标签:htm 命令行 数据 png 形式 业务逻辑 smo install url
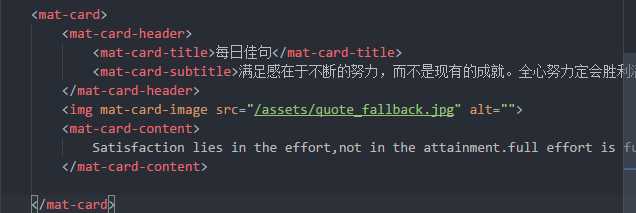
如图:每日佳句的html格式

1.
按照面向对象的方式来看,每日佳句组成:1、中文佳句 2、图片 3、英文佳句
所以,我app目录下新建一个domain文件夹(里面存放对象结构),如下图所示:

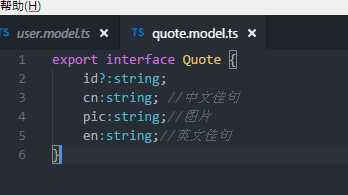
因为它是一个对象模型,所以命名统一命名为:XXX.model.ts,针对以上对象,建立的对象模型如下:

2.
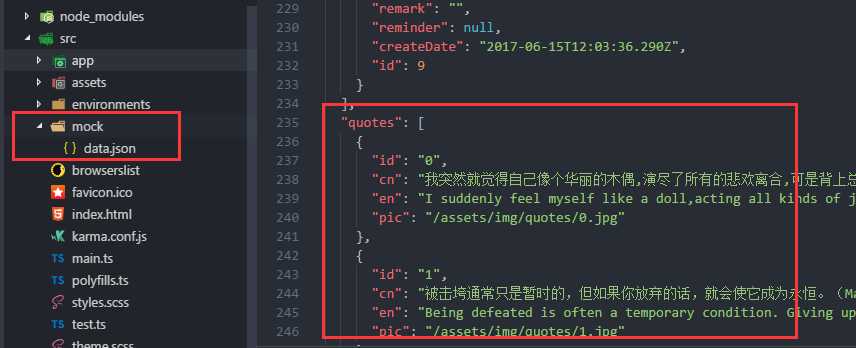
开发期间,可以自己创建一个数据库,在跟目录下建立一个目录叫做mock(用于放置数据的地方)。
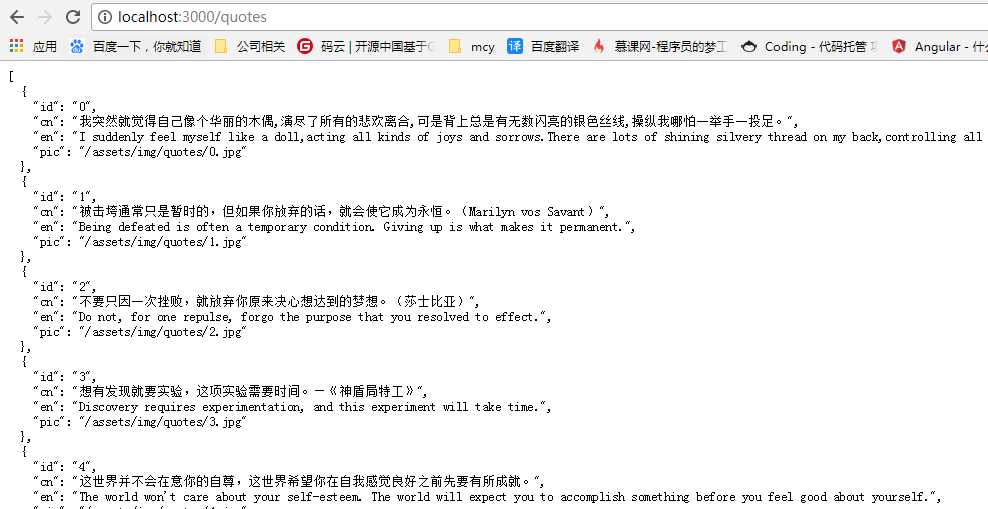
新建一个data.json文件,自制一些数据:

这个api也就搭好了。
使用:
1.命令行中敲 json-server ./src/mock/data.json
//JSON-Server主要的作用是搭建一台JSON服务器,测试一些业务逻辑(这里采用读取文件的方式)
json-server 使用:首先,先确保安装了nodejs,然后在命令键入:npm install -g json-server
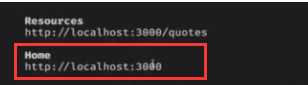
运行结果,告诉我们,在localhost:3000下有这个链接

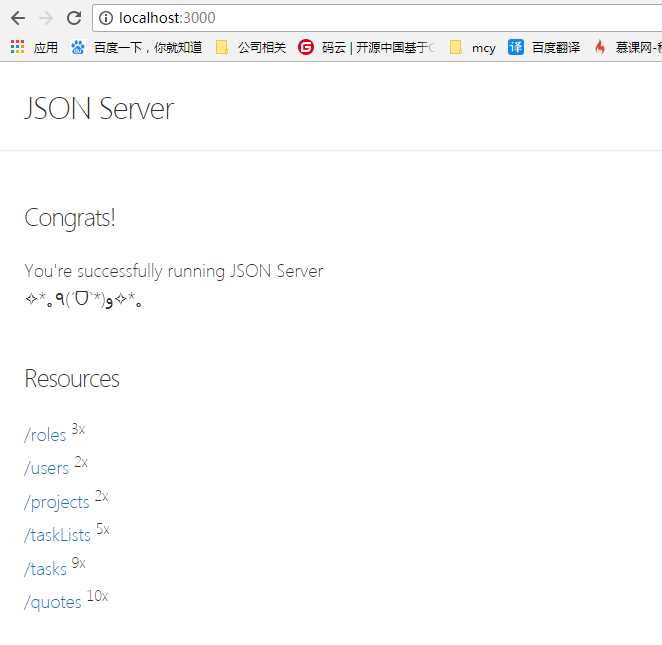
在浏览器中键入这个地址,得到如下页面

当然,也可以直接输入http://localhost:3000/quotes 直接进入

3.
新建一个服务:

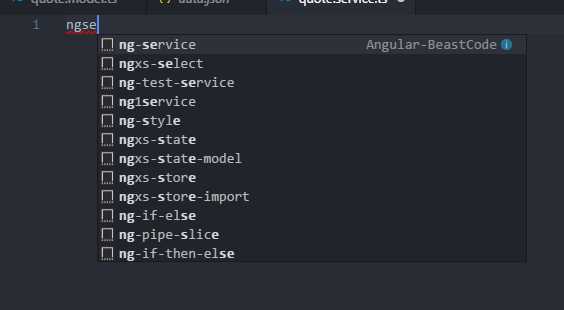
使用快捷方式 ngser, 会有提示

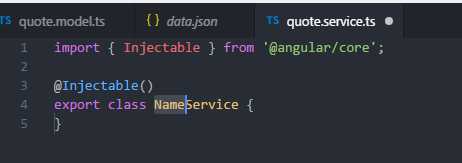
选择第一个,得到service模板

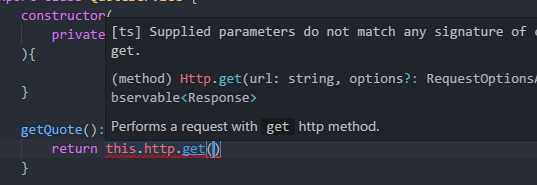
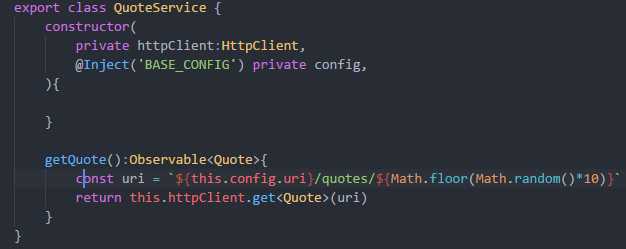
在service里编写获取佳句的服务

其中,必填项为url,指的是api的地址。由以上得知,API的地址为

因为这是一个死地址,以后想要改的话,维护起来会很困难。
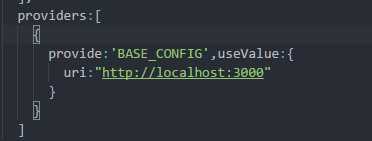
所以在核心模块中添加一个provider,useValue使用对象形式,可以在里面维护新增其他的配置

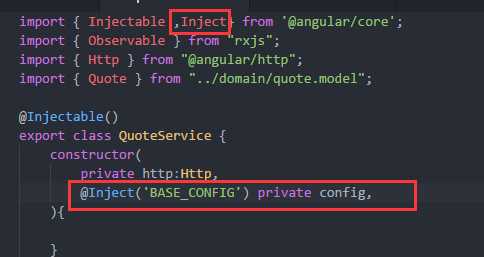
把api的根的地址 写在这里。然后在service注入进去



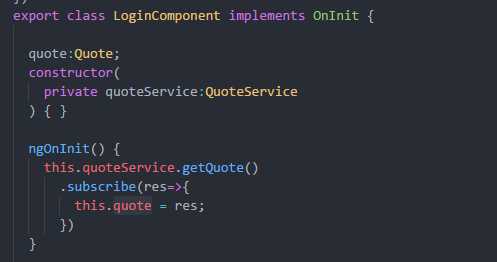
在login中注入然后调用即可。
PS:
services目录长这样

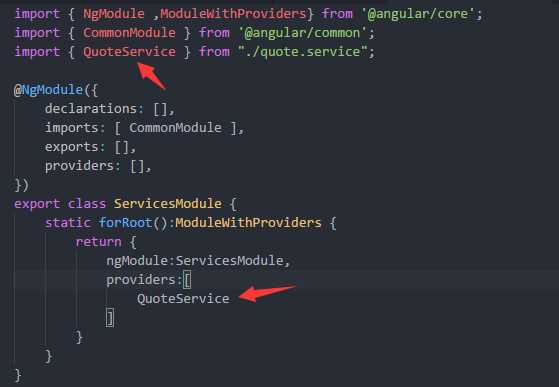
其中QuoteService 在services.module.ts模块中注入

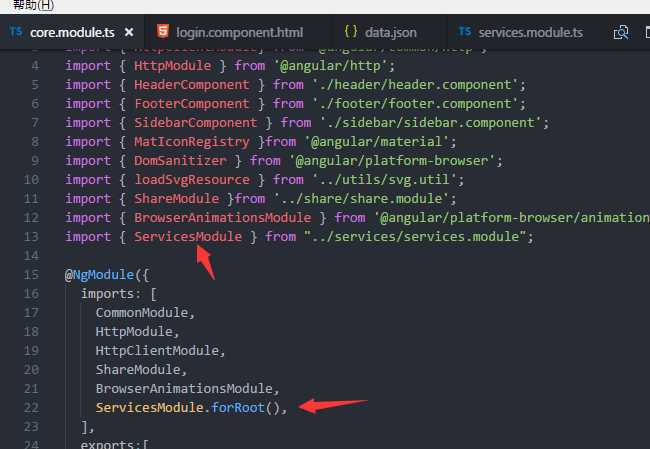
servicesModule在到核心模块(只加载一次的模块)中注入即可

标签:htm 命令行 数据 png 形式 业务逻辑 smo install url
原文地址:https://www.cnblogs.com/maochunyan/p/9456483.html