标签:自动保存 try 序列化 ejs 完整 src png 分享图片 throttle
vue部分:
Django Rest Framework 技能
通用view实现 rest api接口
权限和认证;
序列化和表单验证
支付登录注册
进阶开发
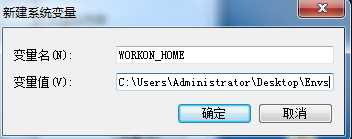
(1)环境变量设置

(2)安装
pip install virtualenv pip install virtualenvwrapper-win mkvirtualenv DjangoProject #创建虚拟环境 workon #查看有哪些虚拟环境 workon DjangoProject #进入创建的虚拟环境 deactivate.bat #退出虚拟环境
activate.bat #激活虚拟环境
(1)node.js
https://nodejs.org/en/
(2)cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
(3)安装依赖
cnpm install
(4)运行
cnpm run dev
Django REST framework+Vue 打造生鲜超市(一)
标签:自动保存 try 序列化 ejs 完整 src png 分享图片 throttle
原文地址:https://www.cnblogs.com/daluozi/p/9467320.html