标签:repr tail min Fix tps .com .net 宽度 一个
每个切换页都有一个table,但是一个显示正常,一个表头错位。
第一个tab切换表格正常

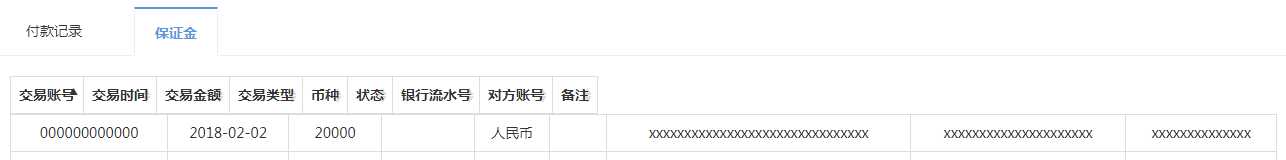
第二个tab切换表格表头错位
已经试过的网上解决方式,结果无法解决问题:
新找到解决办法:
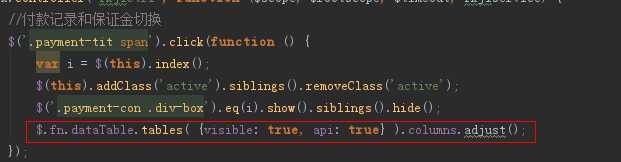
在tab切换时,即隐藏的页面重新显示时加上如下一段代码就可以了。
$.fn.dataTable.tables( {visible: true, api: true} ).columns.adjust();

原文地址:https://blog.csdn.net/jiang_mingyi/article/details/73200940
标签:repr tail min Fix tps .com .net 宽度 一个
原文地址:https://www.cnblogs.com/coldfishdt/p/9467227.html