标签:分享 使用 浏览器 命令 检查 cmd 分享图片 demo 9.png
vue 环境配置步骤:

第一步:
在官网下载node,Node 下载地址 http://nodejs.cn/
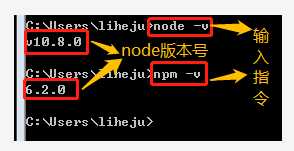
并安装node。检测node是否安装成功, 按 “windows+r” 进入cmd命令窗 ,在命令窗口输入 node -v -> ”enter"键 ->输入 npm -v -> ‘enter‘键
显示如下图:

第二步
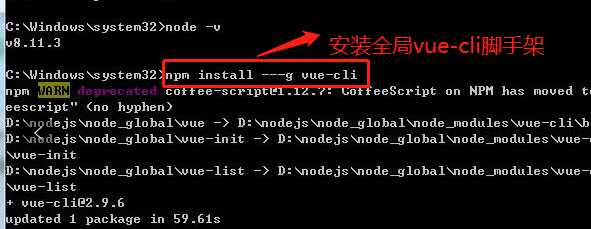
安装全局vue-cli,在cmd中输入 命令 npm install -g vue-cli
(vue-cli在线文档 : http://github.com/vuejs/vue-cli)
检查vue-cli是否安装成功 在cmd中输入 vue -V 或者 npm install vue -g

第三步
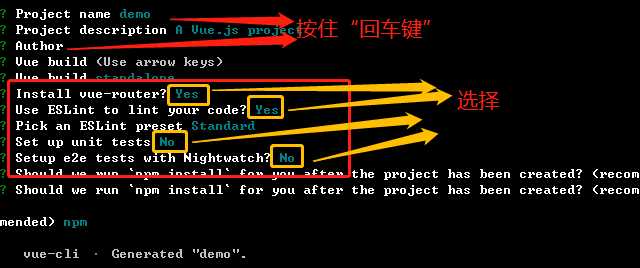
下载基于webpack模板项目,在cmd中输入 vue init webpack demo(项目名)
如下图:


第四步:
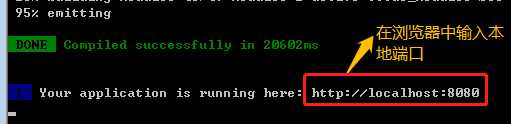
在浏览器中运行输入:http://localhost:8080,如图

vue的环境配置就成功了。希望可以帮助vue配置遇到问题的使用者。
标签:分享 使用 浏览器 命令 检查 cmd 分享图片 demo 9.png
原文地址:https://www.cnblogs.com/lvxisha/p/9452403.html