标签:分享图片 text 分享 lin size col 添加 height src
问题引入:如下代码,UI显示是怎样的
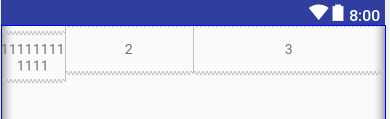
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="0dp" android:layout_height="48dp" android:layout_weight="1" android:gravity="center" android:text="111111111111"/> <TextView android:layout_width="0dp" android:layout_height="48dp" android:layout_weight="2" android:gravity="center" android:text="2"/> <TextView android:layout_width="0dp" android:layout_height="48dp" android:layout_weight="3" android:gravity="center" android:text="3"/> </LinearLayout>
会有错位,显示为如下

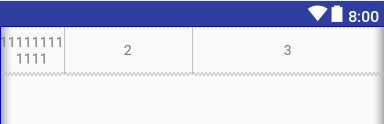
解决方法:在父类布局中添加baselineAligned="false"属性
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:baselineAligned="false"> <TextView android:layout_width="0dp" android:layout_height="48dp" android:layout_weight="1" android:gravity="center" android:text="111111111111"/> <TextView android:layout_width="0dp" android:layout_height="48dp" android:layout_weight="2" android:gravity="center" android:text="2"/> <TextView android:layout_width="0dp" android:layout_height="48dp" android:layout_weight="3" android:gravity="center" android:text="3"/> </LinearLayout>

1、LinearLayout中的layout_weight属性,先按照空间声明的尺寸进行分配,然后再将剩下的尺寸按weight分配,看如下代码和显示结果
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:baselineAligned="false"> <TextView android:layout_width="match_parent" android:layout_height="48dp" android:layout_weight="1" android:gravity="center" android:text="111111111111"/> <TextView android:layout_width="match_parent" android:layout_height="48dp" android:layout_weight="2" android:gravity="center" android:text="2"/> <TextView android:layout_width="match_parent" android:layout_height="48dp" android:layout_weight="2" android:gravity="center" android:text="3"/> </LinearLayout>

计算结果(假设LinearLayout宽度为480):
剩余尺寸为:480-480*3=-480*2
TextView1的尺寸为:480+(-480*2)/5=480*(3/5)
TextView2,3的尺寸为:480+(-480*2)*(2/5)=480*(1/5)
结论:控件宽度+父控件剩余宽度*比例
2、weight和Layout_weight属性区别
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:weightSum="6" android:baselineAligned="false"> <TextView android:layout_width="0dp" android:layout_height="48dp" android:layout_weight="1" android:gravity="center" android:text="111111111111"/> <TextView android:layout_width="0dp" android:layout_height="48dp" android:layout_weight="2" android:gravity="center" android:text="2"/> <TextView android:layout_width="0dp" android:layout_height="48dp" android:layout_weight="2" android:gravity="center" android:text="3"/> </LinearLayout>

结论:layout_是父容器的属性处理,没有layout_是本身的属性
标签:分享图片 text 分享 lin size col 添加 height src
原文地址:https://www.cnblogs.com/pkangping/p/9465320.html