标签:text 居中 分享图片 order com tin 要求 div add

html
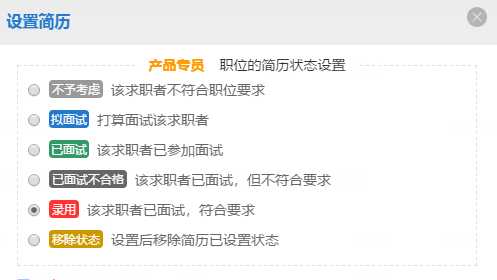
<div class="border"> <div class="tit"><span class="bg"><span class="col">产品专员</span>职位的简历状态设置</span></div> <div class="clear"></div> <ul> <li><label><span class="posForm leaveOut wordsNum4">不予考虑</span><span class="fl">该求职者不符合职位要求</span></label></li> </ul> </div>
css
.settingBox .border{border:1px dashed #dcdcdc;padding:30px 10px 10px;} .settingBox .border .tit {text-align:center;margin-top:-42px;} .settingBox .border .tit span.bg{background:#fff;padding:0 10px;} .settingBox .border .tit span.col{color:#f90;font-weight:bold;padding-right:15px;}
标签:text 居中 分享图片 order com tin 要求 div add
原文地址:https://www.cnblogs.com/sunnywindycloudy/p/9487464.html