标签:好的 存在 复用 就是 影响 简单 概念 技术 ref
Django 使用了“模板继承”的概念:这就是 {% extends "base.html" %}所做的事。它意味着 “首先载入名为 ‘base’ 的模板中的内容到当前模板,然后再处理本模板中的其余内容。”总之,模板继承让你在模板间大大减少冗余内容:每一个模板只需要定义它独特的部分即可。
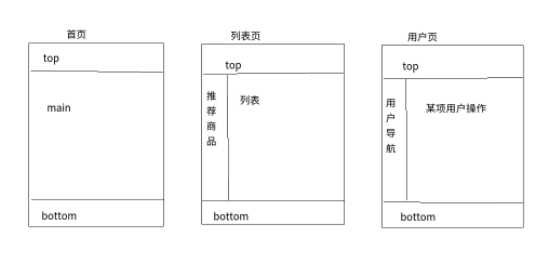
在项目中一个页面需要修改还好,那么如果当多处并且多个页面都需要修改,那么就大大增加工作量。当时当多个页面中多存在相同的部分,使用模板继承就大大减少开发和维护人员的压力。在模板继承中,父模板中放置大部分子模板共用的且不变的内容,在每一个字模板中可以重写父模板中内容
典型应用就是在网站开头或者网站结尾处。

<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock title %} </title>
<link rel="stylesheet" type="text/css" href="/static/css/style.css">
{% block custom_css %}{% endblock custom_css %}
</head>
<body>
{% block left %}{% endblock left%}
{% block content %}{% endblock content %}
</body>
<script src="/static/js/jquery.min.js" type="text/javascript"></script>
{% block cutsom_js %}{% endblock custom_js %}
</html>另外: 为了保证浏览器的页面加载进度尽可能不影响用户的浏览体验,JavaScript文件通常放在dom树的最后分支
home.html
{% extend 'base.html' %}
{% block titlt %}生鲜超市{% endblock title %}
{% block custom_css %}
<link rel="stylesheet" type="text/css" href=" /static /css/reset.css">
{% endblock custom_css %}
{% block left %}
<p>左侧菜单栏</p>
{% endblock left%}
{% block content %}
<p>中央内容</p>
{% endblock content %}
{% block cutsom_js %}
<script src="/static/js/jquery-migrate-1.2.1.min.js" type="text/javascript"></script>
{% endblock custom_js %}那么最后的home.html为
<!DOCTYPE html>
<html>
<head>
<title>生鲜超市</title>
<link rel="stylesheet" type="text/css" href="/static/css/style.css">
<link rel="stylesheet" type="text/css" href=" /static /css/reset.css">
</head>
<body>
<p>左侧菜单栏</p>
<p>中央内容</p>
</body>
<script src="/static/js/jquery.min.js" type="text/javascript"></script>
<script src="/static/js/jquery-migrate-1.2.1.min.js" type="text/javascript"></script>
</html>标签:好的 存在 复用 就是 影响 简单 概念 技术 ref
原文地址:https://www.cnblogs.com/welan/p/9473625.html