标签:指定 哈哈 exe ast 应用部署 忽略 点击 exec pos
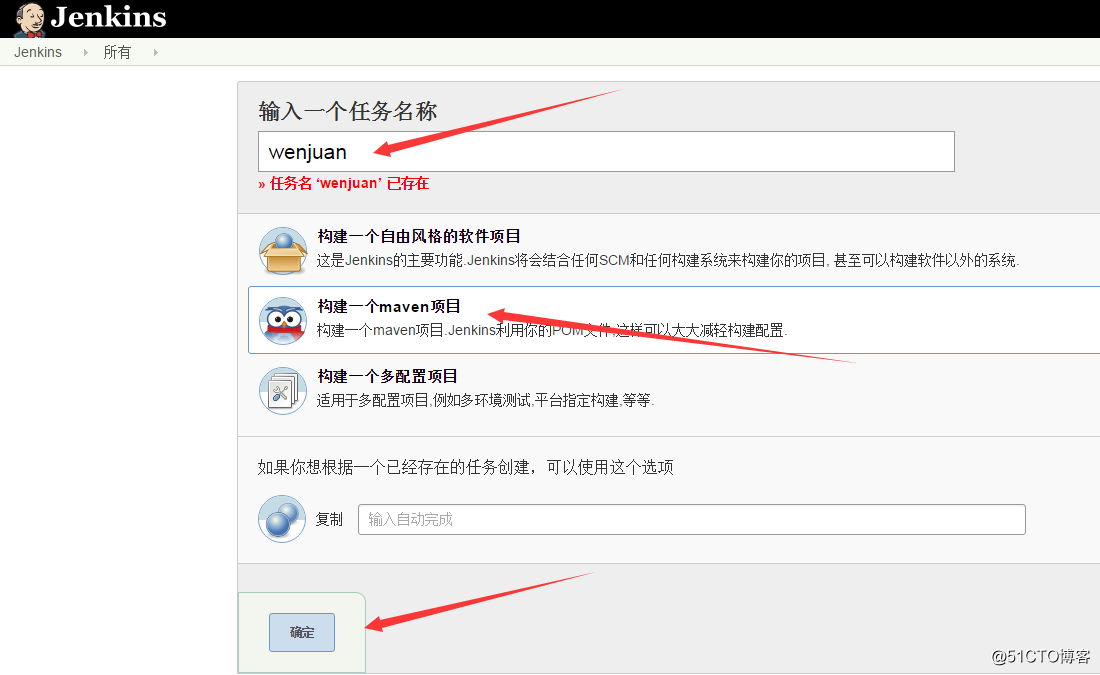
一、依赖环境任务名字可以随便填写。

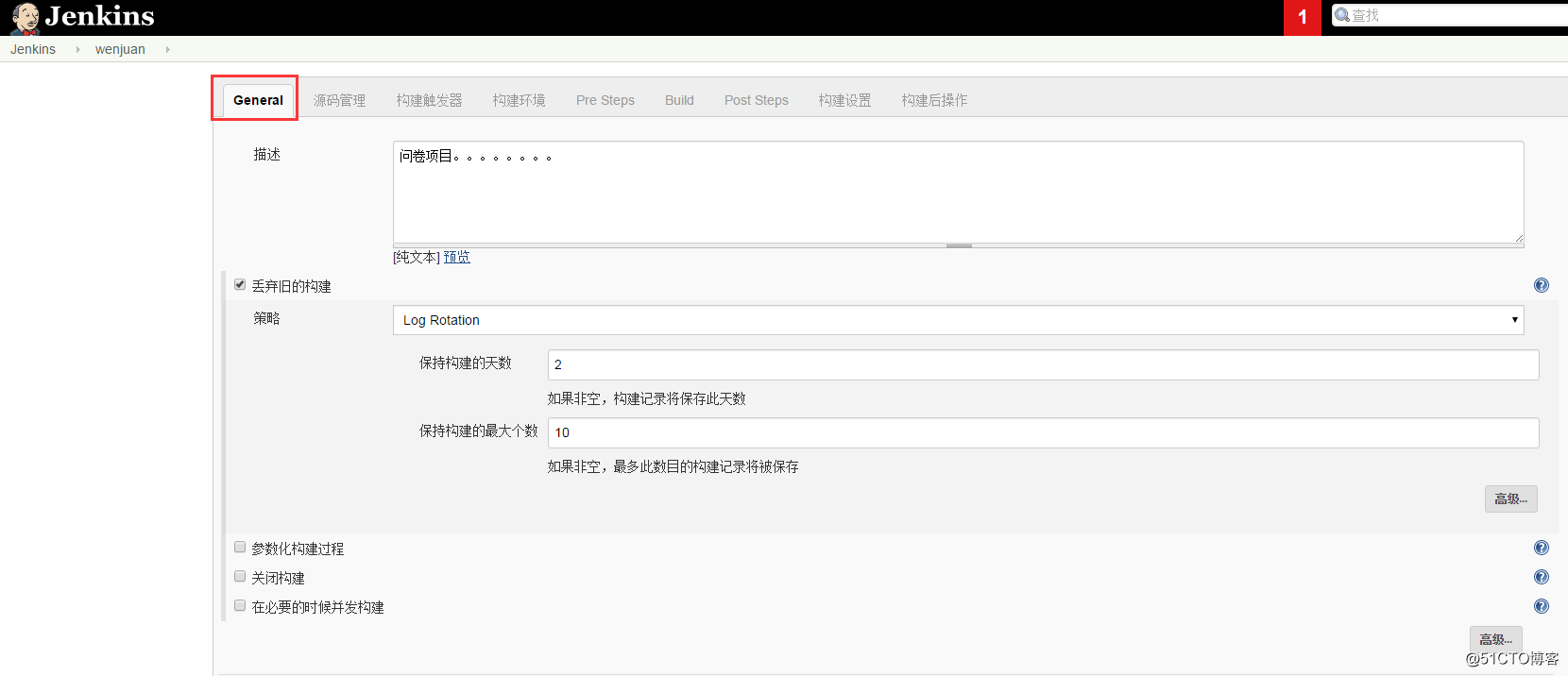
描述:我们可以随便填写,大概介绍一下项目的情况,以及发送到哪个机器。
丢弃旧的构建:为了不对服务器存储造成太大的压力,我们需要清理之前构建的一些项目,这里大家可以按照自己的情况进行设定。

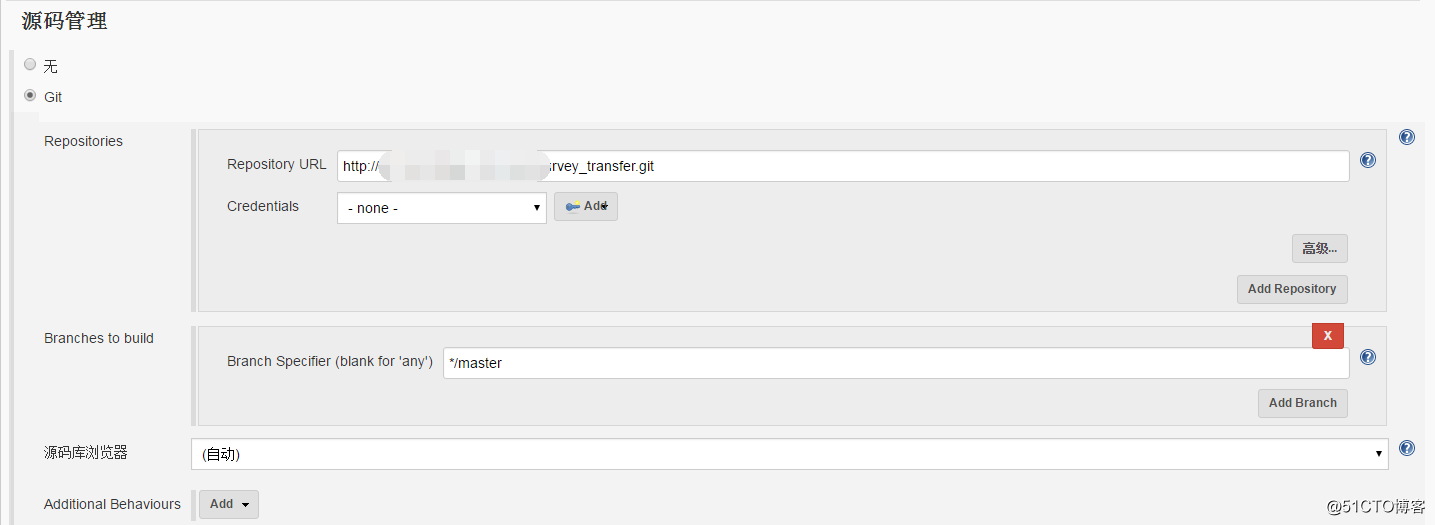
Repository URL:填写我们git项目的地址,gitlab上面的每个项目都有相应的地址。
Credentials:我这里演示的是公开的项目,如果是私有项目,需要添加认证,我会在其他的博文进行讲解演示。
Branches Specifer:因为我的项目直接在master分支上面进行更新的,所以这里填写了*/master,如果使用的其他分支可以相应的修改即可。

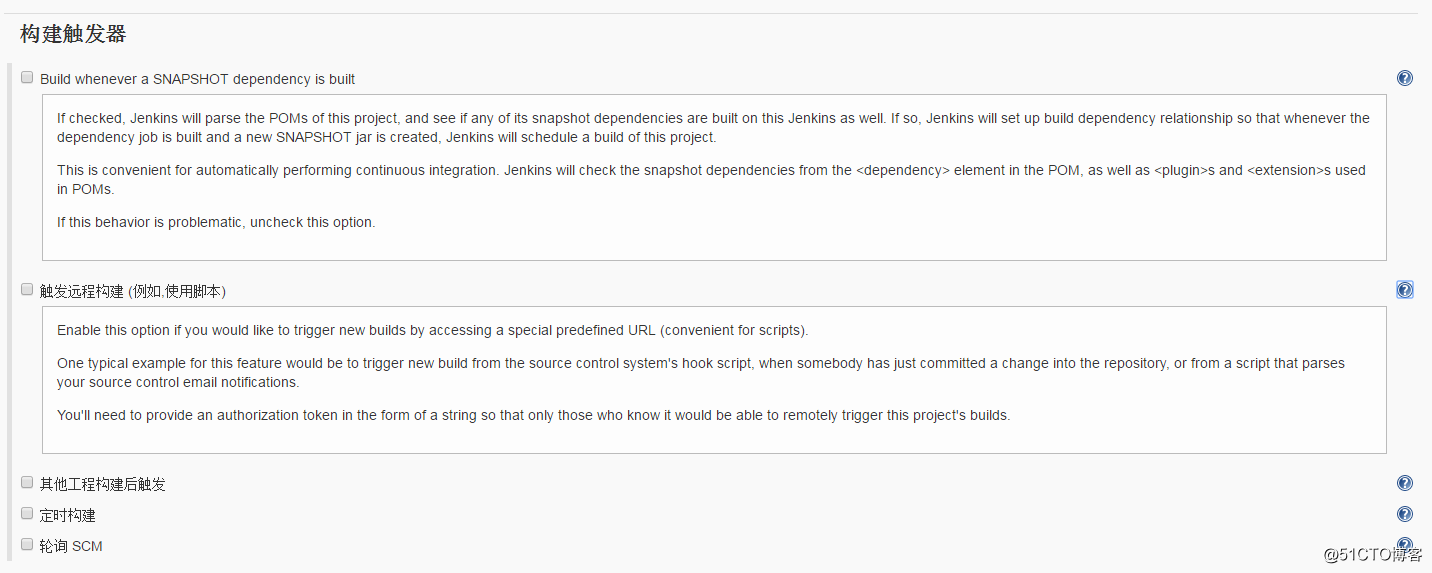
构建触发器我这里没有用到,意思就是说,当触发了什么条件等时候,我们的项目将会自动进行构建发布。

哈哈,这里我没有用到哦。

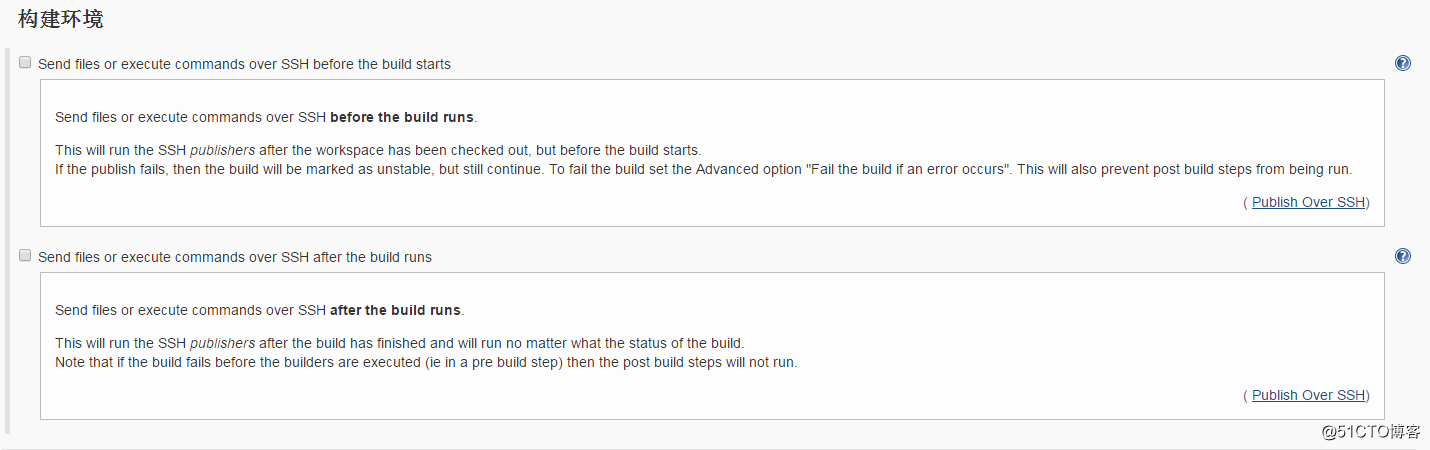
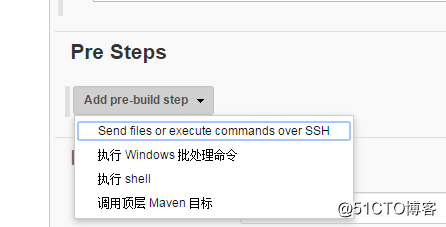
也就这几个选项,也就是构建前需要做什么。反正我是没有用到。

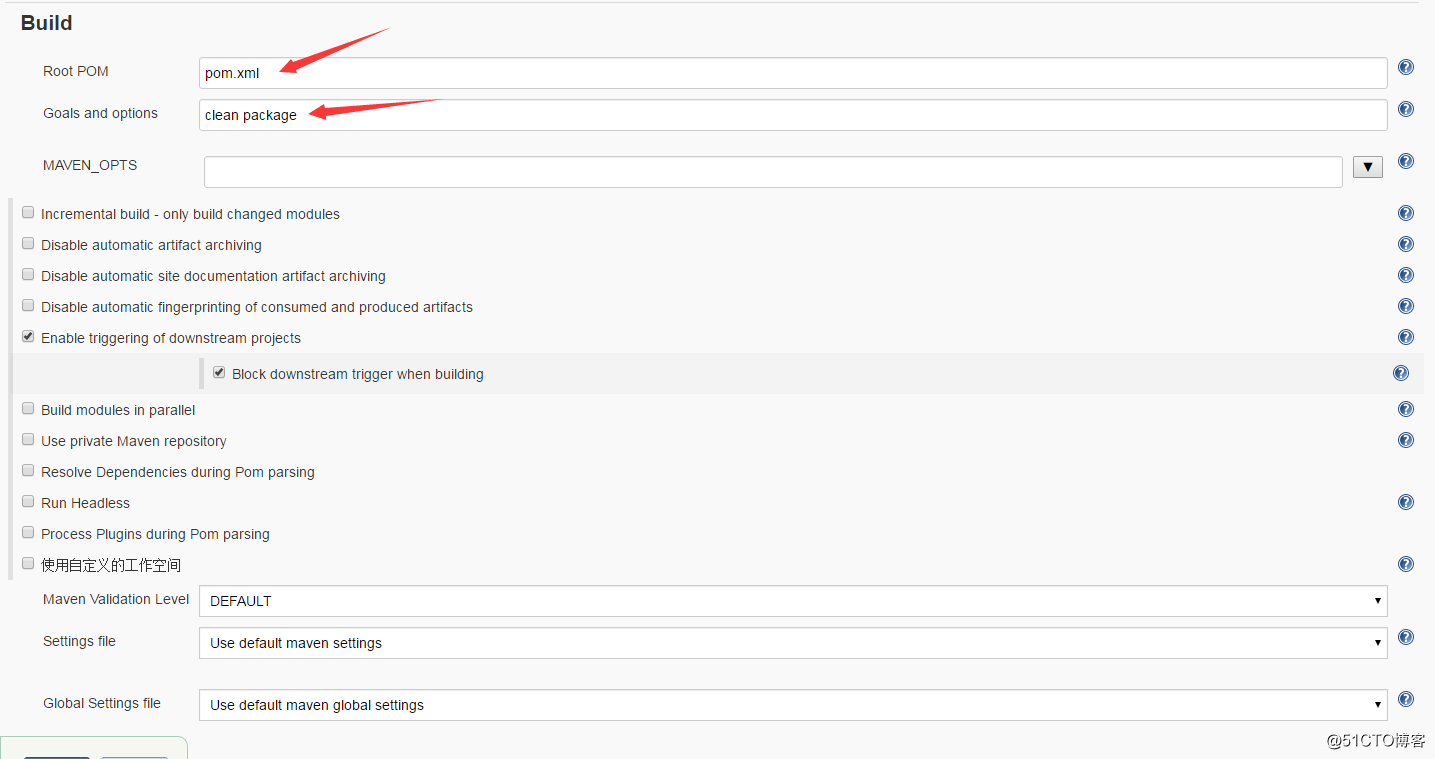
配置相对比较简单,按照如上填写即可。

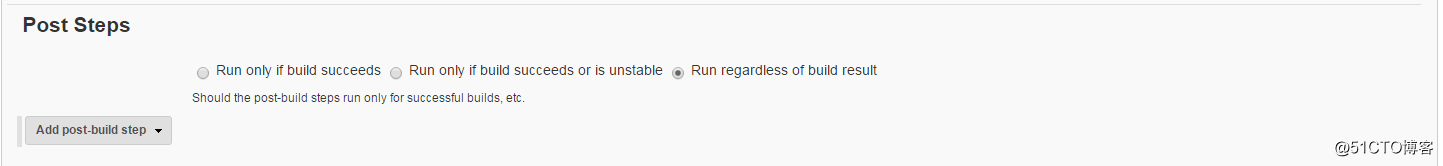
暂时不写什么,还没有用得到。

可以填写邮件通知,告诉我构建的结果。
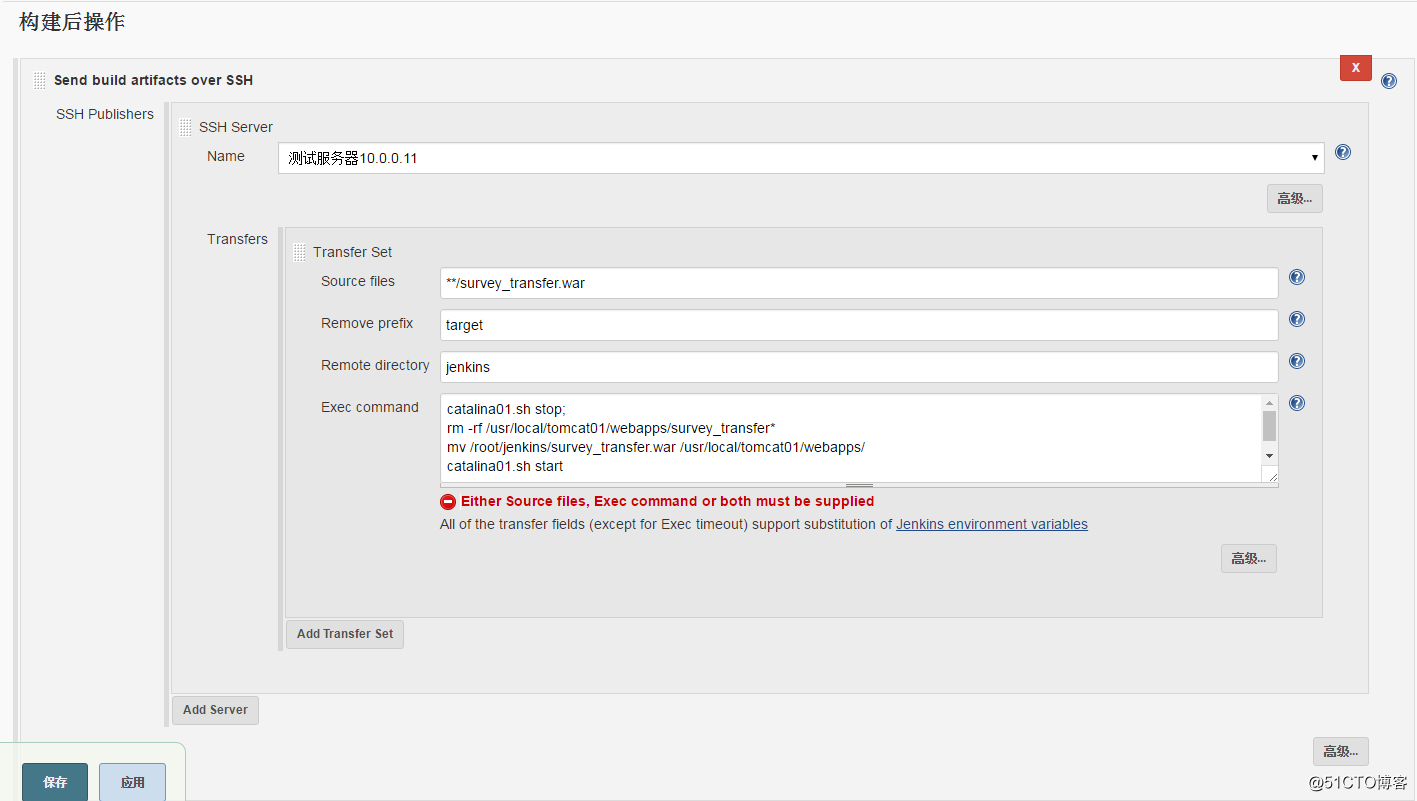
这里是比较重要的一块,这里我们选择的是:Send build artifacts over SSH。

SSH Server Name:这里选择之前我们配置好的服务器,并且已经测试了SSH连接,具体可以查看我上篇博文,服务器也已经安装了Tomcat。
Source files:需要上传的文件(注意:相对于工作区的路径。看后面的配置可以填写多个,默认用,分隔),为了简要,我这里写了**/*.war。
Remove prefix:移除目录(只能指定Source files中的目录)。
Remote directory:远程目录(这里也是相对目录,目录根据我们配ssh的时候填写的Remote Directory 路径,我写的是root,后面会上图,在这个路径的基础上的相对路径。
Exec command:把你要执行的命令写在里面,也就是我们平时手动操作的一些过程(新版本的要求Source files和Exec command都要填写)。
一切配置的差不多之后,我们保存,进行构建测试。
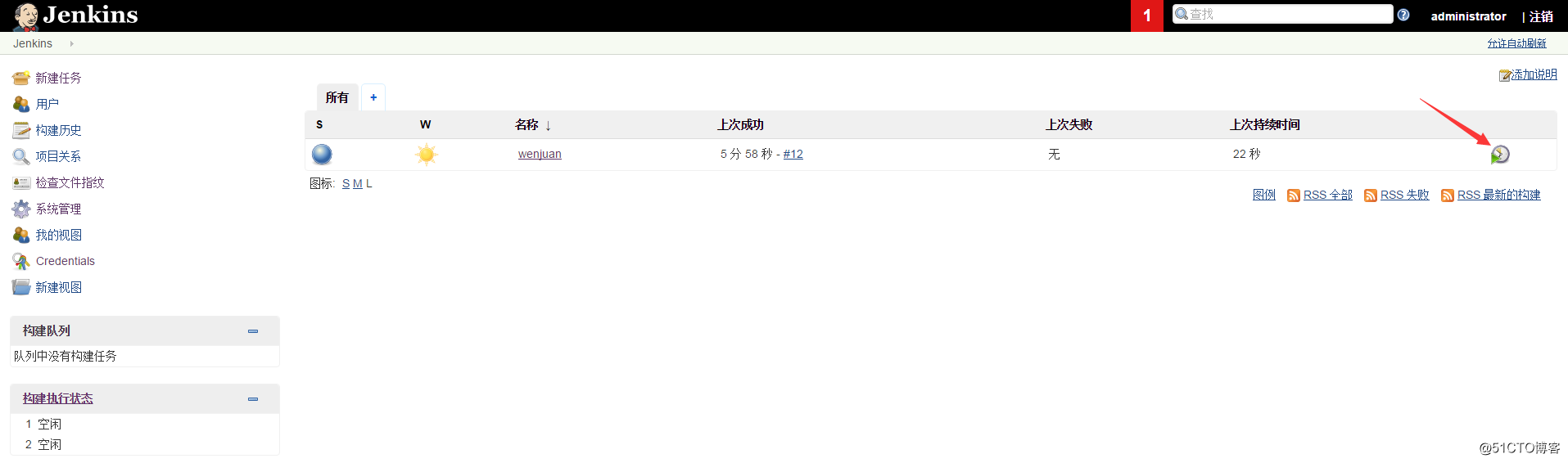
我们回到任务栏,点击任务最后面的构建按钮。


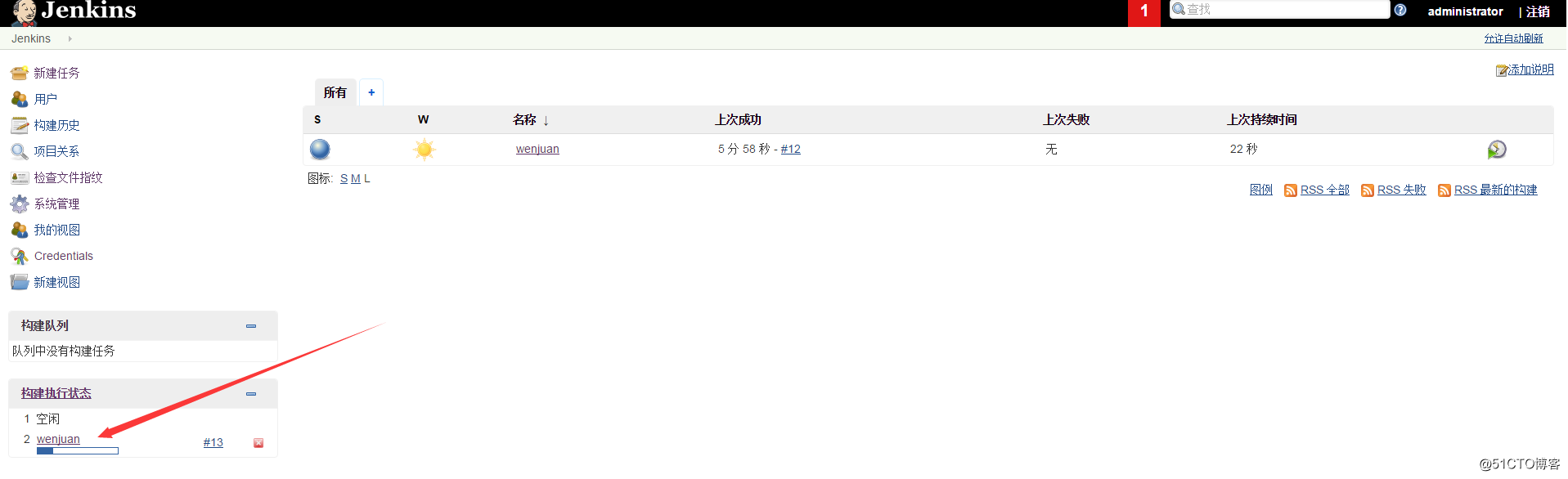
我们点击我们构建的 #13 号任务。
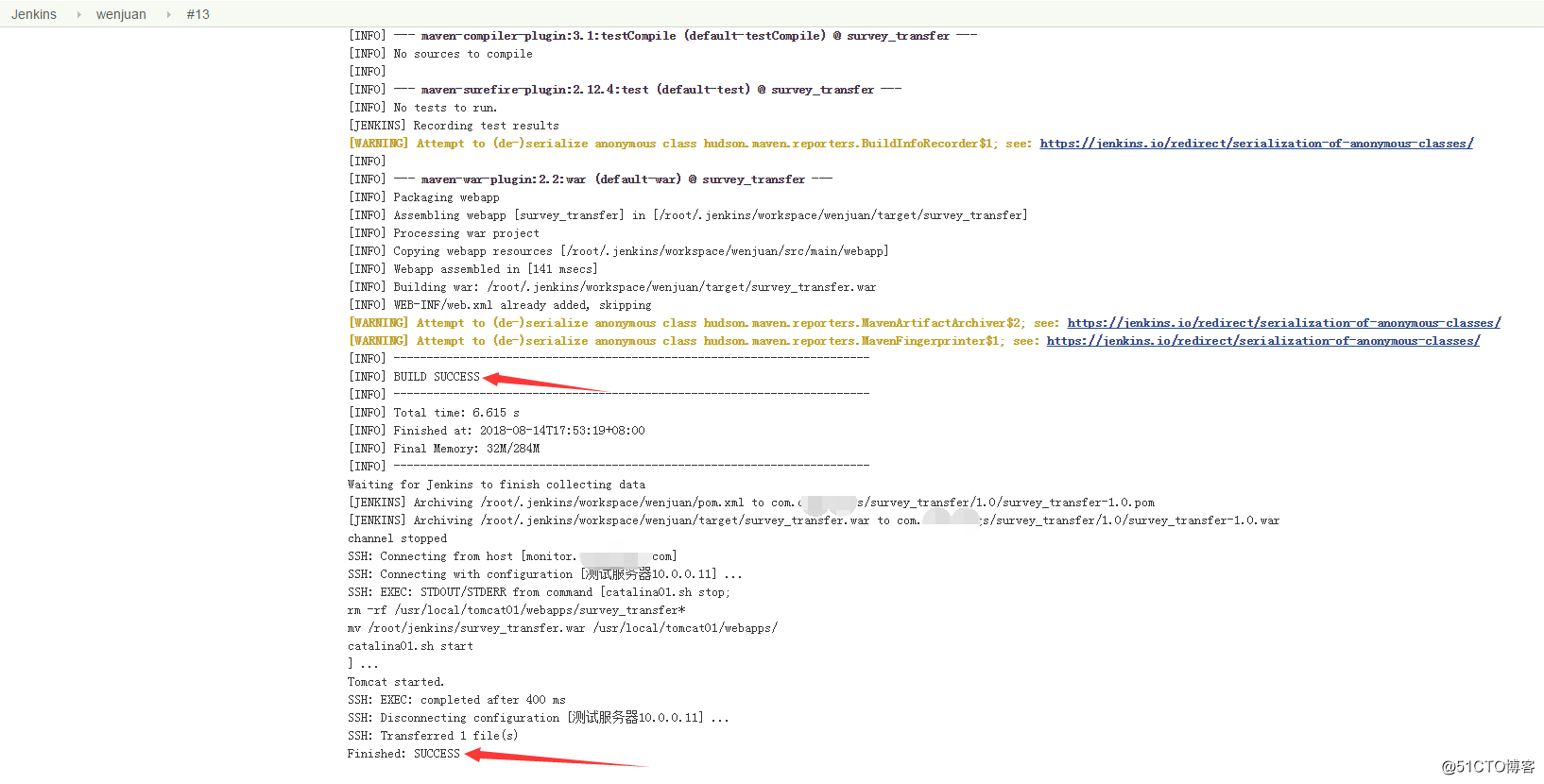
我们点击控制台输出,查看一下构建的过程,一些失败的过程我们也可以从中去进行查看。

我们可以看到BUILD SUCCESS,说明我们编译打包没有了什么问题。
再可以看到下面的一些命令的执行,也都是成功的,经过我们测试,项目也确实发布了,没有什么问题,至此大功告成,已经我们的更改,都只需点击一下按钮就可以发布测试了,为我们节省了很多时间。
本版本只是简要介绍了一下项目的发布,中间可能也会有很多设定不合理的地方,后期会不断的进行更新。
参考文档:https://wiki.jenkins.io/display/JENKINS/Publish+Over+SSH+Plugin
标签:指定 哈哈 exe ast 应用部署 忽略 点击 exec pos
原文地址:http://blog.51cto.com/wzlinux/2159948