标签:.com http r文件 artifact 需要 pat div work 建议
一 .概述
在springboot之中,默认是不支持jsp页面的使用的,推荐使用的就是thymeleaf模板引擎.
我们现在不去说thymeleaf的好处,其实我们如果想实现前后端分离的情况下,使用模板引擎并不是一件好事情.另外由于ajax的使用,我们对模板的依赖更少了.
本节,我们就说一下thymeleaf的基本使用就好了.
二 .引入thymeleaf的jar文件
thymeleaf的引入现在是一个问题.这个问题本身是thymeleaf官方导致的,现在我们大多数的人都想使用thymeleaf3,这样我们的配置就会变得复杂一些.
看下面的配置方式:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
现在我们看一下我们引入的jar文件,

我们看到我们实际上引入的thymeleaf2,但是我们需要使用的就是thymeleaf3.
现在我们需要对上面的配置进行修改,
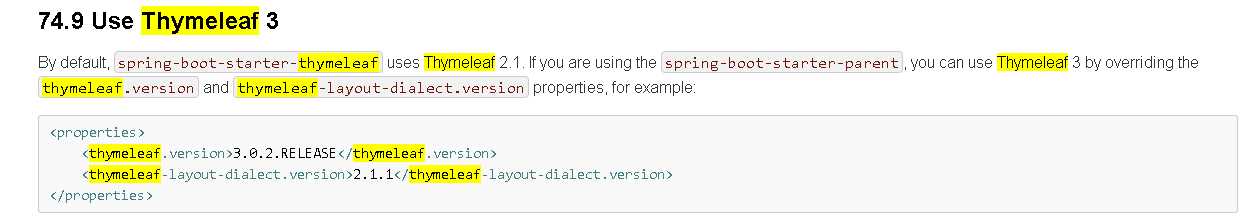
我们首先看一下springboot官方给我们的建议:

我们看到soringboot的官方给出的方式就是添加maven的属性信息.现在我们试一下.

我们发现下载我们使用的就是thymeleaf3的版本了.
三 .thymeleaf的模板的使用
thymeleaf的使用简单,我们首先介绍的就是一个模板的概念.
[1] 首先,我们的模板文件都需要放置在 classpath:templates文件夹下面,文件的后缀名都需要时html(即便能改变,我们现在也不去改变).
[2] 我们模板都需要时下面的格式,这样防止出现问题.
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <title>Good Thymes Virtual Grocery</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" type="text/css" media="all" href="../../css/gtvg.css" th:href="@{/css/gtvg.css}" /> </head> <body> <p th:text="#{home.welcome}">Welcome to our grocery store!</p> </body> </html>
我们只需要注意红色部分的就行了,在引入之后,我们可以有thymeleaf的提示信息了.
多余的thymelaf的语法,如果使用的话就去官方查看文档,我现在还没有在项目之中使用过.我们现在的项目根本不做后端渲染了.
标签:.com http r文件 artifact 需要 pat div work 建议
原文地址:https://www.cnblogs.com/trekxu/p/9460596.html