标签:indexof let length height 用户 pass 删除表 remove nbsp

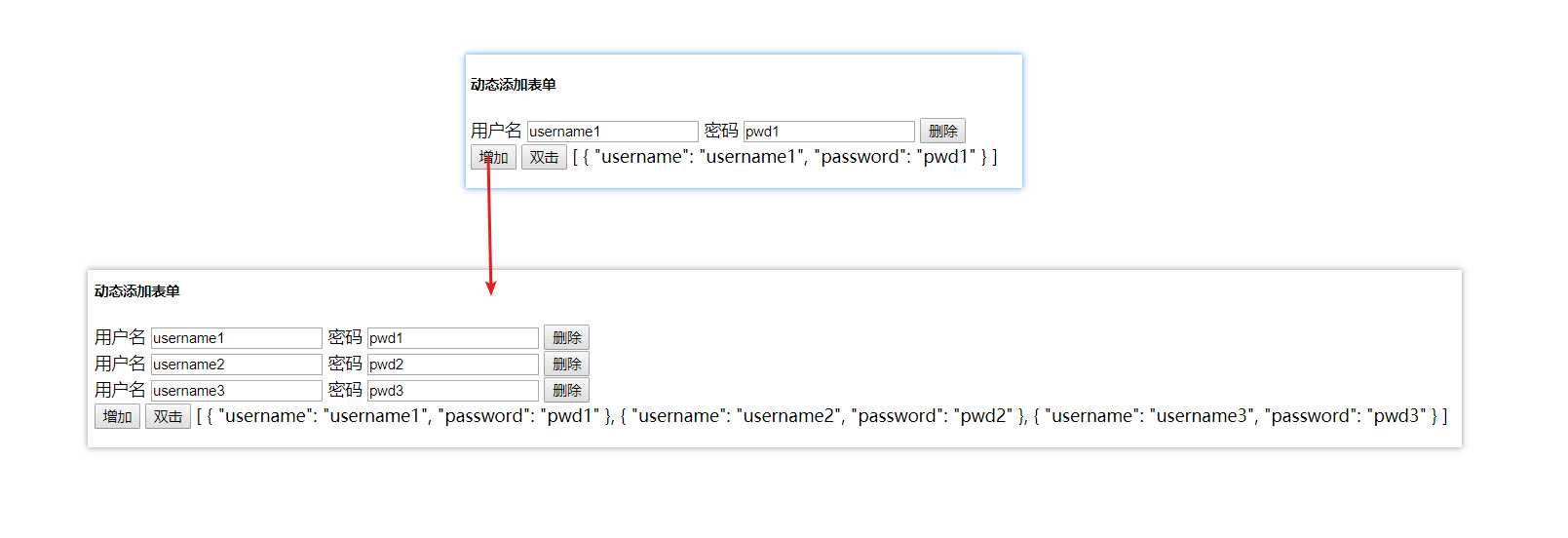
1 <div class="form-group form-group-sm" *ngFor="let i of login"> 2 <label class="col-form-label">用户名</label> 3 <input class="form-control" [(ngModel)]="i.username" value="{{i.username}}"> 4 <label class="col-form-label">密码</label> 5 <input class="form-control" [(ngModel)]="i.password" value="{{i.password}}"> 6 <button class="btn btn-link" (click)="removeInput(i)">删除</button> 7 </div> 8 <button (click)="addInput()">增加</button>
1 private id: string; 2 login: any = [{ ‘username‘: ‘username‘ + this.id, ‘password‘: ‘pwd‘ + this.id }]; 3 4 addInput() { 5 console.log(‘点击‘); 6 console.log(this.login); 7 const number = this.login.length + 1; 8 this.login.push({ ‘username‘: ‘username‘ + number, ‘password‘: ‘pwd‘ + number }); 9 console.log(this.login); 10 } 11 12 removeInput(item) { 13 console.log(item); 14 const i = this.login.indexOf(item); 15 console.log(i); 16 this.login.splice(i, 1); 17 }
标签:indexof let length height 用户 pass 删除表 remove nbsp
原文地址:https://www.cnblogs.com/-yun/p/9482700.html