标签:分享图片 正则表达 表示 字符串 需求 文件 alt 本地 version
最近有这样一个需求,需要将arcgis server发布的地图瓦片放在移动硬盘中,系统演示的时候,直接调用本地的地图瓦片,而非远程的,主要是为了系统演示的时候加快地图访问速度。
而且需要在任意电脑运行,这就要求不能安装笨重的arcgis server。
那么在不修改前端地图代码的情况下,如何做到这种效果呢?
在此,我们又想到了代理大佬nginx。
地图瓦片可以用两种形式的url
1)rest风格
http://IP:PORT/arcgis/rest/services/myMapServer/MapServer/tile/{TileMatrix}/{TileRow}/{TileCol}
2) GET参数形式
http://IP:PORT/arcgis/rest/services/myMapServer/MapServer/WMTS?SERVICE=WMTS&VERSION=1.0.0&REQUEST=GetTile&STYLE=Default&FORMAT=image%2Fpng&LAYER=myMapServer&TILEMATRIXSET=default028mm&TileMatrix={TileMatrix}&TileCol={TileCol}&TileRow={TileRow}
其中TileMatrix表示zoom层级,TileRow表示行号,TileCol表示列号,myMapServer是服务名称
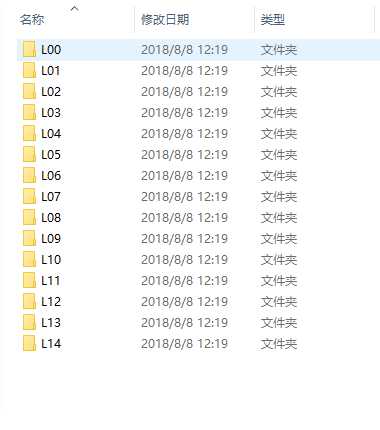
arcgis server 的瓦片默认存储在 arcgisserver\directories\arcgiscache\myMapServer\图层\_alllayers 目录下
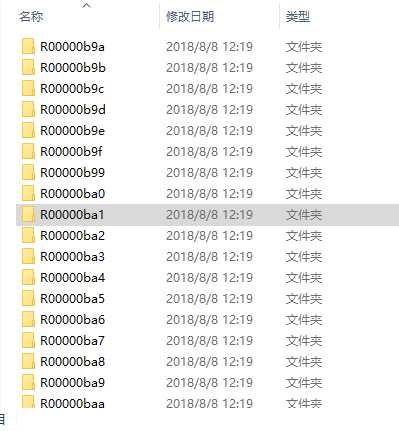
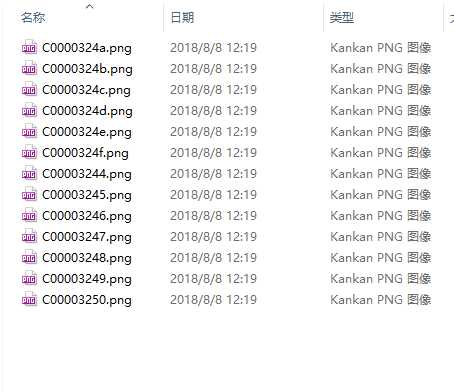
其目录结构为:
zoom层级文件夹命名规则:"L" + 长度为2位前面补零的10进制TileMatrix
行号文件夹命名规则:“R” + 长度为8位前面补零的16进制TileRow
列号文件夹命名规则:“C” + 长度为8位前面补零的16进制TileCol



nginx的工作就是:一旦发现有 前缀是 arcgis/rest/services/myMapServer 的HTTP请求,就先用正则表达式,找到URL重要的三个参数,TileMatrix、TileRow和TileCol
然后就按照上面列举的地图瓦片命名规则进行转换
这里我们用到了openresty,而非官网的nginx,openresty的优势在于可以用lua语言编写脚本,让nginx可能轻松编程。
下面是nginx配置中的核心代码
location /arcgis/rest/services/MapServer/ {
if ($request_uri ~* "TileMatrix=(.*)&TileCol=(.*)&TileRow=(.*)") {
set_by_lua $TileMatrix "return string.format(‘%02d‘, ngx.arg[1]);" $1;
set_by_lua $TileCol "return string.format(‘%08x‘, ngx.arg[1]);" $2;
set_by_lua $TileRow "return string.format(‘%08x‘, ngx.arg[1]);" $3;
}
rewrite ^.*.*$ /data/MapServer/图层/_alllayers/L$TileMatrix/R$TileRow/C$TileCol.png last;
}
其中:set_by_lua就是openresty中的语法,用lua语句块设置变量值,可以看到,用lua很方便的将行列号转换成了16进制的8字符串
然后再利用rewrite实现url重定位,直接指向瓦片的物理路径
标签:分享图片 正则表达 表示 字符串 需求 文件 alt 本地 version
原文地址:https://www.cnblogs.com/zhang90030/p/9448767.html