标签:img code 文件 css 加载 技术分享 大小 分享图片 class

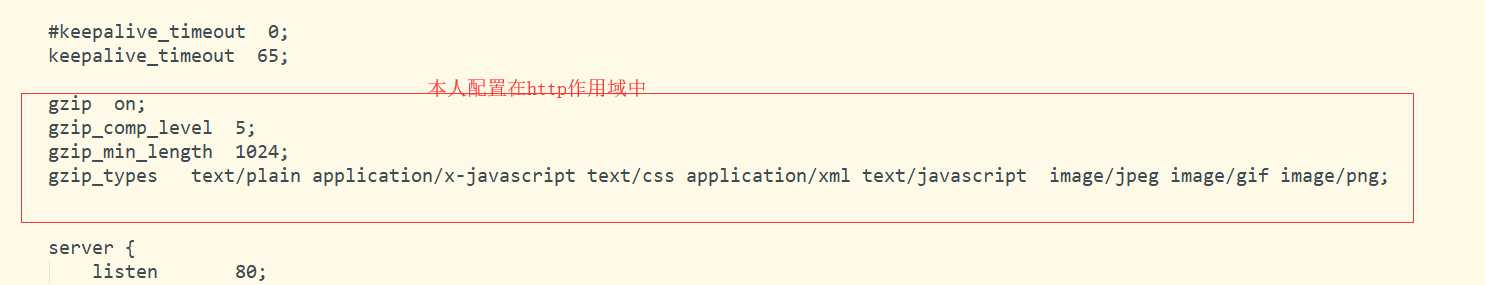
gzip on; gzip_comp_level 5; gzip_min_length 1024; gzip_types text/plain application/x-javascript text/css application/xml text/javascript image/jpeg image/gif image/png;

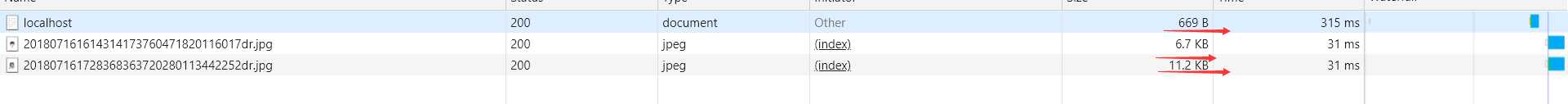
现在我们可以看到压缩传输后的结果

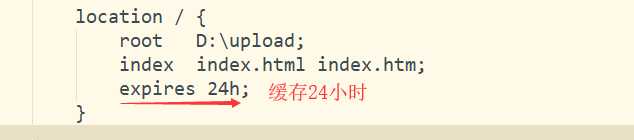
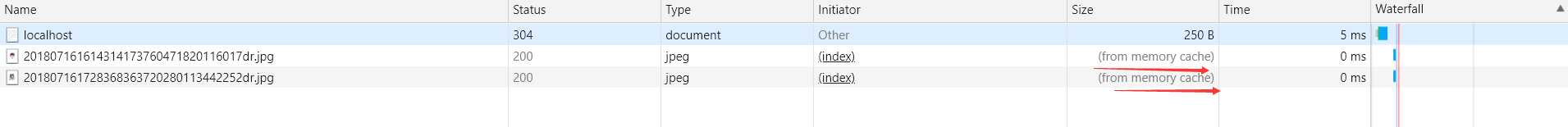
4.我们同样可以开启静态文件在客户端进行缓存,那么就不必要从服务端重新获取了,这样也能提高客户端的加载速度


标签:img code 文件 css 加载 技术分享 大小 分享图片 class
原文地址:https://www.cnblogs.com/jimisun/p/9467159.html