标签:http 使用 ar for strong 文件 sp c on
NVelocity是一个基于.NET的模板引擎(template engine)。它允许任何人仅仅简单的使用模板语言(template language)来引用由.NET代码定义的对象。至于其他的一些别的NVelocity的的解释、和一些用法这里就不在提及。
具体的使用方法:
1,定义Velocity辅助类(VelocityHelper.cs)
提供下载 当然,这个辅助类需要添加NVelocity.dll的引用。
2,aspx页面和Template的结构说明
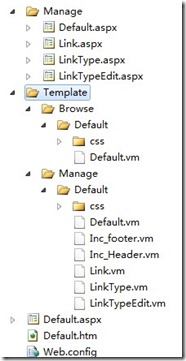
这个其实是需要根据个人喜好来定!为了更好的能看清自己的结构,我是这样来放置的!如图:

Template放置所有 *.vm模板
其中:Browse文件夹放置前台页面的模板,Manage文件夹放置后台页面模板。需要注意的是这连个文件夹下的Default文件夹只是一个区分前台或者后台模板的一个标识,在调用时来区分。
Manage文件夹放置管理的*.aspx页面
Manage文件夹下的页面例如LinkTypeEdit.aspx所调用的模板就为Template/Defalut/LinkTypeEdit.vm。名称依次对应,当然,对应不是必须的。
根目录放置前台*.aspx页面
前台页面调用的模板为Template/Browse/Defalut/下的模板,和管理页面一样也是名称相互对应。
3,调用、赋值方法
在项目中加入VelocityHelper.cs这个辅助类。
我们以Defalut.aspx为例来大概讲解,首先我们先编辑Template/Browse/Defalut/Default.vm,这是我们首页的模板。

可以看到我们在两个地方使用了模板的变量,分别是$PageTitle,$hello。这样们肯定就需要在Default.aspx中利用引擎模板来做为变量赋值、显示模板等操作。
下面就让我们来处理一下Defalut.aspx页面,因为显示完全是使用模板,所以Default.aspx页面时不需要有任何的东西,只留下@ Page 的一行就可以。后台代码在Page_Load事件中,我们就要作出相应的操作了!
protected void Page_Load(object sender, EventArgs e){
//创建辅助类
Luz.Web.Util.VelocityHelper vh = new Luz.Web.Util.VelocityHelper();
//模板位置
string templatePath = "/Template/Browse/Defalut/";
//通过模版位置初始化引擎
vh.Init(templatePath);
//为变量赋值,第一个参数是变量的名称,也就是你在模版也中写的变量的名称,注意没有"$";第二个参数是值,Object类型。
vh.PutSet("PageTitle", "Hi I am Title");
vh.PutSet("hello", "Hello NVoleCity");
//显示模板
vh.Display("Default.vm");
}
protected void Page_Load(object sender, EventArgs e){
//创建辅助类
Luz.Web.Util.VelocityHelper vh = new Luz.Web.Util.VelocityHelper();
//模板位置
string templatePath = "/Template/Browse/Defalut/";
//通过模版位置初始化引擎
vh.Init(templatePath);
//为变量赋值,第一个参数是变量的名称,也就是你在模版也中写的变量的名称,注意没有"$";第二个参数是值,Object类型。
vh.PutSet("PageTitle", "Hi I am Title");
vh.PutSet("hello", "Hello NVoleCity");
//显示模板
vh.Display("Default.vm");
}
这样,运行一下看看,是不是模板已经显示出来,而且$PageTitle和$hello已经被替换成了我们在Page_Load事件中为它赋的值。当然,赋值的时候你可以是任何类型,包括List泛型(模板中使用#foreach遍历)等。
标签:http 使用 ar for strong 文件 sp c on
原文地址:http://www.cnblogs.com/sayhallotoyou/p/4006787.html