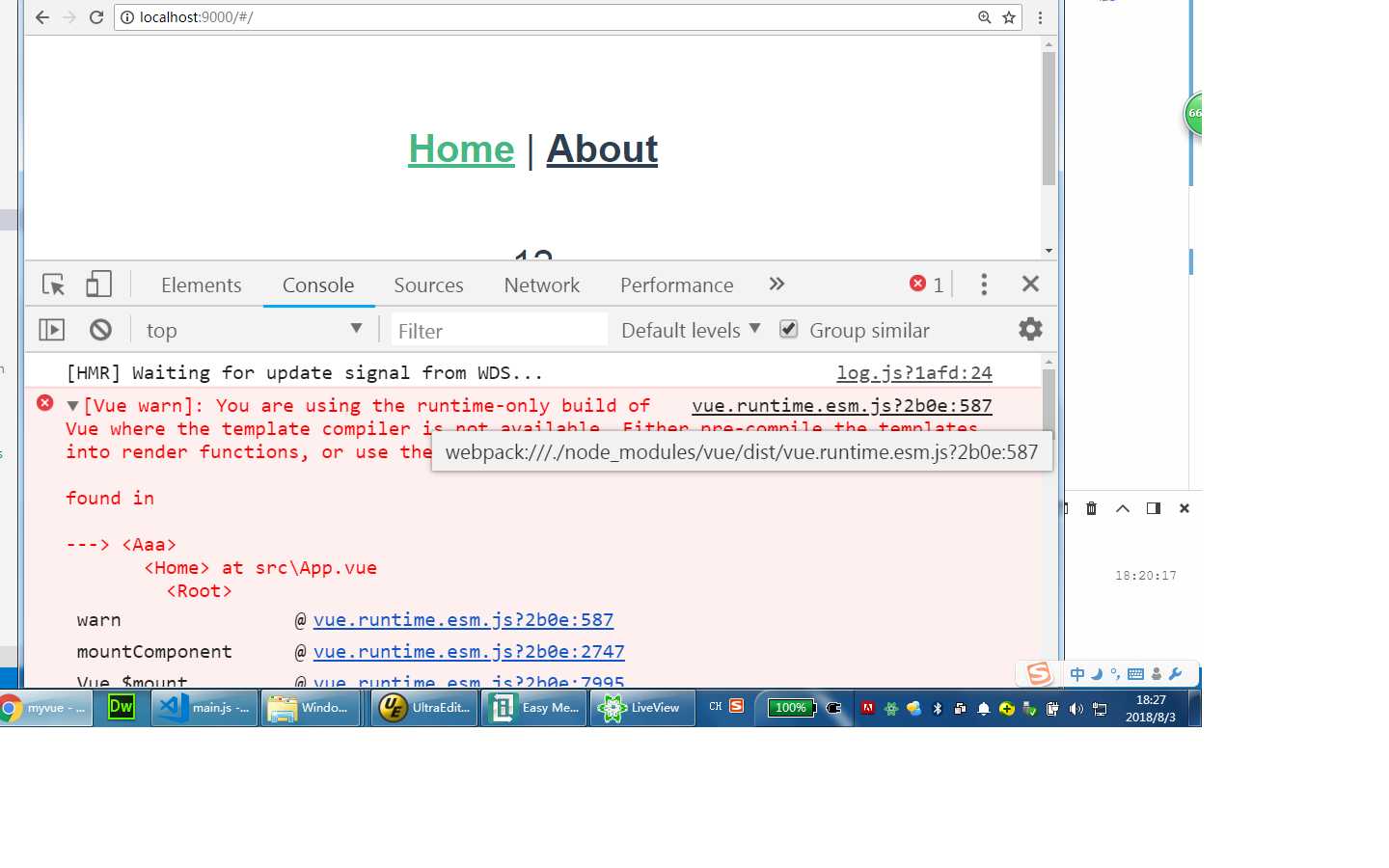
先上bug图片

bug说明:初装vue_cli3.0写了个组件,运行错误,显示如图,
代码提示:[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build
思路:这里引用的是vue.runtime.esm.js,造成的不能正常运行,查看cli2X的版本,在webpack.base.conf.js配置文件中多加了一段代码,将 vue/dist/ main.js的"main": "dist/vue.runtime.common.js",改为引用代码中文件
1 resolve: { 2 extensions: [‘.js‘, ‘.vue‘, ‘.json‘], 3 alias: { 4 ‘vue$‘: ‘vue/dist/vue.esm.js‘, 5 ‘@‘: resolve(‘src‘), 6 } 7 },
bug修改:对照cli2X,修改vue_cli3.0的配置文件,添加 配置文件:vue.config.js 在项目的根目录下,目的是修改在引入vue时,不要采用runtime形式的文件,而采用 dist/vue.esm.js形式文件
重启服务,刷新,正常显示
const path = require(‘path‘)
function resolve (dir) {
return path.join(__dirname,dir)
}
module.exports = {
configureWebpack: config => {
config.resolve = {
extensions: [‘.js‘, ‘.vue‘, ‘.json‘,".css"],
alias: {
‘vue$‘: ‘vue/dist/vue.esm.js‘,
‘@‘: resolve(‘src‘),
}
}
},
}
标签:图片 json ali ons 刷新 运行 template bsp int
原文地址:https://www.cnblogs.com/hanguidong/p/9416194.html