标签:.com 命令 pac 范围 bsp 图形界面 UNC theme 一个
Sencha Themer
1:介绍
在Ext JS中创建自定义主题一直是一项挑战。但是使用Sencha Themer,我们已经删除了所有的猜测工作,并添加了一个简单的图形界面来定制应用程序的任何方面。
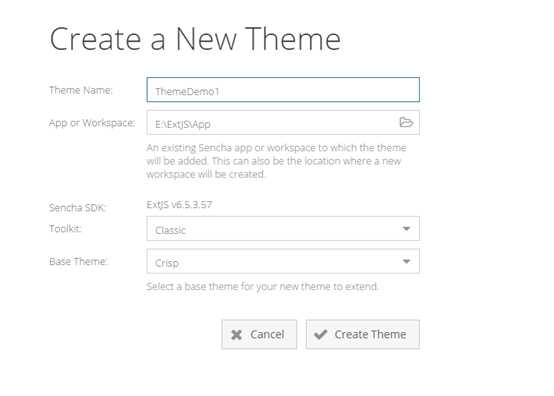
如下所示,入门非常简单。只需命名主题,指向您的应用,工作区或空目录,然后选择您要用作基础的主题。您甚至可以选择自己的自定义主题作为扩展的起点。
2:准备工作
确保您拥有Sencha Themer的安装文件。这些文件应位于Sencha Premium下载文件夹中。您还需要方便地使用激活码。这可以在您的初始购买电子邮件中找到。您还可以从支持门户获取代码。
注意:您可以在此处下载Sencha Themer的全功能30天试用版。
Sencha Themer需要Sencha Cmd 6.5.1或更高版本。Sencha Cmd可以在这里下载。
如果您已在计算机上安装了Cmd,则还可以通过从CLI发出以下命令来升级Cmd:
sencha upgrade
确保您的环境满足上述所有要求后,双击Sencha Themer安装程序。执行后,安装程序将完成以下安装过程。
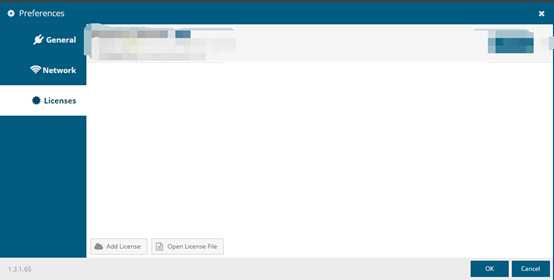
在Themer完成安装后,单击“Launch themer”并单击“Finish”。对于没有Licenses的开发者,可以获取30天试用期,前提你要准备好,国外邮箱(例如:谷歌邮箱)和Sencha 官网账号,打开Themer工具点击File>Preferences>Licenses

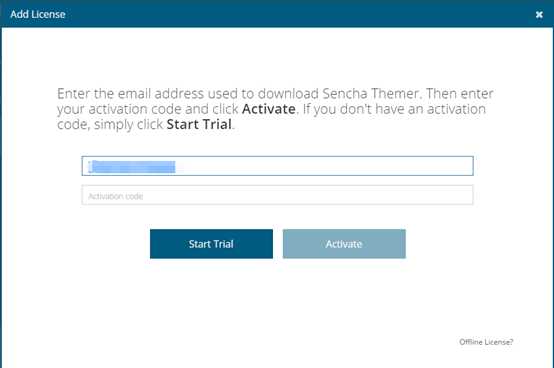
点击AddLicenses 添写邮箱地址(国内邮箱无法收发邮件) 如下图

点击Start Trial

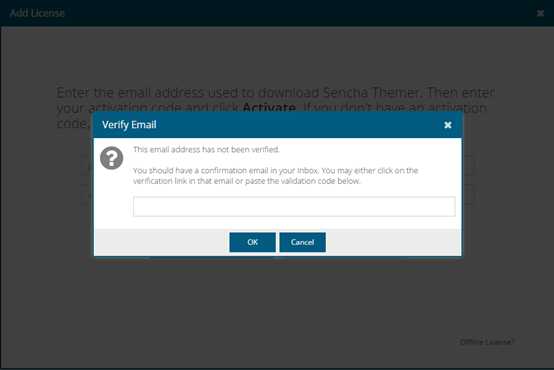
此时Sencha已向你邮箱发送代码了,收到后填写邮件发送过来的Code点击OK将显示一个对话框,通知您已将请求复制到剪贴板。将请求粘贴到“ activations@sencha.com ” 的电子邮件中。
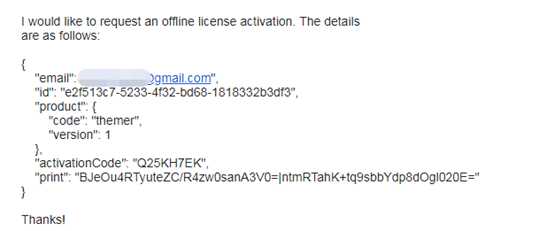
复制到剪贴板并发送activations@sencha.com的邮件格式如下

收到回复后,将附加的许可证下载和/或移动到您的计算机上。

再次打开Themer 发现可以使用了

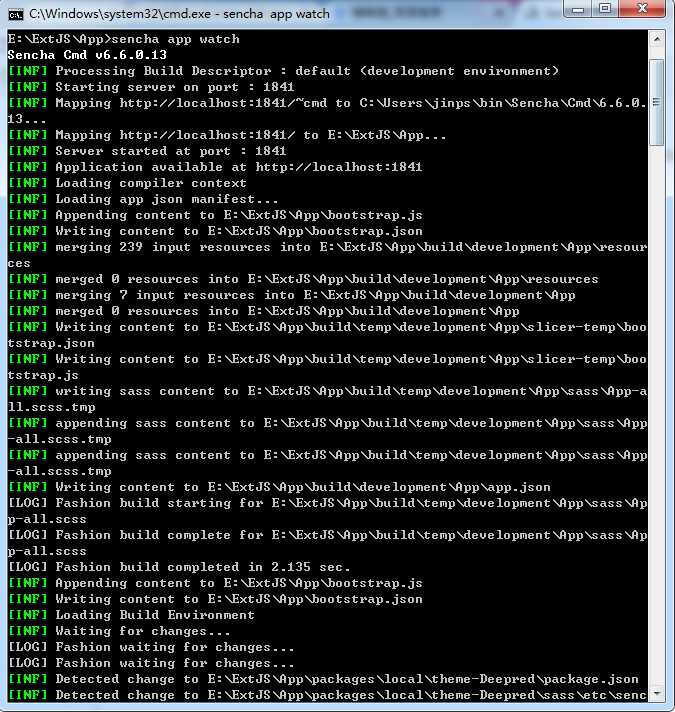
接下来命令窗口 cd /d到已经构建好的程序下,输入sencha app watch启动程序

点击Create Themer,输入ThemerName主题名称, app or workspace就是指的你的程序路径

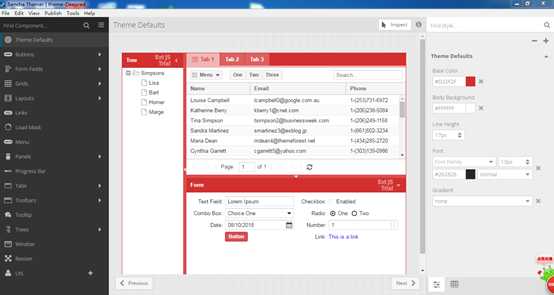
进入这个界面可对每个组件进行修改。

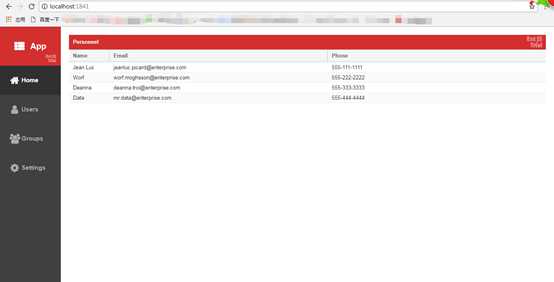
修改完后刷新浏览器可以查看修改后的主题

如果你对自己制定的主题感觉满意,点击Publish>Export Theme Package进行导出sass,或点击Publish>Export CSS只导出css文件。
Q群:851794664
标签:.com 命令 pac 范围 bsp 图形界面 UNC theme 一个
原文地址:https://www.cnblogs.com/jin1095167657/p/9454947.html