标签:gis 令行 命令 ict 分享图片 img 缓存 http 直接
工欲善其事必先利其器,安装所需环境





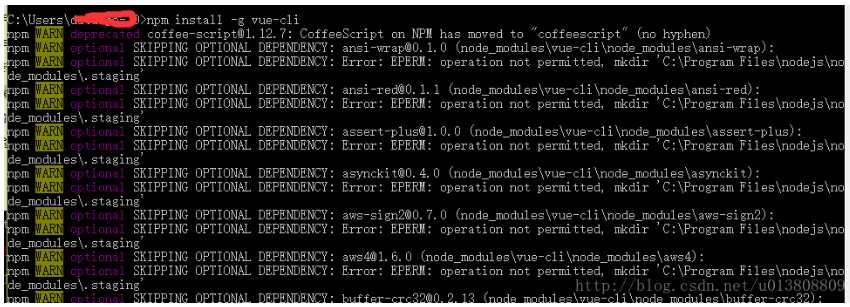
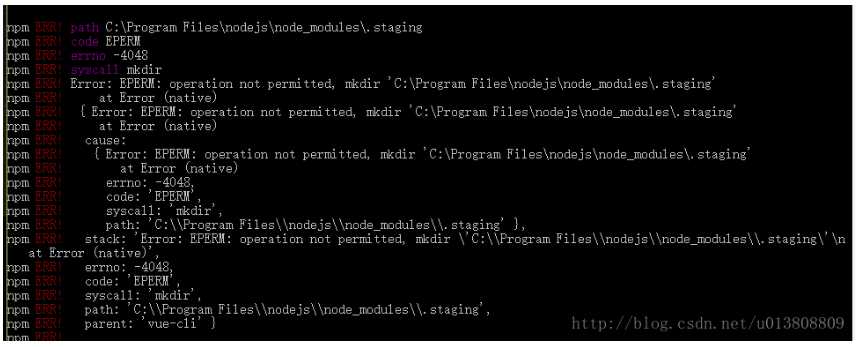
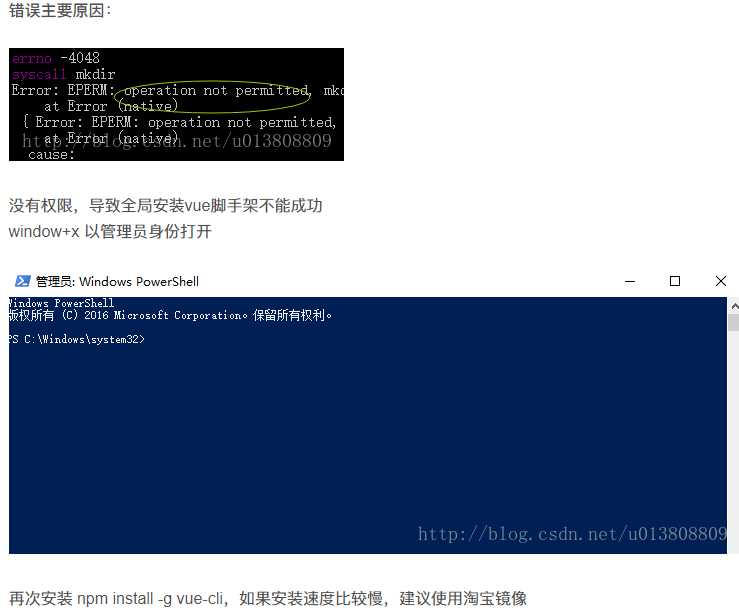
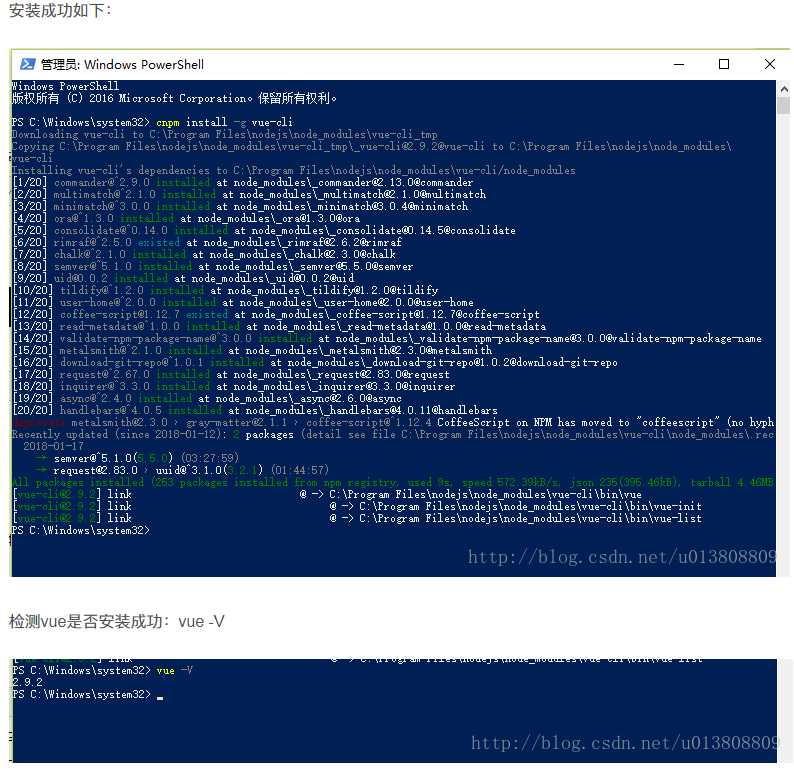
安装好了node后,我们可以直接在控制台通过命令安装vue-clinpm install -g vue-cli //-g 表示全局安装vue-clinpm config set strict-ssl false //关闭npm的https // npm cache clean 如果安装失败,请打开该注释,然后两句一起运行 npm install -g cnpm --registry=https://registry.npm.taobao.org标签:gis 令行 命令 ict 分享图片 img 缓存 http 直接
原文地址:https://www.cnblogs.com/web-record/p/9454914.html