标签:选中 分页 OLE als group dism dsc title min
刚进公司老大告诉我下个项目需要使用bootstrap,让我了解一下bootstrap table,借此写了一个小demo。
<!-- jquery -->
<script src="js/jquery.min.js" type="text/javascript"></script>
<!-- bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/bootstrap.min.js"></script>
<!-- bootstrap-table -->
<link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/locale/bootstrap-table-zh-CN.min.js"></script>
<!-- tabledaoc -->
<script src="https://cdn.bootcss.com/bootstrap-table/1.12.1/extensions/export/bootstrap-table-export.js"></script>(由于写了导出功能所以也用了一个exportj的js)
<script src="js/tableExport.js"></script>
<script src="js/jquery.base64.js"></script>
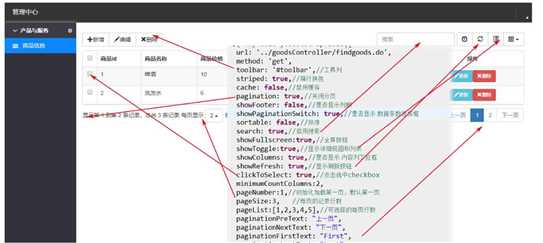
<div class="panel-body" style="padding-bottom:0px;"> <div id="toolbar" class="btn-group"> <button id="btn_add" type="button" class="btn btn-default" data-toggle="modal" data-target="#addModal"> <span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增 </button> <button id="btn_update" type="button" class="btn btn-default"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>编辑 </button> <button id="btn_delete" type="button" class="btn btn-default" onclick="BtchDeleteBook()"> <span class="glyphicon glyphicon-remove" aria-hidden="true" ></span>删除 </button> </div> <!-- <button type="button" id="download" style="margin-left:50px" id="btn_download" class="btn btn-primary" onClick ="$(‘#myTable‘).tableExport({ type: ‘excel‘, escape: ‘false‘ })">数据导出</button> --> <table id="myTable"> </table> <!-- 添加 --> <div class="modal fade" id="addModal" tabindex="-1" role="dialog" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">添加记录</h4> </div> <div class="modal-body"> <form role="form" action="javascript:void(0)" id="addForm"> <div class="form-group"> <input type="text" class="form-control" name="goodsName" placeholder="请输入商品名称"> </div> <div class="form-group"> <input type="text" class="form-control" name="goodsPrice" placeholder="请输入商品价格"> </div> <div class="form-group"> <input type="text" class="form-control" name="goodsType" placeholder="请输入商品型号"> </div> <div class="form-group"> <input type="text" class="form-control" name="statusId" placeholder="请输入商品状态"> </div> <div class="form-group"> <input type="text" class="form-control" name="goodsStore" placeholder="请输入商品数量"> </div> </form> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> <button type="button" class="btn btn-primary" id="addRecord">提交</button> </div> </div> </div> </div> </div> </div> <script type="text/javascript"> $(function () { var itable = TableInit();//.初始化Table itable.Init(); }); var TableInit = function () { var myTableInit = new Object(); //.初始化Table myTableInit.Init = function () { $("#myTable").bootstrapTable({ url: ‘../goodsController/findgoods.do‘, method: ‘get‘, toolbar: ‘#toolbar‘,//工具列 striped: true,//隔行换色 cache: false,//禁用缓存 pagination: true,//关闭分页 showFooter: false,//是否显示列脚 showPaginationSwitch: true,//是否显示 数据条数选择框 sortable: false,//排序 search: true,//启用搜索 showFullscreen:true,//全屏按钮 /* showToggle:true,//显示详细视图和列表 */ showColumns: true,//是否显示 内容列下拉框 showRefresh: true,//显示刷新按钮 clickToSelect: true,//点击选中checkbox pageNumber:1,//初始化加载第一页,默认第一页 pageSize:3, //每页的记录行数 pageList:[1,2,3,4,5],//可选择的每页行数 paginationPreText: "上一页", paginationNextText: "下一页", paginationFirstText: "First", paginationLastText: "Last", showExport: true, //是否显示导出按钮 buttonsAlign:"right", //按钮位置 exportTypes:[‘excel‘,‘json‘,‘txt‘,‘csv‘,‘xml‘], //导出文件类型 Icons:‘glyphicon-export‘, columns: [{ title: "全选", field: "select",checkbox: true },{ field: ‘goodsId‘, title: ‘商品id‘, switchable: true }, { field: ‘goodsName‘, title: ‘商品名称‘, switchable: true }, { field: ‘goodsPrice‘, title: ‘商品价格‘, switchable: true }, { field: ‘goodsType‘, title: ‘商品型号‘, switchable: true }, { field: ‘goodsStore‘, title: ‘商品数量‘, switchable: true, sortable: true }, { field: ‘statusName‘, title: ‘商品状态‘, switchable: true },], }); }; return myTableInit; };

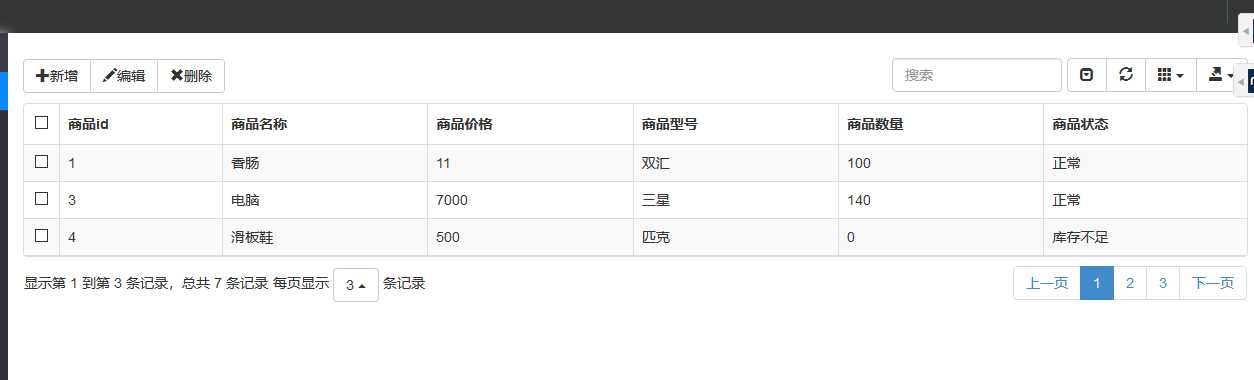
具体的效果:
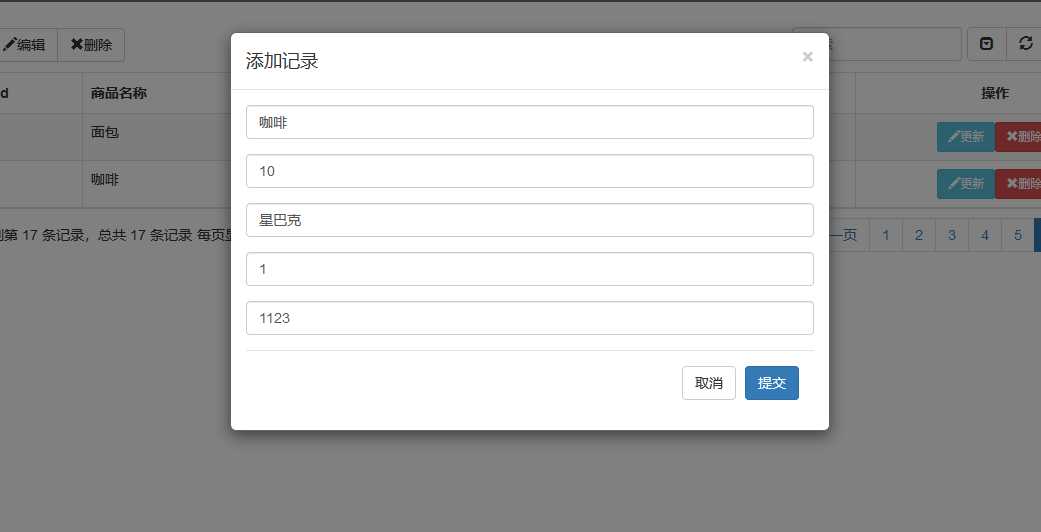
下面是表格数据的添加和删除:
(注意、这个bootstrap table的数据源都是json数据,所以我们后台返回的一定是json类型、如我的url渲染表格数据:
[ { "goodsId": 1, "goodsName": "香肠", "goodsPrice": 11, "goodsType": "双汇", "goodsStore": 100, "statusId": 1, "statusName": "正常" }, { "goodsId": 3, "goodsName": "电脑", "goodsPrice": 7000, "goodsType": "三星", "goodsStore": 140, "statusId": 1, "statusName": "正常" } ]
)
//添加数据 $("#addRecord").click(function(){ var adddata =$("#addForm").serialize(); $.ajax({ url:"../goodsController/addgoods.do", dataType: "text", type: "post", data: adddata, success: function (data){ if (data== "ok") { $(‘#addModal‘).modal(‘hide‘); $(‘#myTable‘).bootstrapTable(‘refresh‘); alert("添加成功"); } else { alert("添加失败"); } }, error: function(data){ alert("错误"); } }); }); //删除 function BtchDeleteBook(){ var rows=$("#myTable").bootstrapTable(‘getSelections‘); if(rows.length==0){ alert("请选择删除的数据"); return; } var ids=‘‘; for(var i=0;i<rows.length;i++){ ids+=rows[i][‘goodsId‘]+","; }; ids=ids.substring(0,ids.length-1); var msg="你确定要删除选中数据吗"; if(confirm(msg)==true){ $.ajax({ url:"../goodsController/detegoods.do", type:"post", data:{ids:ids}, success:function(data){ alert("已删除"); $("#myTable").bootstrapTable(‘refresh‘); }, error:function(data){ alert("错误"); } }); } }

这里是bootstrap的模态框,毕竟是基于bootstrap 的表格插件
<div id="toolbar" class="btn-group"> <button id="btn_add" type="button" class="btn btn-default" data-toggle="modal" data-target="#addModal"> <span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增 </button> <button id="btn_update" type="button" class="btn btn-default"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>编辑 </button> <button id="btn_delete" type="button" class="btn btn-default" onclick="BtchDeleteBook()"> <span class="glyphicon glyphicon-remove" aria-hidden="true" ></span>删除 </button> </div> // toolbar: ‘#toolbar‘,//工具列
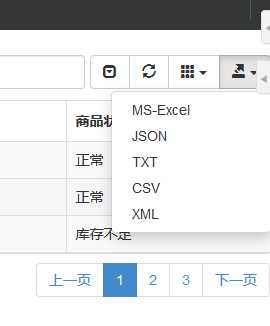
另外、这个导出的插件也挺好用的、十分方便
好了、大致上就是一个简单的bootstrap的小demo了、由于还未用到项目中、所以可能写的并不是很完善。
标签:选中 分页 OLE als group dism dsc title min
原文地址:https://www.cnblogs.com/leke/p/9468775.html