标签:src 内容 居中 协议 elements idg 代码 引用 ioi
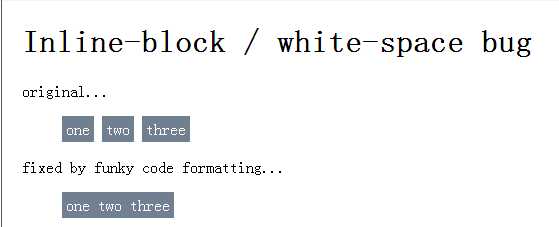
<nav> <a href="#">One</a> <a href="#">Two</a> <a href="#">Three</a> </nav>
nav a { display: inline-block; padding: 5px; background: red; }

<ul> <li> one</li><li> two</li><li> three</li> </ul>
<ul> <li>one</li ><li>two</li ><li>three</li> </ul>
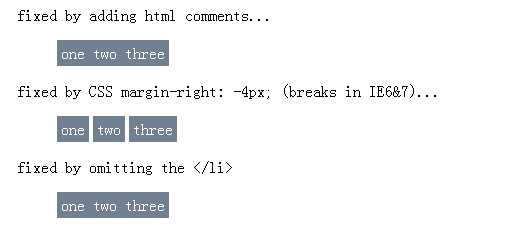
<ul> <li>one</li><!-- --><li>two</li><!-- --><li>three</li> </ul>
nav a { display: inline-block; margin-right: -4px; }
<ul> <li>one <li>two <li>three </ul>
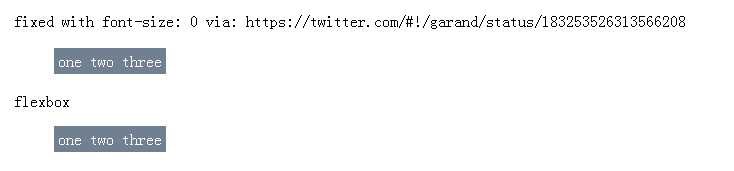
nav { font-size: 0; } nav a { font-size: 16px; }



标签:src 内容 居中 协议 elements idg 代码 引用 ioi
原文地址:https://www.cnblogs.com/f6056/p/9454333.html