标签:查看 图片 分享 步骤 网页 使用 效果 save resource
1、安装vue-resource到项目中,找到当前项目
输入:npm install vue-resource --save
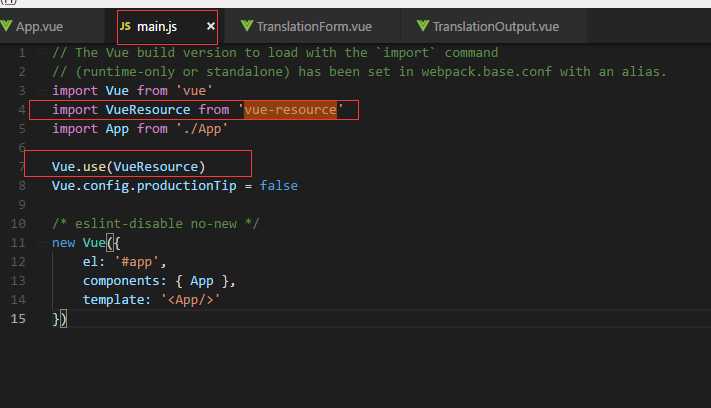
2、安装完毕后,在main.js中导入,如下所示:
import VueResource from ‘vue-resource‘
Vue.use(VueResource) Vue首字母必须大写,不然运行网页查看效果的时候会报错

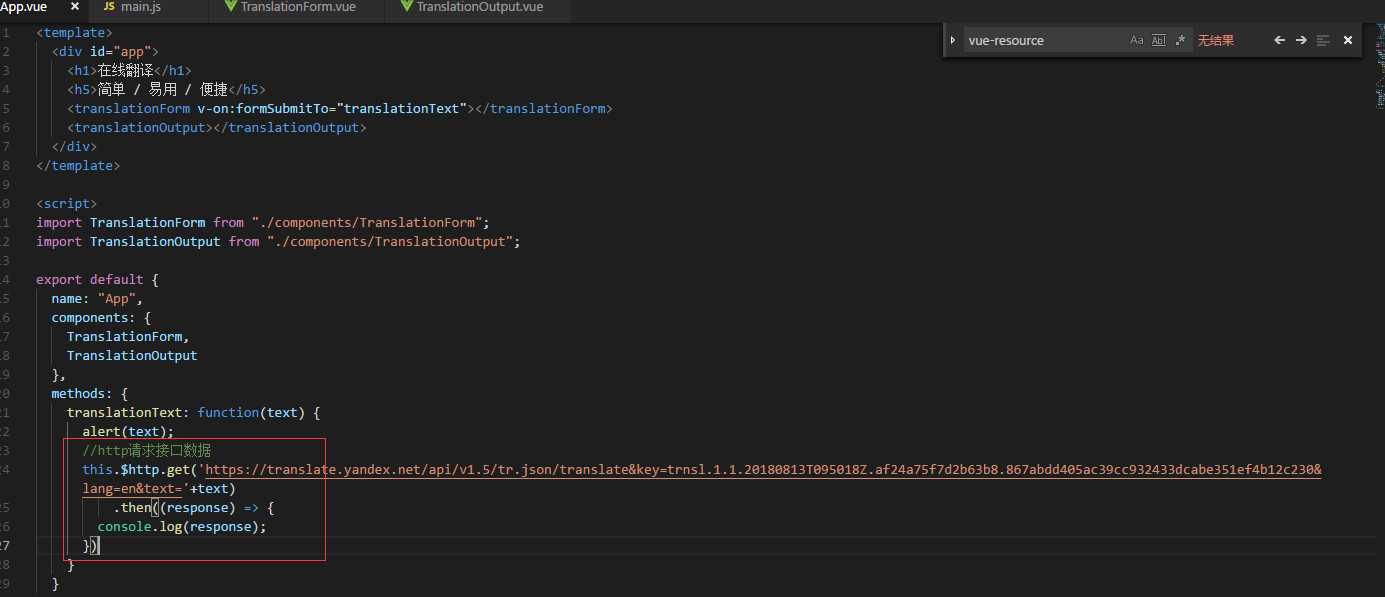
3.然后就可以正常使用了

标签:查看 图片 分享 步骤 网页 使用 效果 save resource
原文地址:https://www.cnblogs.com/pachulia/p/9470936.html