标签:名称 微软 vscode boa 快捷键 表示 rtc 绑定 应用
这几天因为一个需求,要不断重复一个用特定代码段去包围不同代码的需求。
这个要不断移动鼠标以及重复敲打相同代码的体力活,实在让我老眼昏花,体内的懒人之力迫使我想一个快捷的方法来代替之。
之前就知道Snippet能够自定义代码段,借此机会正好研究了下,接下来我会简单介绍一个自定义Snippet的例子。
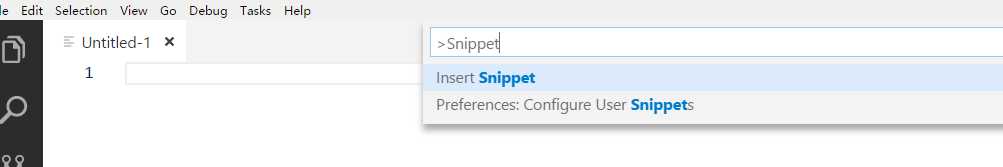
1. 打开VSCode, 按ctrl+shift+p 打开command palette, 输入Snippet,如下

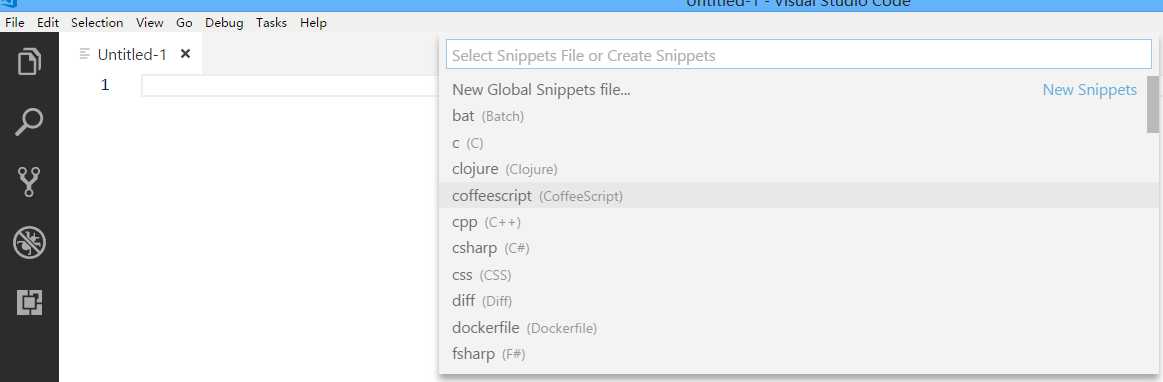
2.选择Configure User Snippets,接着会让你选择创建的Snippet应用于哪种语言,在这里我选择的是JavaScript

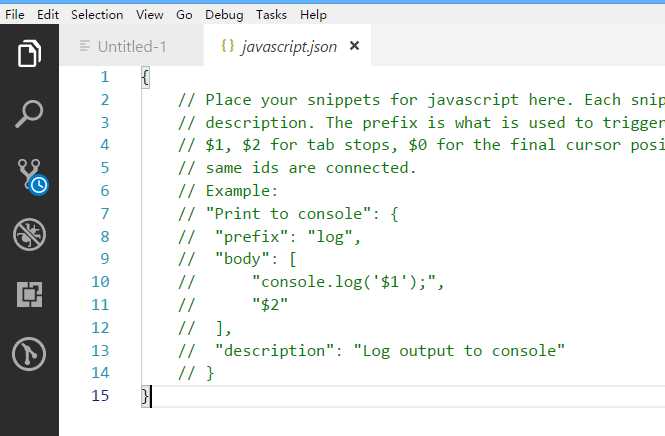
3. 选择完语言类型之后,就会生出一个相对应的Json文件

字段名以及含义:
1. ‘Print to console‘: 是这个Snippet的名字,随便你取张三李四
2. ’prefix‘: 是呼出这个Snippet的简称
3. ‘body‘: 是自定义的代码段主体
4. ’description‘: 顾名思义,在选择Snippet的时候,对Snippet的解释也会浮现于下方
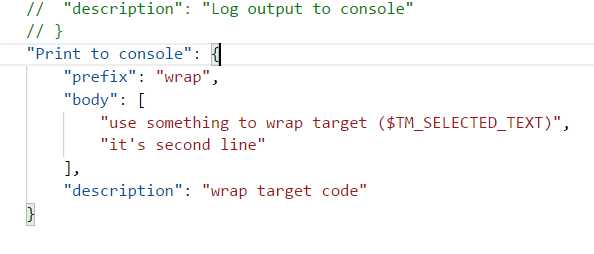
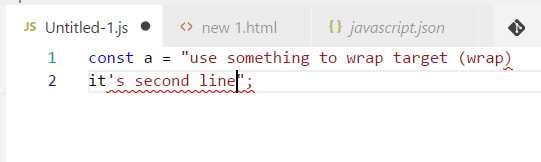
这里重点要看body,body部分便是你所定义的代码段的输出,下图是自己写的一个例子

可以看到body部分定义了两行内容,这里的一行内容就是定义了实际的一行代码。
body部分可以定义光标位置,可以添加占位符,以及加入变量,上图中的TM_SELECTED_TEXT的意思就是选中的内容,当我们选中一段文字后,在添加这个定义好的代码段,
选中的内容就会替代这个变量从而达到我一开始的目的,相同的代码去包含不同的内容。(这里不再详细解释body相关的语法,有兴趣的可以查阅相关文档)
有一个注意的点就是,如果我们是通过选中文字的方式来添加Snippet,那么常规操作就是通过ctrl+shift+p 选择insert snippet,再接着选择Snippet,发现这样也并不方便。
之后想了下,是否可以通过把Snippet绑定到自定义快捷键上,这样就又能提高效率,查阅相关文档之后发现,确实可行。
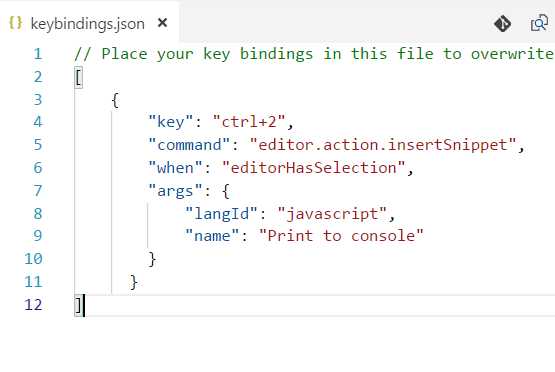
ctrl+shift+p 呼出command palette,输入preference open keyboard shortcuts file,这样就打开了快捷键定义文件。

key 表示自定义的相关快捷键组合,如何定义可以查阅相关文档,还是很简单的
command 表示快捷键按下后的命令语句
when 表示什么时候下快捷键组合会调用该命令语句
args 这边填入的是Snippet参数,langId 代表语言类型,即我在一个html文件中嵌套的js也能出发该快捷键功能,name是你之前自定义的Snippet名称。
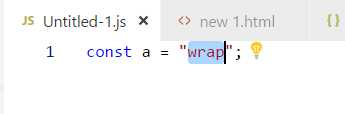
好,一切就绪,我们尝试一下,选中内容,ctrl+2


Yeah, 确实可行
这次就演示了一个简单的demo,有兴趣的可以看一下下方文档,研究一下。
嗯~ 微软大法好
相关文档:https://code.visualstudio.com/docs/editor/userdefinedsnippets
标签:名称 微软 vscode boa 快捷键 表示 rtc 绑定 应用
原文地址:https://www.cnblogs.com/ChallengeEverything/p/9452451.html