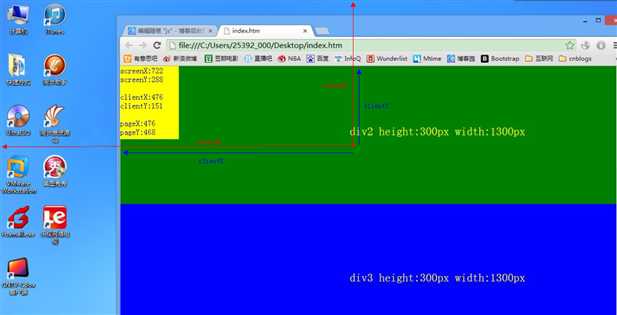
screenX:鼠标位置相对于用户屏幕水平偏移量,而screenY也就是垂直方向的,此时的参照点也就是原点是屏幕的左上角。
clientX:跟screenX相比就是将参照点改成了浏览器内容区域的左上角,该参照点会随之滚动条的移动而移动。
pageX:参照点也是浏览器内容区域的左上角,但它不会随着滚动条而变动
如图(红点就是鼠标当前位置)

标签:post 的区别 就是 body src 滚动 pagex alt 分享
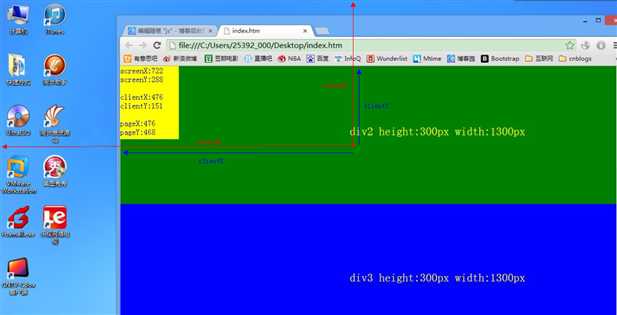
screenX:鼠标位置相对于用户屏幕水平偏移量,而screenY也就是垂直方向的,此时的参照点也就是原点是屏幕的左上角。
clientX:跟screenX相比就是将参照点改成了浏览器内容区域的左上角,该参照点会随之滚动条的移动而移动。
pageX:参照点也是浏览器内容区域的左上角,但它不会随着滚动条而变动
如图(红点就是鼠标当前位置)

标签:post 的区别 就是 body src 滚动 pagex alt 分享
原文地址:https://www.cnblogs.com/honghong87/p/9473599.html