标签:first 路由 tab auto http pre fun ble mode

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="firstname" @keyup="nameUp"/>+
<input type="text" v-model="lastname" @keyup="nameUp"/>=
<input type="text" v-model="fullname"/>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
mes: "hello Vue",
firstname: "",
lastname: "",
fullname: ""
},
methods: {
nameUp() {
this.fullname = this.firstname + this.lastname
}
}
});
</script>
</html>、
--------------------------------------------名称案例-使用watch监听文本框数据的变化2------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="firstname"/>+
<input type="text" v-model="lastname"/>=
<input type="text" v-model="fullname"/>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
mes: "hello Vue",
firstname: "",
lastname: "",
fullname: ""
},
methods: {
},
watch:{/*使用这个属性可以监听data中指定数据的变化*/
firstname(newVal,oldVal){/*newVal表示新值 oldVal表示旧值*/
this.fullname = this.firstname + this.lastname
}
/*lastname省略*/
}
});
</script>
</html>
--------------------------------------------
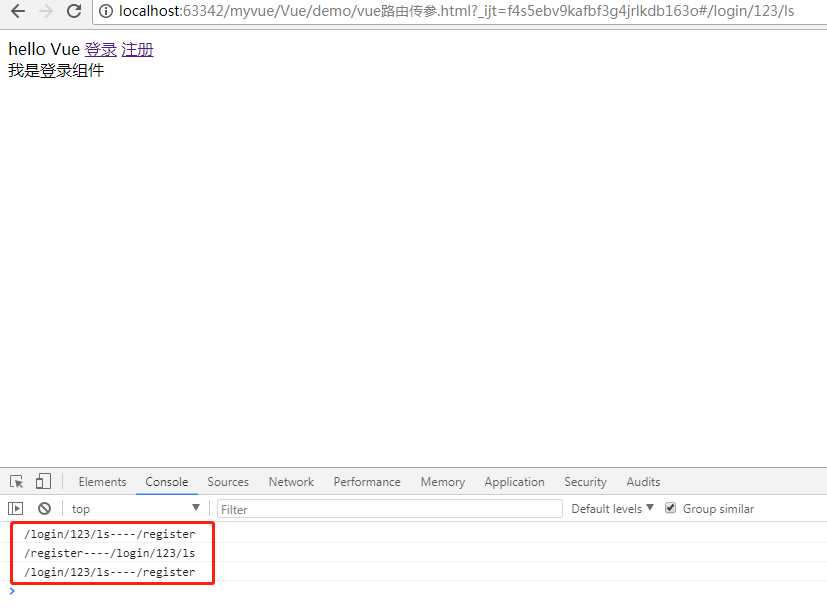
监视路由地址的改变
watch可以监听非实体改变
--------------------------------------------

<!DOCTYPE html> |
$route.path不能改动 |
名称案例-使用keyup事件实现1 和 名称案例-使用watch监听文本框数据的变化2
标签:first 路由 tab auto http pre fun ble mode
原文地址:https://www.cnblogs.com/jiahaoJAVA/p/9484611.html