标签:创造力 动态面板 业务流程 分享图片 说明 alt 专业知识 实现 业务流
前提:在放业务流程图的原型图钱,将上次8号没做完的摩拜单车的原型图做了一些修改:

说明:这个完善主要增加了跟人中心的滑动效果,和客服的类似弹窗的效果,同时将之前的引导页的单击切换页面改为了手机上常用的左滑改变页面的效果。
总结:这里主要学习了对热区的使用,对多界面的隐藏和显示功能的使用,还有对动态面板的滑动效果有了新的认识。
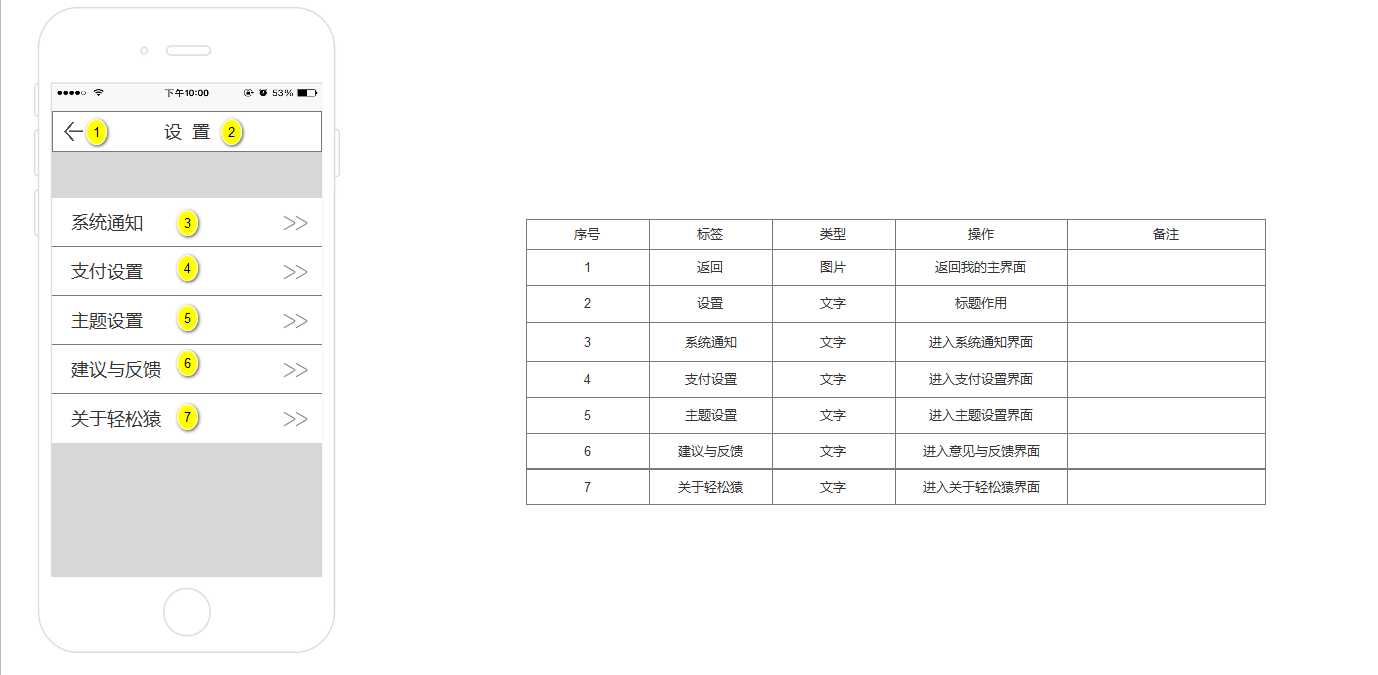
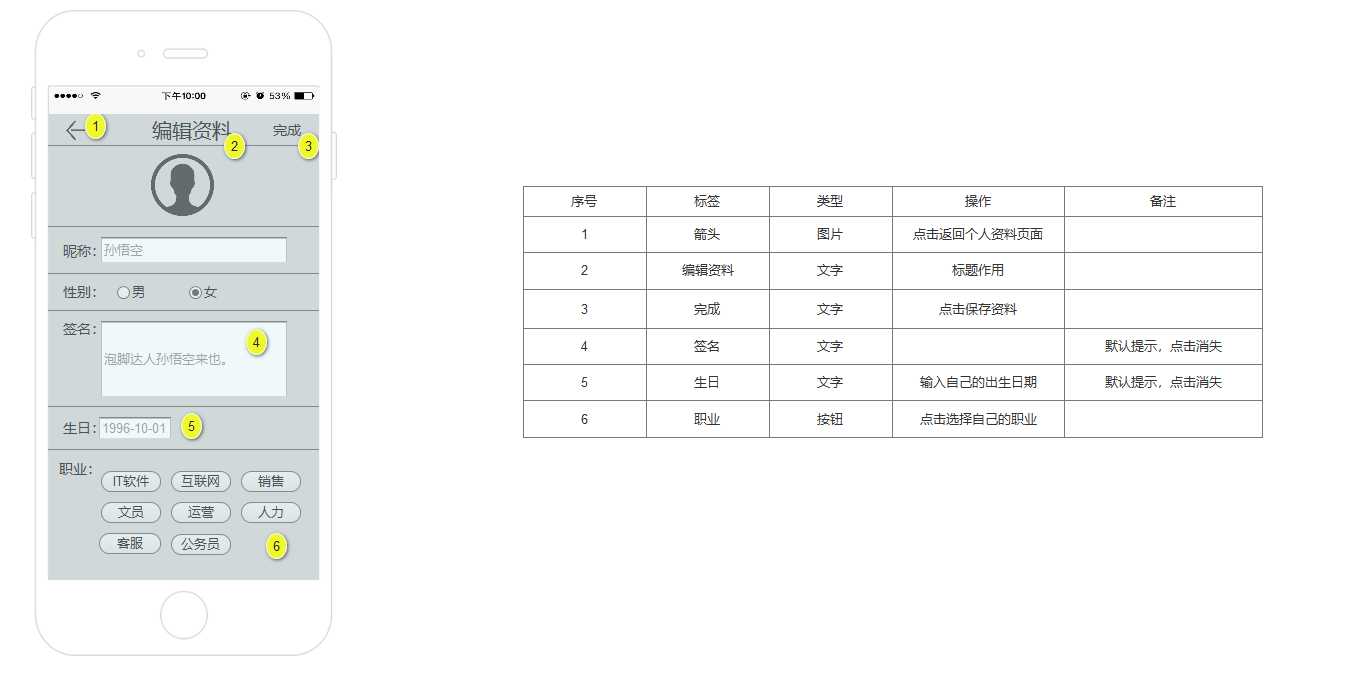
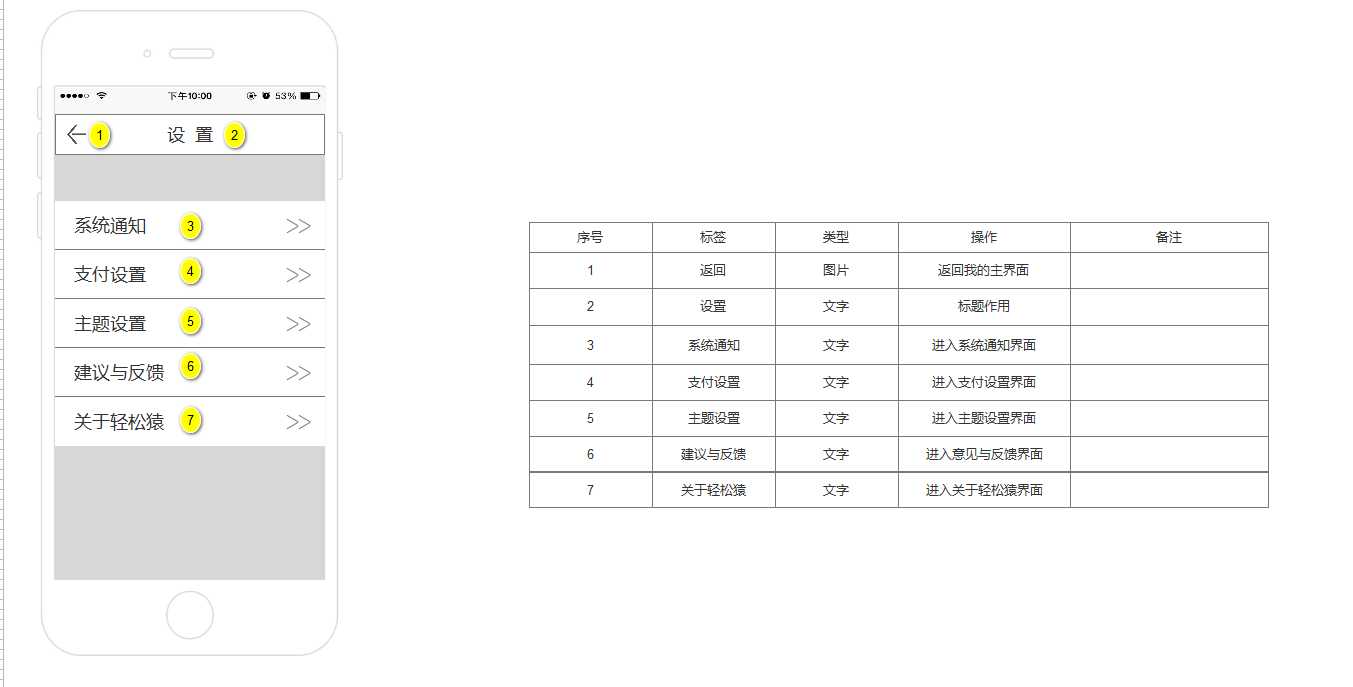
前提:之后是自己对于团队任务模块的开发,这是团队中分配到个人的任务,我根据之前业务流程图画出原型图,这次的原型图并没有动态效果,但是却拥有备注,更加便于前端、后端开发人员对于原型图的理解,同时也让原型图显得更加的有可读性。




说明:这样的原型图主要是为了更好的将其中的页面跳转加以明确的说明,便于后续开发者的阅读,同时这样的排版页面更加的整洁,减少了更多的原型图设计带来的页面层次的不明确性
总结:这次的作业可以很好地理解老师上课所说的产品经理联系各个开发部门和用户的关系,明确产品经理在其中的导向作用,同时也明白在这个富有创造力的工作,需要有更专业的专业知识和更加有创造力的想法和思路。
标签:创造力 动态面板 业务流程 分享图片 说明 alt 专业知识 实现 业务流
原文地址:https://www.cnblogs.com/justlive-tears/p/9458227.html