标签:mil 语法 idt charset html alt head 效果 model
语法:box-sizing :content-box || border-box || inherit
元素:
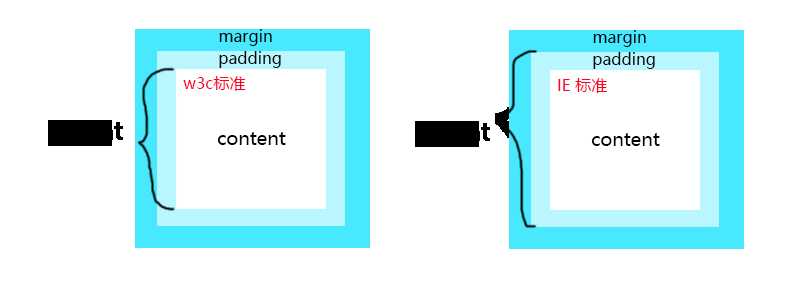
content-box 为(w3c标准盒子模型)
border-box 为(ie标准盒子模型)
inherit:继承父级盒子模型
区别:
w3c模型 中height= 内容的高度;
ie 模型 height=边框+内边距+内容的高度
如图:

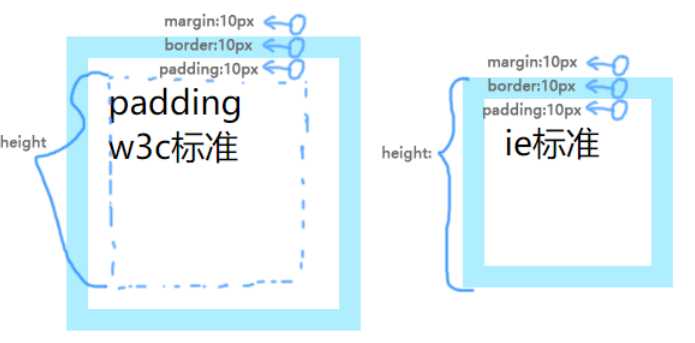
例子:写两个div,设置 box-sizing 属性分别为content-box/border-box,其他属性完全相同。
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <title>box-sizing</title> 5 <meta charset="UTF-8"> 6 <style> 7 .model-w3c{ 8 box-sizing: content-box; 9 float: left; 10 width: 100px; 11 height:100px; 12 border:10px solid #aeeeff; 13 margin: 10px; 14 padding: 10px; 15 } 16 .model-ie{ 17 box-sizing: border-box; 18 float: left; 19 width: 100px; 20 height:100px; 21 border:10px solid #aeeeff; 22 margin: 10px; 23 padding: 10px; 24 } 25 </style> 26 </head> 27 <body> 28 29 <div class="model-w3c"> 30 padding 31 <div> 32 w3c标准 33 </div> 34 </div> 35 <div class="model-ie"> 36 ie标准 37 </div> 38 </body> 39 </html>
运行效果如图:



over!!
标签:mil 语法 idt charset html alt head 效果 model
原文地址:https://www.cnblogs.com/makeupforever-carrie/p/9470027.html