标签:轮廓线 html checkbox 17. isp height margin type=file over
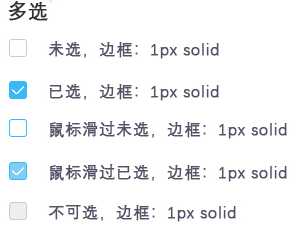
效果图:

HTML代码:
<label for="Checkbox1" style="display:none;"></label> <input type="checkbox" id="Checkbox1" value="option1" class="input_check">
CSS代码:
/* 复选框checkbox */ .input_check { -moz-appearance: none; appearance: none; -webkit-appearance: none; outline: none; display: none; } /* 未选 */ .input_check{ display: inline-block; border: 1px solid #ccc; border-radius: 4px; width: 18px; height: 18px; } input[type=file]:focus, input[type=checkbox]:focus, input[type=radio]:focus{ outline: none; /* outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。outline 属性设置元素周围的轮廓线。*/ } /* 鼠标滑过未选 */ input[type=file]:hover, input[type=checkbox]:hover, input[type=radio]:hover{ border-color: #3bb8f6; } /* 已选 */ .input_check:checked { display: inline-block; background-image: url(‘../../../assets/img/checkbox2.png‘); background-repeat: no-repeat; background-position: 0px 0px; width: 18px; height: 18px; border: none; } /* 鼠标滑过已选 */ .input_check:checked:hover{ display: inline-block; background-image: url(‘../../../assets/img/checkbox1.png‘); background-repeat: no-repeat; background-position: 0px 0px; width: 18px; height: 18px; border: none; outline: none; }
标签:轮廓线 html checkbox 17. isp height margin type=file over
原文地址:https://www.cnblogs.com/luwanying/p/9469611.html