标签:div 布局 class 这一 color 分享图片 pre 大小 com
一、Row
1、说明
类似于Qt设计师中的水平布局,可以当做Item先anchor设置位置,再加入Item控件。
ps:Row不会改变里面控件的大小,即没有自适应这一说法
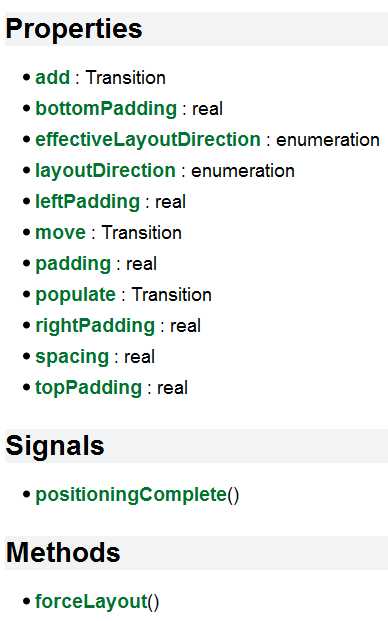
手册:

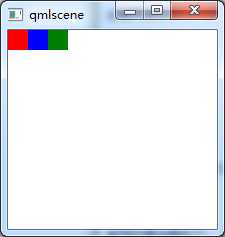
2、示例
import QtQuick 2.6 import QtQuick.Window 2.2 import QtQuick.Controls 2.1 Window { id:mainwindow visible: true width: 400 height: 600 Row{ Rectangle{ width:20; height:20; color:"red"; } Rectangle{ width:20; height:20; color:"blue"; } Rectangle{ width:20; height:20; color:"green"; } } }

标签:div 布局 class 这一 color 分享图片 pre 大小 com
原文地址:https://www.cnblogs.com/judes/p/9459752.html