标签:ber mys dom 环境 数据 ide inf ionic 显示
1,开发环境ionic1+angularjs1 嗯对的版本都是最低版本
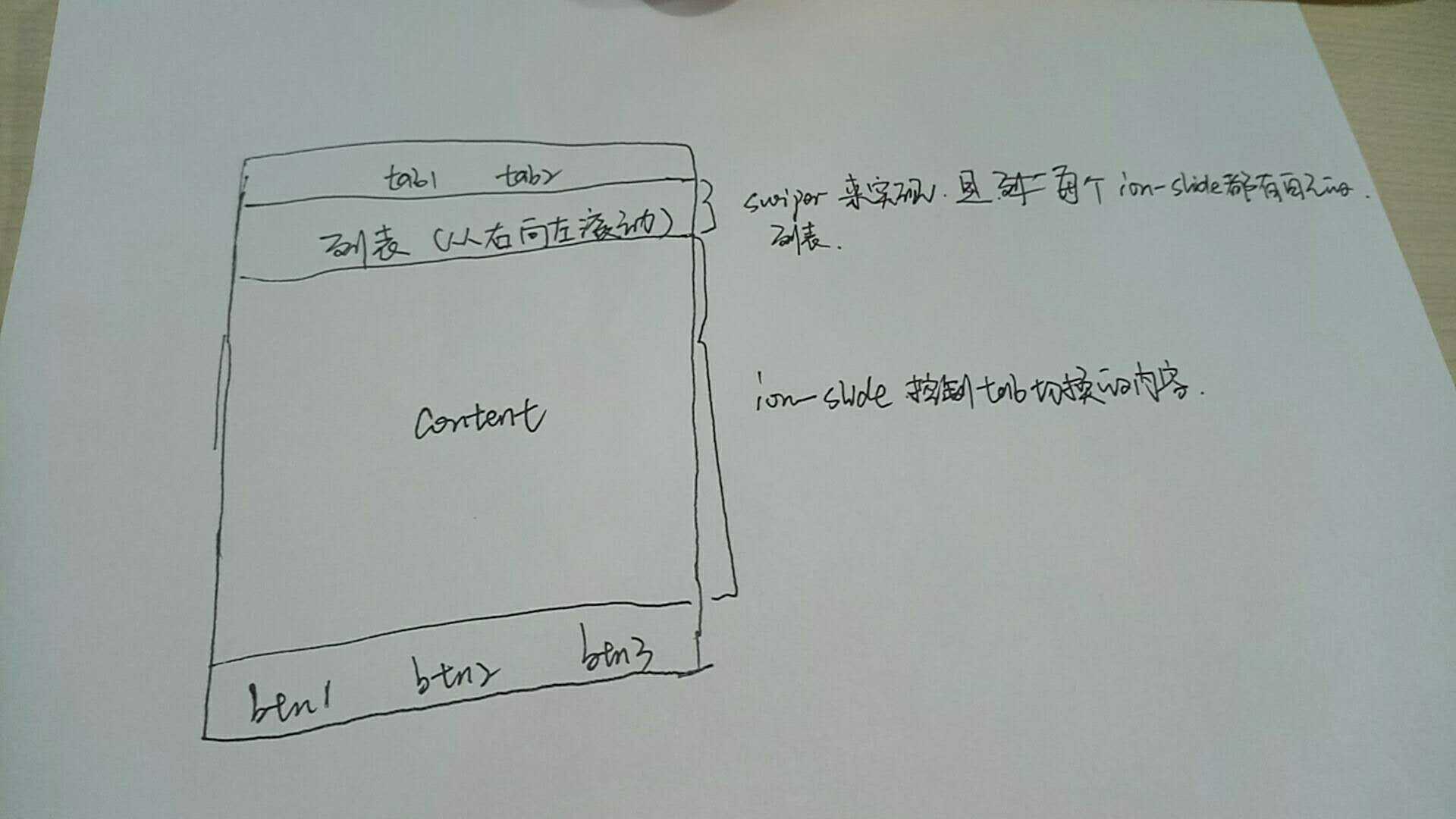
页面结构想要完成的功能是这样的(比较丑 ,不接受批评,捂脸)

大致如图
代码结构:
<ion-slide-box> <ion-slide> //列表 <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"> 111 </div> <div class="swiper-slide"> 222 </div> <div class="swiper-slide"> 333 </div> <div class="swiper-slide"> 444 </div> </div> </div> //tab1控制显示的页面内容 <div>tab1显示的内容</div> </ion-slide> //tab2控制显示页面内容 <div>tab2显示的内容</div> <ion-slide></ion-slide> </ion-slide-box>
最后的效果。可以看到tab可以实现内容的切换。但是列表似乎并没有执行滑动效果。
原因,由于数据还未填充到页面,页面渲染也还未完成,但此时swiper绑定到dom元素上的方法已经先行执行完了,所以在肉眼上造成,页面已经渲染完,但是滑动效果并未执行的感觉,从而表现为滑动无效
解决方法:在页面渲染完成后添加监听事件
解决swiper-slide在ion-slide-box不滑动的问题(暂且这么描述)
标签:ber mys dom 环境 数据 ide inf ionic 显示
原文地址:https://www.cnblogs.com/wyycatch/p/9483004.html